Android раскладка последней строки меньше
Я хотел бы иметь tablellayout с 3 рядами и 4 столбцами.
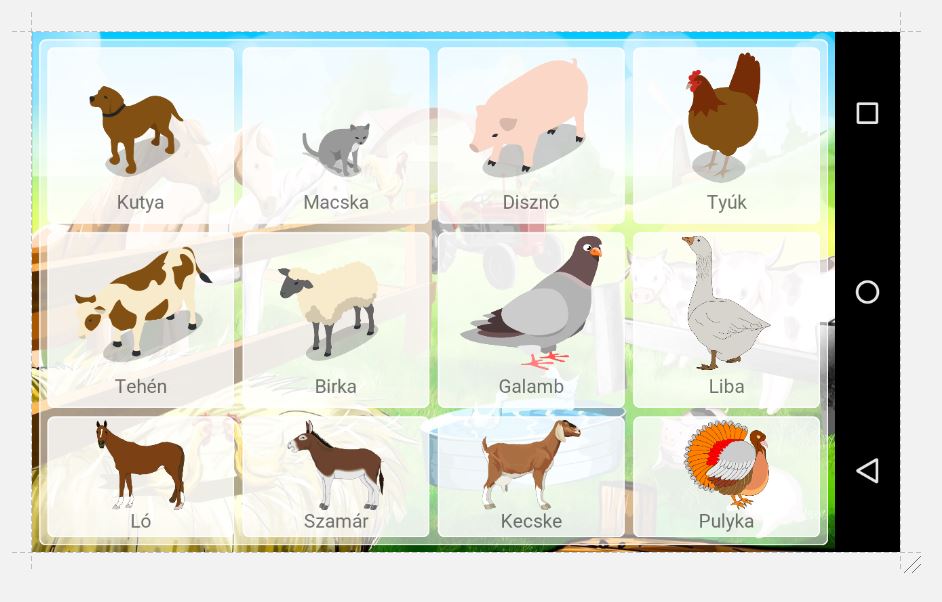
Первые два ряда в порядке, но последний слишком мал, чем остальные.
Я попробовал это сделать с телефоном с экраном 5,5 (Samsung Galaxy Note 2), где строки почти одинаковой высоты, а на 9,6-дюймовом планшете (Samsung Galaxy Tab E) последний ряд очень маленький. Что я делаю неправильно?
Я также приложил свой файл макета и скриншот с фактическим макетом.
Мой код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/domestic"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="5sp"
android:gravity="center"
android:background="@drawable/rounded_corner_start">
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:measureWithLargestChild="true"
android:stretchColumns="*">
<!-- Row with 4 columns -->
<TableRow
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1">
<!--Kutya-->
<LinearLayout
android:id="@+id/lnDog"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_margin="3sp"
android:orientation="vertical"
android:background="@drawable/rounded_corner_elements"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"
android:src="@drawable/dog"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fontFamily="sans-serif-thin|bold"
android:text="@string/dog"
android:gravity="center"
android:layout_weight="0.2" />
</LinearLayout>
<!--Macska-->
<LinearLayout
android:id="@+id/lnCat"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_margin="3sp"
android:orientation="vertical"
android:background="@drawable/rounded_corner_elements"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"
android:src="@drawable/cat2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fontFamily="sans-serif-thin|bold"
android:text="@string/cat"
android:gravity="center"
android:layout_weight="0.2" />
</LinearLayout>
<!--Diszno-->
<LinearLayout
android:id="@+id/lnPig"
android:layout_width="0dp"
android:layout_margin="3sp"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/rounded_corner_elements"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"
android:src="@drawable/pig"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fontFamily="sans-serif-thin|bold"
android:text="@string/pig"
android:gravity="center"
android:layout_weight="0.2" />
</LinearLayout>
<!--Tyuk-->
<LinearLayout
android:id="@+id/lnChicken"
android:layout_width="0dp"
android:layout_margin="3sp"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/rounded_corner_elements"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"
android:src="@drawable/chicken"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fontFamily="sans-serif-thin|bold"
android:text="@string/chicken"
android:gravity="center"
android:layout_weight="0.2" />
</LinearLayout>
</TableRow>
....
4 times
</TableLayout>
</LinearLayout>
</LinearLayout>
1 ответ
Решение
Итак, наконец я понял, что все изображения должны иметь одинаковую высоту, а затем все строки имеют одинаковую высоту. Это странно, потому что я ожидал, что, установив вес таблицы, внутреннее содержимое автоматически изменит свой размер.