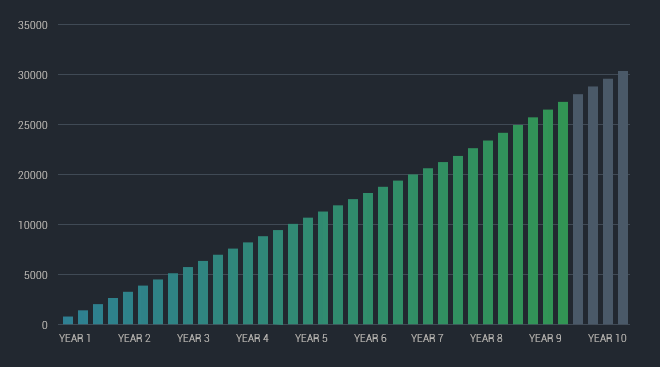
Highcharts - как установить цвет для части диаграммы
1 ответ
Решение
Вы можете обновить цвет точки при загрузке события.
point.update({
color: '#4d4d4d'
});
Справочник по API:
http://api.highcharts.com/highcharts/chart.events.load http://api.highcharts.com/highcharts/Point.update
Пример:
http://jsfiddle.net/j7j1j28v/