Угловое нг-шоу не работает
У меня есть кнопка в директиве, которую я хочу отображать только на последнем объекте в массиве. Ng-show оценивает выражение на контроллере.
<button class="btn btn-danger button-xs tsid-btn-sch-pad
glyphicon glyphicon-remove"
type="submit" ng-click=""
ng-show="{{$index == sc.schedule.length - 1}}"></button>
Выражение корректно оценивается в браузере, но кнопка все равно отображается.

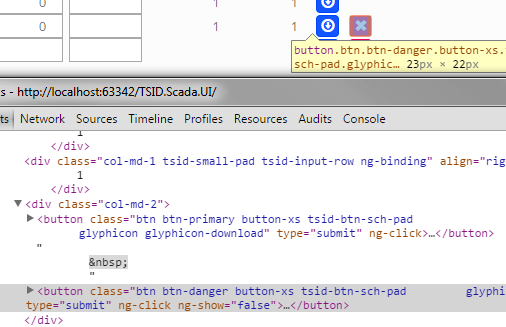
Таким образом, разница между выделенной строкой и приведенной выше строкой, в которой кнопка удаления не отображается, заключается в том, что ng-hide был добавлен к атрибуту класса в приведенной выше строке и не был добавлен в строку, в которой неправильно отображается кнопка удаления. Но я не знаю, почему это обновление не происходит, так как выражение ng-show обновляется.
1 ответ
Попробуйте использовать переменную $last
<button class="btn btn-danger button-xs tsid-btn-sch-pad
glyphicon glyphicon-remove"
type="submit" ng-click=""
ng-show="$last"></button>