Как экспортировать HTML-страницу в PDF-файл в банановой панели
Я пытаюсь сгенерировать файл PDF из банановой панели.
Я внес следующие изменения в файлы:
- Добавлен идентификатор div в основной div в файле index.html
<div ng-view id="myDiv"></div>
- Добавлены два файла js, необходимые для генерации PDF в
vendorпапка бананового приложения
html2canvas.jspdfmake.js
Обновил
require.config.jsфайл, чтобы указать на эти два новых файла JS, как показано ниже:html2canvas: ../vendor/html2canvas,pdfmake: ../vendor/pdfmakeОбновил
dashLoader.htmlфайл для включения другого элемента в раскрывающемся списке как 'Export to PDF'
<li ng-show="dashboard.current.loader.save_local">
<a href="" alt="Export to File" title="Export to PDF" class="link" ng-click="dashboard.to_pdf()">
<i class="icon-download"></i> Export to PDF</a>
<tip>Export layout and data to PDF file</tip>
</li>
Наконец обновил
dashboard.jsфайл, как показано ниже:this.to_pdf = function () { var inclusions = document.getElementById('myDiv'); console.log(inclusions); html2canvas(inclusions).then(function(canvas) {//this line is throwing error as html2canvas is not defined inclusions.appendChild(canvas); data_1 = canvas.toDataURL(); resolve(data_1); console.log(inclusions); }); return true; };
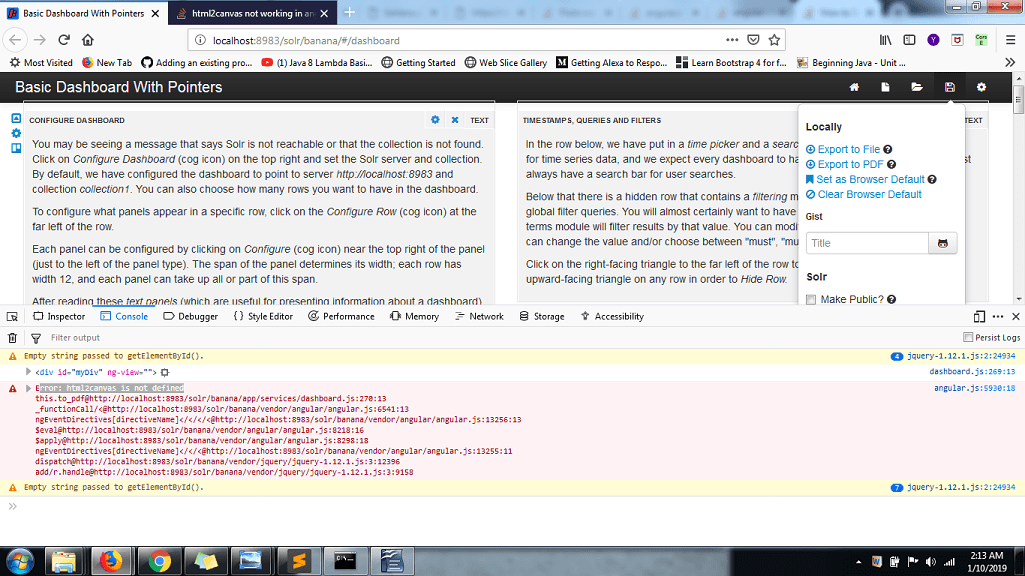
Но когда я нажимаю на Export to PDF вариант я получаю ошибку “Error: html2canvas is not defined”, Пожалуйста, обратитесь к скриншоту прилагается.
Любая помощь в том, где я иду не так, была бы очень благодарна!
1 ответ
Отдельная программа Hello World html2canvas html помогла это исправить. Правильный способ вызова html2canvas и затем pdfmake (или любой другой библиотеки генерации pdf) таков:
html2canvas(document.getElementById('divId')).then(
canvas =>{
var data =canvas.toDataURL();
var docDefiniton ={
content:[{
image:data,
width:500
}]
};
pdfMake.createPdf(docDefinition).open();
}
);