Как разделить два элемента в сетке с помощью BoxView?
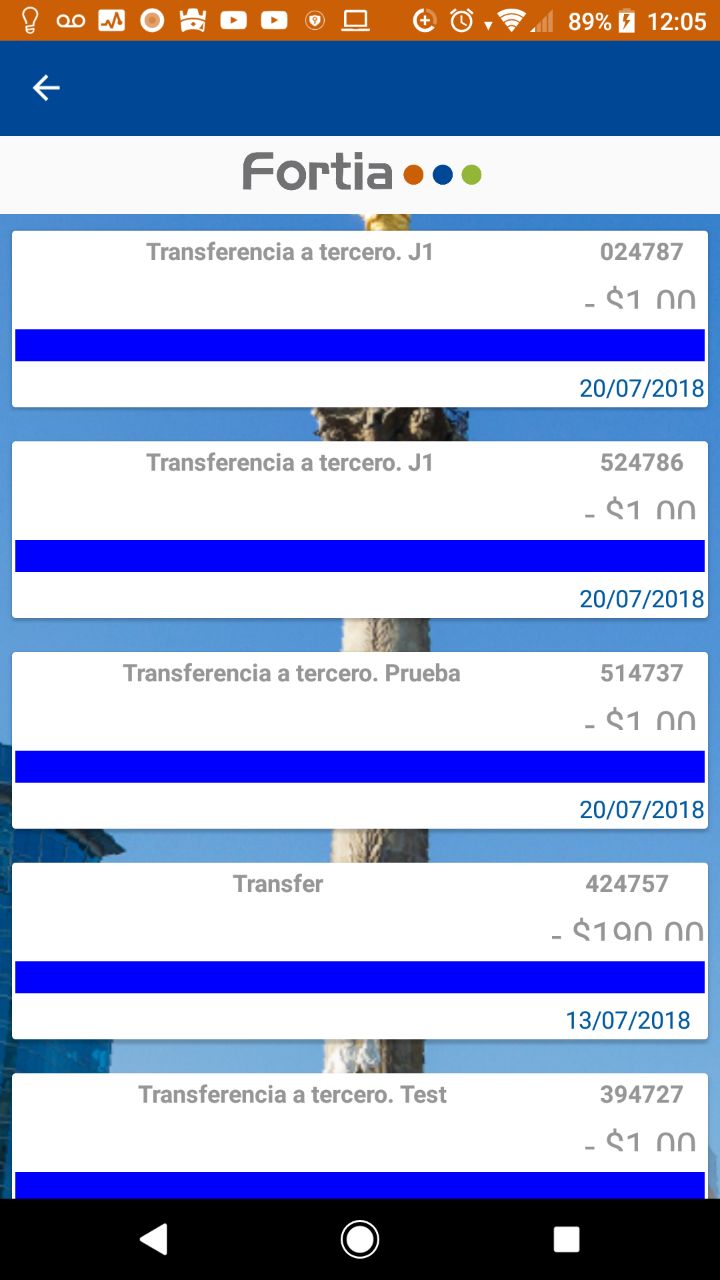
У меня есть ListView, который содержит сетку с некоторыми метками, я хочу поставить разделительную линию между двумя labales, но при этом я должен указать BoxView, в какую строку сетки он должен идти, и при этом BoxView покрывает весь размер сетки. линия, есть ли способ нарисовать только тонкую линию, а не толстую синюю линию?
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:abstractions="clr-namespace:RoundedBoxView.Forms.Plugin.Abstractions;assembly=RoundedBoxView.Forms.Plugin.Abstractions"
x:Class="FortiaApp.Views.frmMovimientos">
<ContentPage.Content>
<StackLayout
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand">
<Image x:Name="imgFortia" Source="fortia" HeightRequest="40"></Image>
<AbsoluteLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Image AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="0,0,1,1" Source="Fondo1" Aspect="AspectFill"></Image>
<ScrollView AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="0,0,1,1">
<ListView
BackgroundColor="Transparent"
HasUnevenRows="True"
x:Name="lsvTabla"
SeparatorVisibility="None"
>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Frame Padding="2" Margin="7,10,7,10" HeightRequest="100">
<StackLayout>
<Grid
BackgroundColor="Transparent"
>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label
Grid.Row="0"
Grid.Column="0"
TextColor="#969696"
FontAttributes="Bold"
HorizontalOptions="Center"
Text="{Binding Comercio}"
/>
<Label
Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="2"
Grid.RowSpan="3"
TextColor="#969696"
FontAttributes="Bold"
HorizontalOptions="Center"
Text="{Binding DescripcionImporte}"
/>
<Label
Grid.Row="0"
Grid.Column="1"
TextColor="#969696"
FontAttributes="Bold"
HorizontalOptions="Center"
Text="{Binding CodigoAutorizacion}"
/>
<Label
Grid.Row="1"
Grid.Column="1"
TextColor="#969696"
FontSize="Large"
HorizontalOptions="Center"
Text="{Binding Importe}"
/>
<BoxView BackgroundColor="blue" HorizontalOptions="Fill" Grid.Row="3" Grid.ColumnSpan="2" HeightRequest="1"/>
<Label
Grid.Row="4"
Grid.Column="1"
TextColor="#005a9f"
FontSize="Small"
HorizontalOptions="Center"
Text="{Binding Fecha}"
/>
</Grid>
</StackLayout>
</Frame>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ScrollView>
</AbsoluteLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Мне нужно, чтобы это была очень тонкая линия, но прямоугольник слишком широкий, пожалуйста, я надеюсь, что кто-то может мне помочь
1 ответ
Решение
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" />
<Label Grid.Row="0" Grid.Column="1" />
<Label Grid.Row="1" Grid.Column="1" />
<BoxView Grid.Row="2" Grid.Columnspan="2"
HorizontalOptions="FillAndExpand" VerticallOptions="FillAndExpand" />
<Label Grid.Row="3" Grid.Column="1" />
</Grid>