Как использовать селекторы сущностей ngrx?
Я использую сущность ngrx для моего магазина проблема, я не могу выбрать сущности магазина с селекторами. я сделал как код в этом примере https://github.com/angular-university/angular-ngrx-course/blob/master/src/app/courses/course.selectors.ts
в моей ситуации, когда я использую выбор в магазине, я получаю объект магазина, а не сущности.
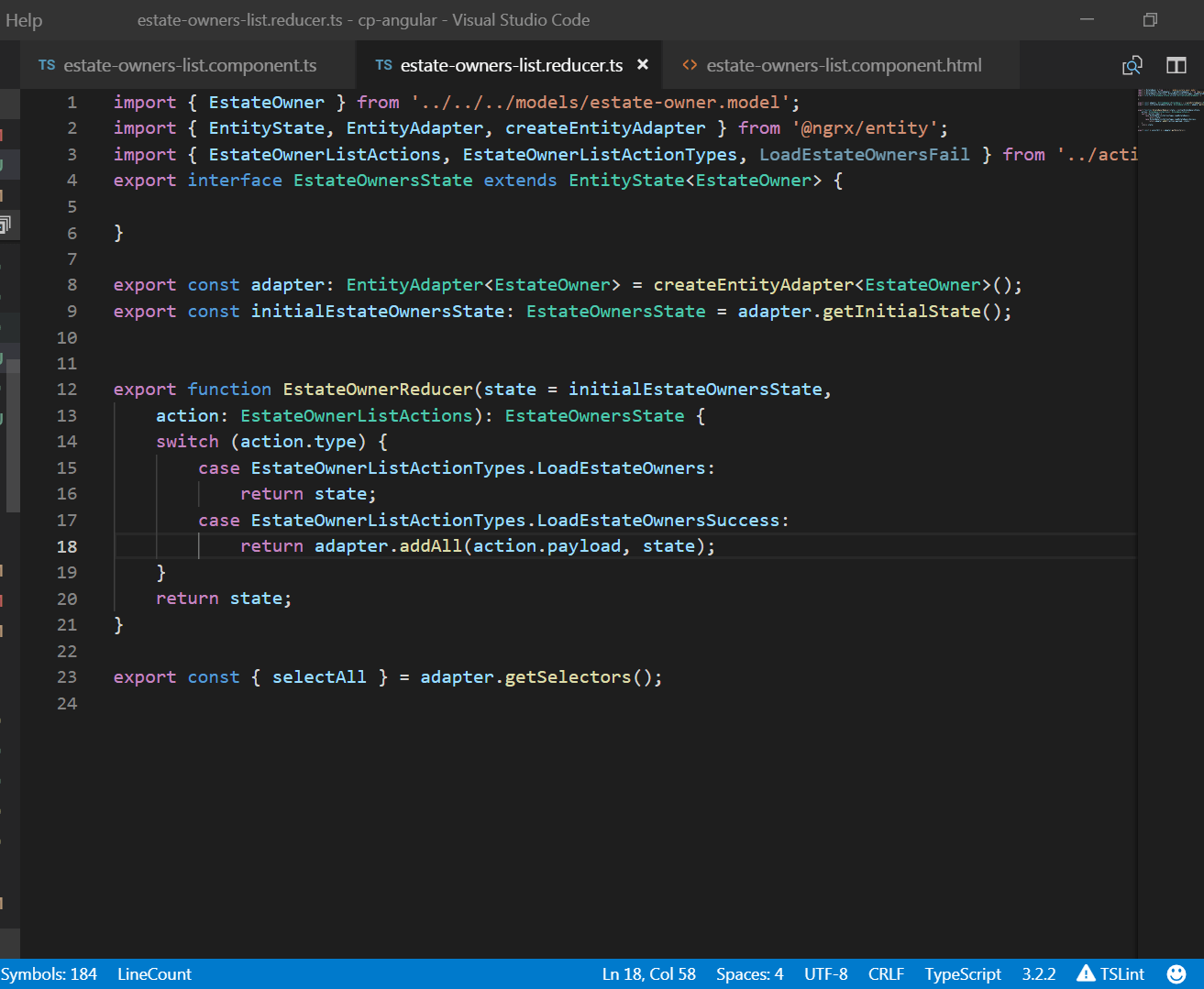
это мой редуктор:
это селекторы:
это компонент:
это журнал из выбора в магазине, я ожидал объект сущностей, и я получаю это:
1 ответ
Это потому, что селектор обернут внутри функции.
const selectAll = () => createSelector(selectFoo, entities.selectAll);
Поэтому вы должны вызвать функцию, чтобы получить данные селектора вместо хранилища.
this.data = this.store.select(selectAll());
Но мой вопрос, почему селектор обернут, это действительно не нужно. Ты можешь сделать:
const selectAll = createSelector(selectFoo, entities.selectAll);
И в вашем компоненте вы можете использовать его так, как вы используете сейчас:
this.data = this.store.select(selectAll);
Для получения дополнительной информации, проверьте мою статью NgRx: параметризованные селекторы