Плагин jQuery Mansonry не рендерится повторно в сочетании с медиа-запросами
То, что я хочу сделать, это добиться IE8+ адаптивного расположения mansonry на основе ширины колонки жидкости.
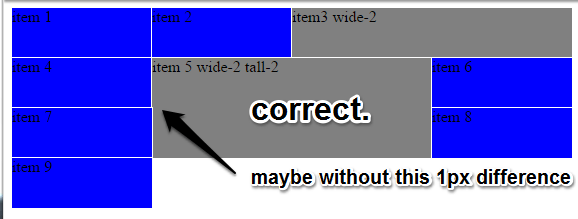
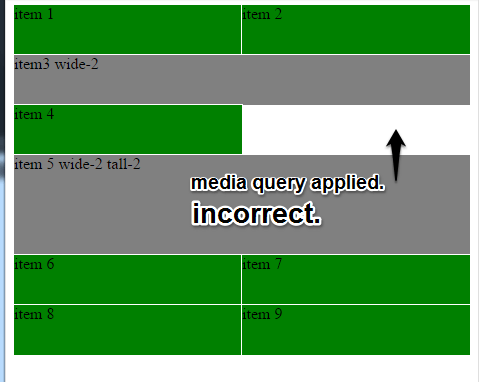
Когда веб-сайт отображается, Мэнсонри работает нормально, но после изменения размера окна - медиа-запрос приходит в действие и сообщает, что столбцы теперь должны быть 50%, 50% вместо 25%,25%,25%,25%. Мэнсонри не работает после изменения размера окна.
Я хотел бы избежать написания расчетов в JavaScript.
Рабочий пример Codepen Demo
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/3.2.2/masonry.pkgd.min.js"></script>
<div class="container js-masonry">
<div class="item">item 1</div>
<div class="item">item 2</div>
<div class="item wide-2">item3 wide-2</div>
<div class="item">item 4</div>
<div class="item wide-2 tall-2">item 5 wide-2 tall-2</div>
<div class="item">item 6</div>
<div class="item">item 7</div>
<div class="item">item 8</div>
<div class="item">item 9</div>
</div>
CSS
.container {
overflow: hidden;
}
.item {
height: 50px;
float: left;
outline: solid 1px white;
&.wide-2,
&.tall-2 {
background: gray;
}
&.tall-2 {
height: 100px;
}
}
@media (max-width : 500px){
.item {
background: green;
width: 50%;
&.wide-2 {
width: 100%;
}
}
}
@media (min-width : 501px){
.item {
background: blue;
width: 25%;
&.wide-2 {
width: 50%;
}
}
}