FAB не плавает
Макет активности немного сложен... это фрагмент активности, нижний фрагмент ('bottomBarFragmentPlaceholder') - это bottomAppBar, где FAB находится в середине.
План действий выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?><!-- practice_activity.xml -->
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@id/progressBarTimeText"
android:layout_alignBottom="@id/progressBarTimeText"
android:scaleY="6" />
<TextView
android:id="@+id/progressBarTimeText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#00000000"
android:gravity="center" />
</RelativeLayout>
<androidx.viewpager.widget.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<FrameLayout
android:id="@+id/bottomBarFragmentPlaceholder"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</FrameLayout>
Тогда макет BottomAppBar выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomBarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/primaryLightColor"
android:backgroundTint="@color/primaryLightColor"
app:fabAlignmentMode="center"
app:menu="@drawable/ic_action_overflow"
app:navigationIcon="@drawable/ic_menu_24"
app:popupTheme="@style/ThemeOverlay.MaterialComponents.Dark"
app:theme="@style/ThemeOverlay.MaterialComponents.ActionBar" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/baseline_publish_black_24dp"
app:layout_anchor="@id/bar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
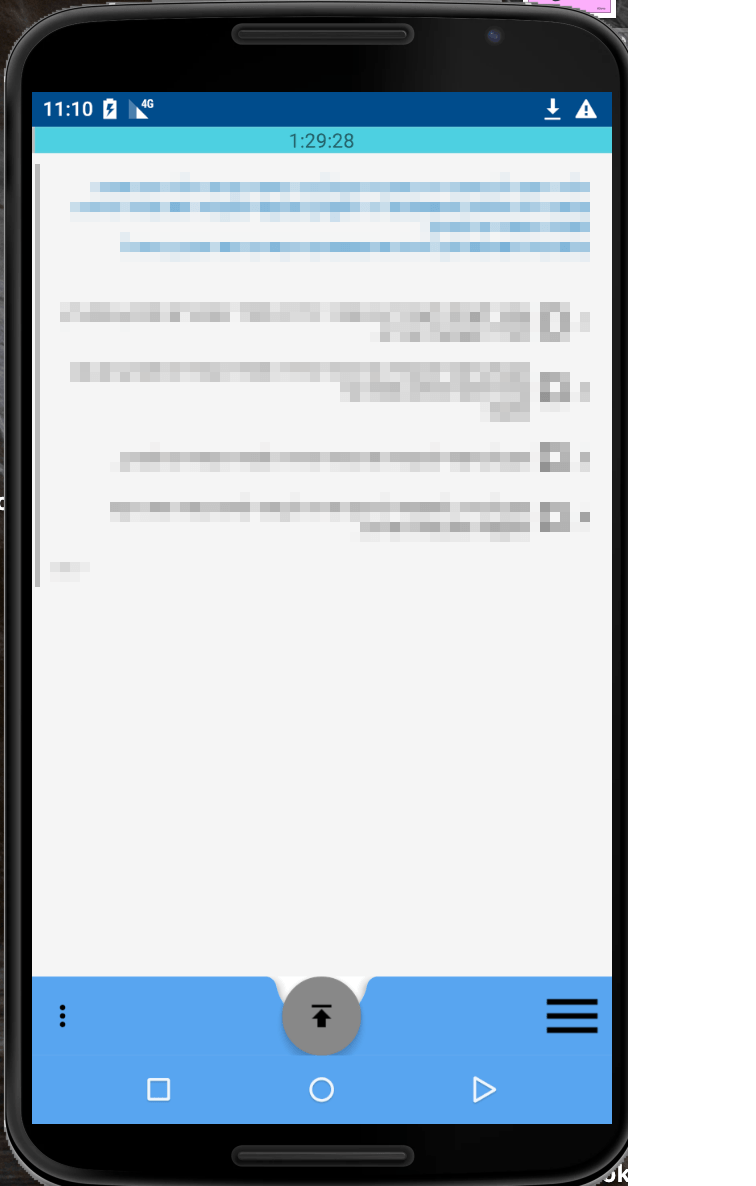
Почему мой FAB толкают вниз, а не вставляют в колыбель?
Любая помощь будет очень высоко ценится.
спасибо, ГБа.
1 ответ
Ну, поигрался с разными макетами, пока я наконец не все установил...
Ключевые идеи:
FrameLayout, который необходим для разрешения возможностей наложения (плавающая кнопка), не нужен на верхних уровнях, а только на самом низком возможном уровне... (см. Обновленные макеты ниже)
Макет bottomAppBar не может быть с layout_height="wrap_content", ему нужно дать возможность занять все пространство родительского элемента... ("match_parent"), поэтому FAB будет предоставлена достаточная высота для правильного размещения в люлька.
Наконец, вот обновленные макеты:
Структура действия фрагмента выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?><!-- practice_activity.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@id/progressBarTimeText"
android:layout_alignBottom="@id/progressBarTimeText"
android:scaleY="6" />
<TextView
android:id="@+id/progressBarTimeText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#00000000"
android:gravity="center" />
</RelativeLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager.widget.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_gravity="center|fill_vertical"
android:layout_height="match_parent" />
<FrameLayout
android:id="@+id/bottomBarFragmentPlaceholder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"/>
</FrameLayout>
</LinearLayout>
Макет BottomAppBar выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomBarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/primaryLightColor"
android:backgroundTint="@color/primaryLightColor"
app:fabAlignmentMode="center"
app:menu="@drawable/ic_action_overflow"
app:navigationIcon="@drawable/ic_menu_24"
app:popupTheme="@style/ThemeOverlay.MaterialComponents.Dark"
app:theme="@style/ThemeOverlay.MaterialComponents.ActionBar" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_publish_black_24dp"
app:layout_anchor="@id/bar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Я надеюсь, что это поможет другим, которые столкнутся с подобными проблемами в будущем...
Удачного кодирования... ГБа.