JTable Row/Side-Columns вместо Thead
Приношу свои извинения, если об этом уже спрашивали, но я еще не нашел подобный вопрос. Я использую плагин JQuery, JTable как конструктор CRUD для моего проекта, но у меня возникла небольшая проблема. У меня есть таблицы в базе данных, которые имеют более 20 столбцов и только одну строку и значения в строке, которые имеют достаточно длинные строки (предложения).
Итак, мой вопрос, есть ли способ, чтобы JTable установил первую ячейку каждой строки в качестве столбца вместо того, чтобы столбцы в <thead> тег?
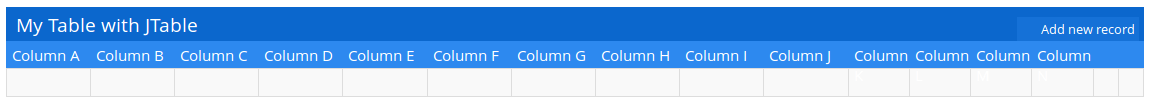
По умолчанию (и не уверен, что он динамический) формат JTable создает:
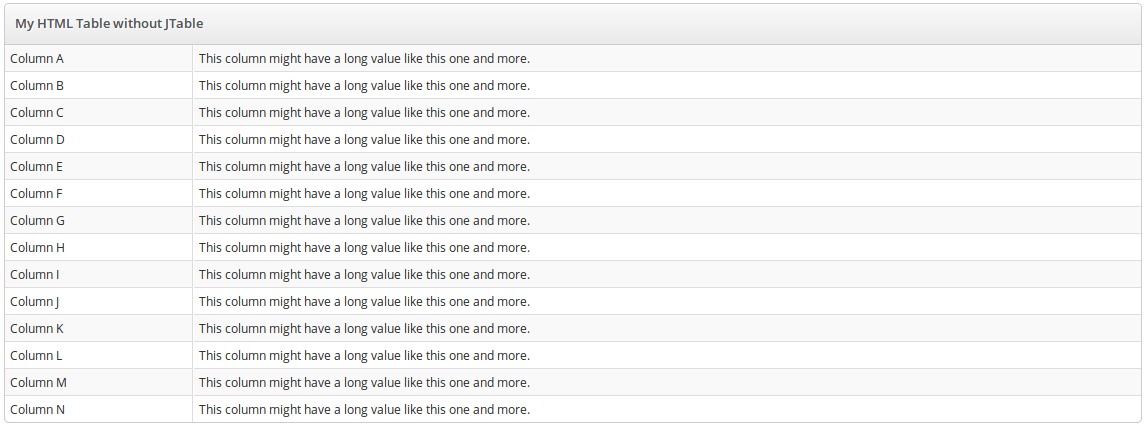
И это формат, который я хотел бы достичь:
Любая помощь приветствуется. Альтернативы приветствуются.
1 ответ
Очевидно, это невозможно после чата с более опытным пользователем JQuery JTable. Это может быть возможно путем редактирования самого плагина, но нет простого способа обойти его.
Следующий CSS должен помочь:
div.jtable-main-container > table.jtable > thead {
width: 200px;
display: inline-table;
height: 100%;
float:left;
}
div.jtable-main-container > table.jtable > tbody {
display: block;
height: 100%;
margin-left:200px; /* keep this >= thead width i.e. 200px*/
}
div.jtable-main-container > table.jtable > thead th,div.jtable-main-container > table.jtable > tbody td {
display:block
}