response-native-svg-charts / bar chart с переменной шириной бара?
С помощью response-native-svg-chart я хотел бы отрегулировать ширину бара в соответствии с переменным параметром, но, к сожалению, я не могу найти ни одного примера и не обойти его.
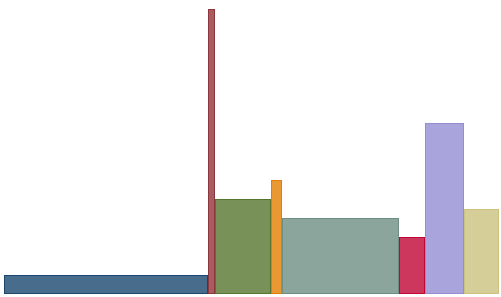
Ожидаемый результат будет как: 
Должен ли я использовать аргумент пропускной способности? Если правильно, то каким образом? Я не могу найти документацию, где это показано:(Должен ли я ваш код редактирования? К сожалению, я не владею d3 и не могу найти правильный способ..
0 ответов
Вы можете использовать spacingInner от 0 до 1.
<BarChart
style={{
height: height * 0.5,
width: width * 0.9,
paddingVertical: 16,
}}
animate={true}
data={data}
spacingInner={0.8}
yAccessor={({item}) => item.value}
xAccessor={({item}) => item.date}
bandwidth={10}
scale={scale.scaleTime}
cornerRadius={45}
svg={{
fill: 'url(#gradient)',
}}>
<Grid direction={Grid.Direction.HORIZONTAL} />
<Gradient />
</BarChart>