Как я могу изменить цвет обводки круга прогресса в нг-зорро?
В моем проекте Angular я имею в виду инструментальную панель, которая показывает разные круги процесса. В зависимости от прогресса я хочу изменить цвет линии.
Вот как это выглядит прямо сейчас. htt ps://stackru.com/images/44b9914c5bc3d5ade80e42012eb3b83287e6f698.png Вот как это должно выглядеть. htt ps://stackru.com/images/50882aa71d7a4bfedd64c0583dce7645ccc2952f.png
К сожалению, я не могу изменить цвет, например, с помощью [nzStrokeColor]="'red'".
<div class="flex">
<nz-card class="cards" *ngFor="let card of dashboarcard">
<nz-card-meta [nzAvatar]="avatarTemplate" [nzTitle]="card.titel" nzDescription="12.01.2019"> </nz-card-meta>
<ng-template #avatarTemplate>
<nz-progress [nzStrokeColor]="'red'" [nzWidth]="40" nzType="circle" [nzPercent]="card.percent"></nz-progress>
</ng-template>
</nz-card>
</div>
Прямо сейчас это всегда синий, независимо от того, что я вхожу.
Ты хоть представляешь, что я делаю не так?
Много приветствий,
Jin
1 ответ
С ng-zorro-antd@1.8.1 ты не можешь изменить stroke атрибут для svg:path.ant-progress-circle-path так как он был добавлен только в 7.0.0-rc.0
Поэтому я обновил ваш Stackblitz, и он на самом деле работает так, как задумано:
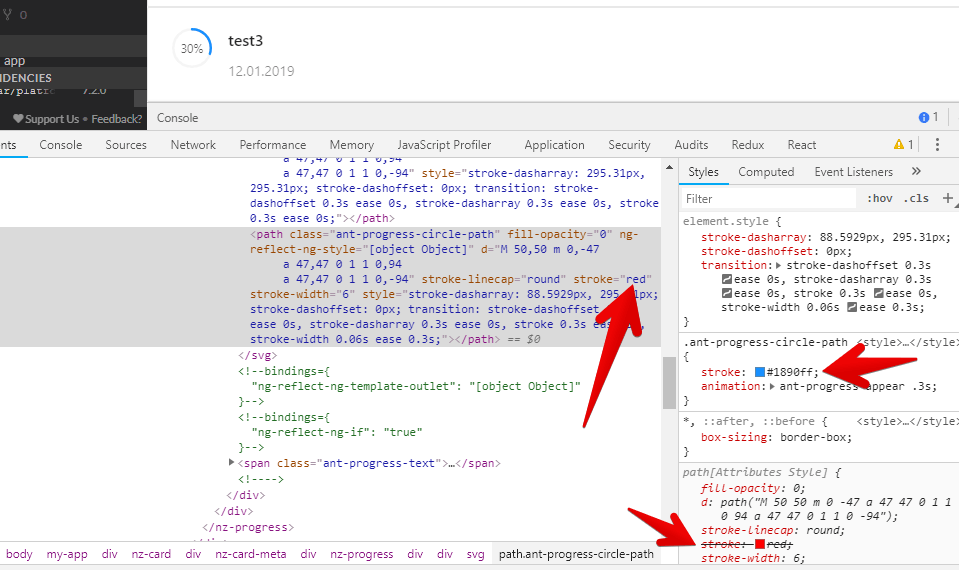
Вы можете увидеть это меняется stroke приписывать red НО
Атрибуты представления SVG имеют более низкий приоритет, чем другие правила стилей CSS, указанные в таблицах стилей автора или атрибутах 'style'.
Это означает, что stroke="red" будет переопределено .ant-progress-circle-path класс, и это то, что мы видим на картинке выше.
Так что единственный способ переопределить его - переопределить этот класс.
Вот несколько способов, как это можно сделать:
1) Добавьте переопределение к вашим глобальным стилям ( stackblitz)
styles.css
path.ant-progress-circle-path { stroke:red }
Примечание: мы добавили элемент в класс, чтобы он имел более высокую специфичность, чем просто класс, поэтому нам не нужно !important Вот
2) Использование ::ng-deep комбинатор в `app.component.css ( stackblitz)
app.component.css
::ng-deep .ant-progress-circle-path { stroke:red;}
3) Добавьте то же правило к app.component.css предварительная установка encapsulation в ViewEncapsulation.None для компонента ( stackblitz)
app.component.ts
@Component({
...
encapsulation: ViewEncapsulation.None
})
export class AppComponent {