Получить HTML и CSS из редактора новостной рассылки grapes.js в Javascript
Как получить вывод HTML и CSS из grapes.js в Javascript?
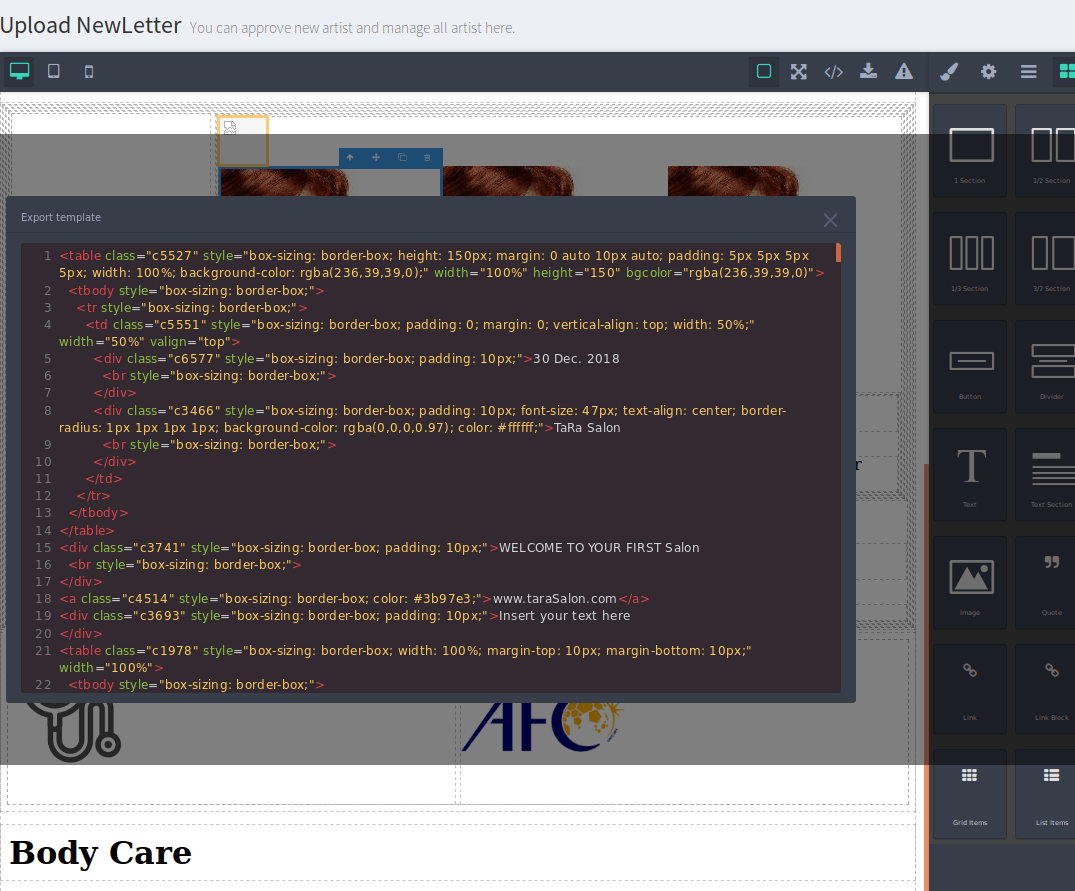
Я пишу приложение Django для рассылки новостей, в котором мне нужен редактор рассылок, для которого я использовал рассылку "grapes.js". Все хорошо, но я застрял в части, где мне нужно получить HTML и CSS шаблона, созданного с его помощью.
Я имею:
<script type="text/javascript">
var editor = grapesjs.init({
container : '#gjs',
plugins: ['gjs-preset-newsletter'],
pluginsOpts: {
'gjs-preset-newsletter': {
modalTitleImport: 'Import template',
'grapesjs-plugin-export': { /* options */ }
// ... other options
}
}
});
function returnHtml(){
console.log('test')
const mjml = editor.getHtml;
preview = editor.getHtml
$("#myiframe").contents().find("body").html(mjml)
}
returnHtml();
Этот код дает мне HTML шаблона, но без CSS!
Я пробовал https://github.com/artf/grapesjs-mjml/issues/2. Может кто-нибудь предложить мне, что мне не хватает? Благодарю.
РЕДАКТИРОВАТЬ: у меня есть ответ ниже, но мне нужно, как это с HTML и CSS вместе, как в экспорте HTML. Спасибо еще раз. 
1 ответ
Это было просто. Чтобы получить CSS страницы, я сделал editor.getCss() Она дала странице css, затем соединила HTML и CSS, чтобы получить полный код.
наконец у меня есть что-то вроде этого.
function returnHtml(){
const mjml = editor.getHtml;
css = editor.getCss()
$("#myiframe").contents().find('head').append(`<style>${css}</style>`)
$("#myiframe").contents().find("body").html(mjml)
}
Получение только HTML:
var html = editor.getHtml();
Получение только CSS:
var css = editor.getCss();
Получение HTML с помощью встроенного CSS:
var htmlWithCss = editor.runCommand('gjs-get-inlined-html');
Это будет регистрировать желаемый встроенный HTML.
function getInline() {
console.log(editor.Commands.run('gjs-get-inlined-html'))
}