Как получить доступ к элементам DOM, определенным в шаблонном движке doT
Я создал шаблон doT.js с именем template.jst, содержимое которого выглядит так:
<div id="teaser-leiste">
<div id="arrow-left-container">
<div id="arrow-left"></div>
</div>
<div class="channels-container-left">
{{ for(var index in it) { }}
<img class="channel-teaser" src="img/channels/{{=it[index].imageUrl}}.png"></img>
{{ } }}
</div>
<div class="channels-container-center">
{{ for(var index in it) { }}
<img class="channel-teaser-active" src="img/channels/{{=it[index].imageUrl}}.png"></img>
{{ } }}
</div>
<div class="channels-container-right">
{{ for(var index in it) { }}
<img class="channel-teaser" src="img/channels/{{=it[index].imageUrl}}.png"></img>
{{ } }}
</div>
<div id="arrow-right-container">
<div id="arrow-right"></div>
</div>
</div>Затем я пытаюсь получить доступ к элементу DOM в отдельном файле машинописного текста, например так:
this.channelsListDom = $('.channels-container-left');
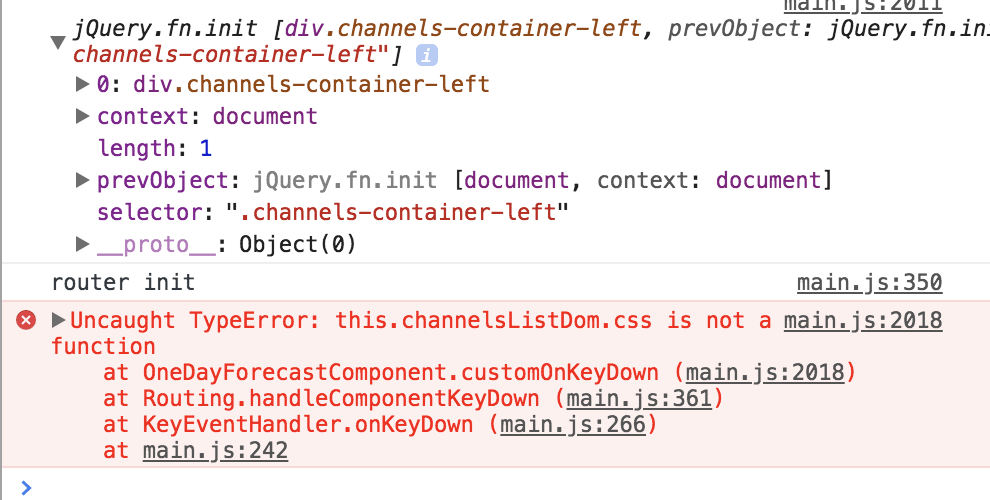
Я хотел бы изменить свойство CSS возвращаемых HTML-элементов из селектора jQuery, но функция.css() отсутствует в this.channelsListDom. Если я запишу этот вывод селектора jQuery в chrome, я увижу следующее:
Как я могу изменить свойство css как 'left' этих элементов?