Как спроектировать перекрывающиеся кнопки одна над другой?
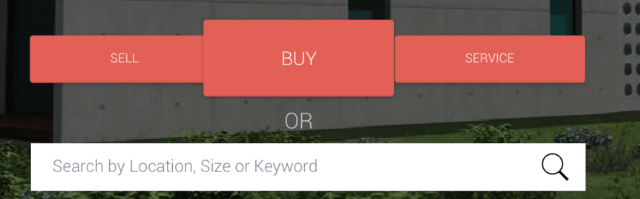
[изображение имеет дизайн][1] Изображение описывает дизайн, который я хочу. Я попытался удержать три кнопки вместе и попытался поместить z-index, абсолютную позицию, относительную, но это не сработало.
Код, который я пробовал, я применил три кнопки вместе: 123
и то, что я получаю, выглядит примерно так [Это изображение, которое я сделал] 
1 ответ
Решение
Смотрите этот пример. Домой ты получил то, что хочешь. http://embed.plnkr.co/ExU03A42KNqr6XakFo4I/
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
<style>
button{
width:120px;
height:40px;
margin:-5px;
background:#ee5353;
border:1px solid gray;
border-radius:3px;
}
button:nth-child(2){
height:60px;
position:relative;z-index:2;
}
</style>
</head>
<body>
<button>1</button>
<button>2</button>
<button>3</button>
</body>
</html>