Рабочая станция workbox, работающая везде, кроме Chrome: Uncaught (в обещании) DOMException
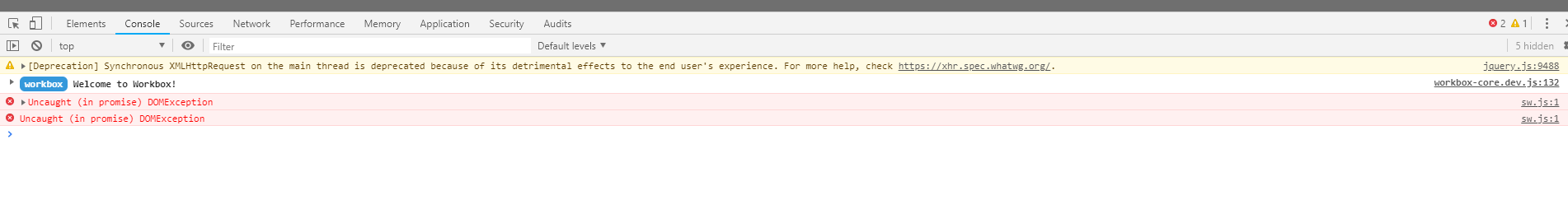
Workbox не работает на Chrome, но работает везде, что иронично, так как я считаю, что это библиотека Google, которая отображает ошибку:
Uncaught (in promise) DOMException : sw.js line 1
Хром:
опера
Fire Fox
Я использую плагин workbox-webpack-plugin
webpack.config.js
const workbox = require('workbox-webpack-plugin');
module.exports = {
plugins: [
new workbox.GenerateSW({
swDest: './service-worker.js',
skipWaiting: true,
clientsClaim: true
})
]
}
index.ts (запись)
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/js/app/dist/service-worker.js');
});
}
РЕДАКТИРОВАТЬ: это строка кода, которая выдает ошибку
РЕДАКТИРОВАТЬ 2: на самом деле он работает в режиме icognito, удаление данных из браузера по-прежнему не помогает.
РЕДАКТИРОВАТЬ 3: Обновление до новейшей бета-версии 1 еще хуже, поскольку помимо последних ошибок будет отображаться еще одна, однако эта версия работает в режиме Chrome icognito и других браузерах.
3 ответа
Chrome автоматически обновился до версии 72, и теперь он работает для меня и моих коллег. Скорее всего, это исправленная ошибка.
Эта ошибка обычно выдается, если в браузере нет выделенной квоты дискового пространства. Ваш инкогнито работает, потому что ему будет назначена новая дисковая квота, в которой обычные вкладки будут использовать ту же дисковую квоту.
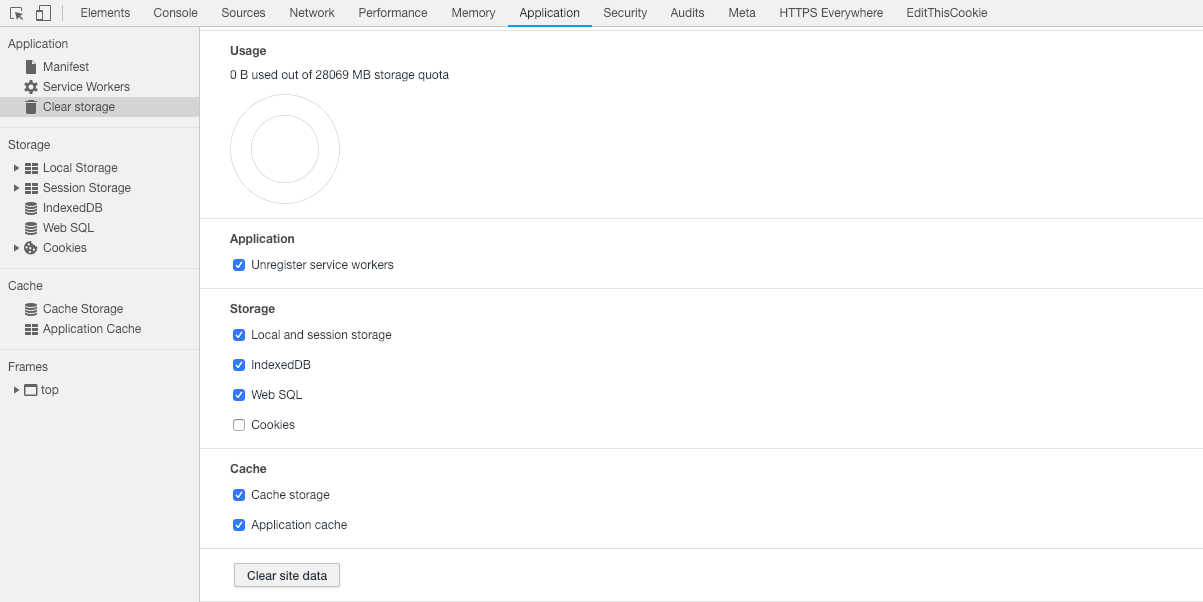
Можешь ли ты открыть Application вкладка в devtools и нажмите на Clear storage > Clear site data? Это должно решить эту проблему в большинстве случаев.
Возможно, вы неправильно указали область действия вашего SW-файла. Попробуй это:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/js/app/dist/service-worker.js', { scope: '/' });
});
}
Если вы не можете переместить SW-файл, вам нужно добавить специальный заголовок в ваш бэкэнд:
Server {
listen www.example.com:443 ssl;
...
location /js/app/dist/service-worker.js {
add_header 'Service-Worker-Allowed' '/';
}
}
(конфигурация nginx)