OpenCart 2.0: как удалить платежные данные со страницы Chekout
По сути, я хочу удалить Шаг 2: Платежные реквизиты со страницы оформления заказа OpenCart 2.0. Мой сайт будет принимать к оплате только банковские депозиты, наложенный платеж и самовывоз из магазина, поэтому мне не понадобится Шаг 2. Как мне это сделать?
Я видел много инструкций, но не для OpenCart 2.0. Код, кажется, немного изменился по сравнению с предыдущими выпусками, и я в растерянности.
Спасибо вам за помощь!
3 ответа
Я знаю, что это довольно старый, но я застрял с той же проблемой и нашел решение без использования каких-либо расширений.
Чтобы полностью удалить платежный адрес при оформлении заказа на 2.0.3.1:
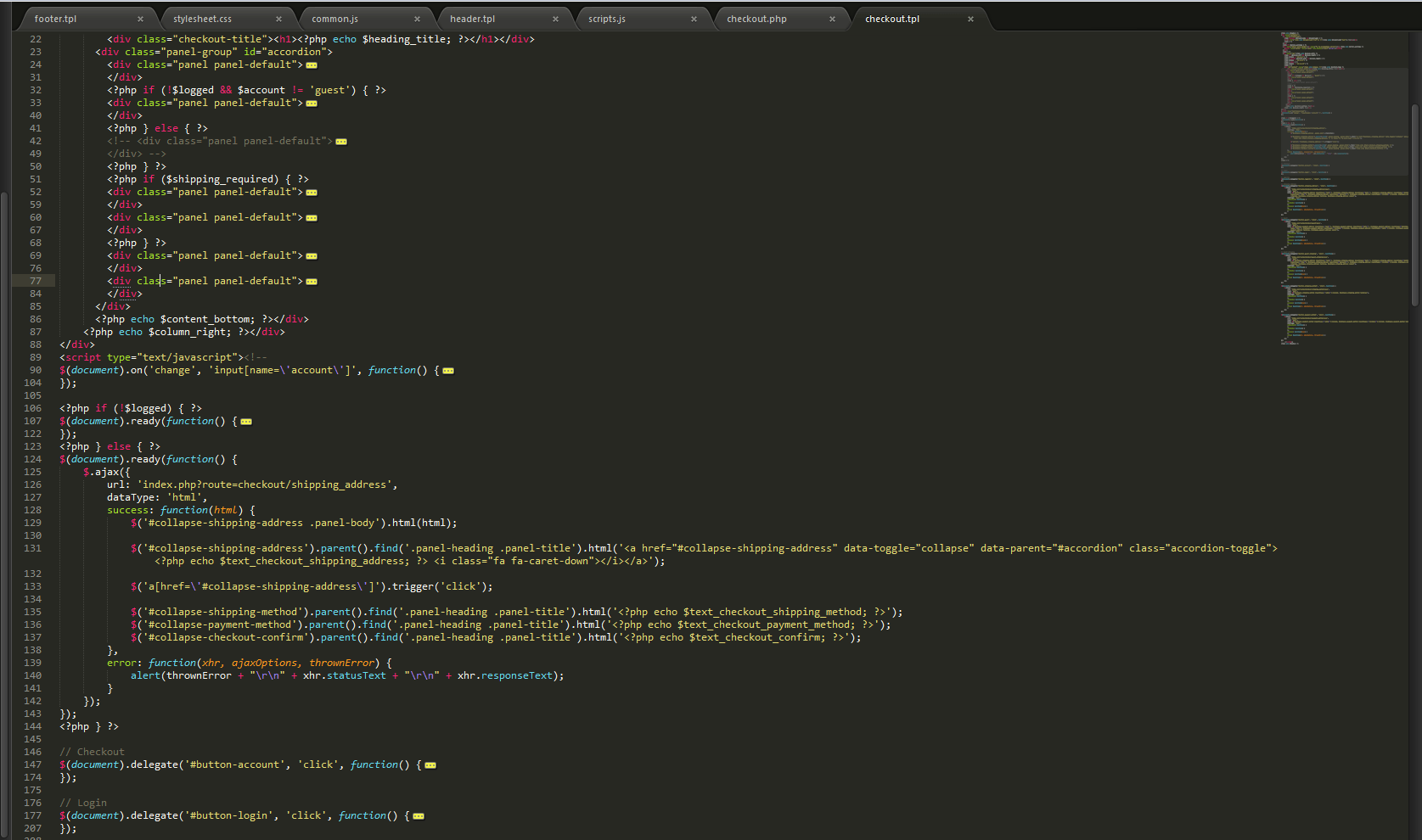
Прокомментируйте или удалите HTML-код else этого:
if (!$logged && $account != 'guest')(32);Найдите код JavaScript:
$(document).delegate('#button-payment-address', 'click', function() {(338) и найдите внутри метода делегата код:if ($shipping_required)(373), скопируйте код javascript (393), это должен быть вызов ajax и удалите весь код javascript делегата, который мы только что нашлиНайти
if (!$logged)(124) и замените код javascript else на вызов ajax, который вы только что скопировали.
Поскольку вам не нужен какой-либо метод выставления счетов и если шаг 2 пропущен, то шаг 3 и шаг 4 могут быть пропущены по умолчанию.
перейдите в каталог \controller\checkout\checkout.php и закомментируйте следующую строку, чтобы отключить шаг 2 и перейти к шагу 5.
$ this-> data ['text_checkout_payment_address'] = $ this-> language-> get ('text_checkout_payment_address');
$ this-> data ['text_checkout_shipping_address'] = $ this-> language-> get ('text_checkout_shipping_address');
$ this-> data ['text_checkout_shipping_method'] = $ this-> language-> get ('text_checkout_shipping_method');
Ты пытался
Открытие вашего checkout.tpl
Каталог \ вид \ тема \ умолчанию \ шаблон \ Checkout\checkout.tpl
найти
$('#payment-address .checkout-content').html(html);
$('#payment-address .checkout-content').slideDown('slow');
заменить
$('#payment-address .checkout-content').html(html);
$('#payment-address #button-payment-address').click();
и изменить
<div id="payment-address">
в
<div id="payment-address" style="display:none">