Круговая диаграмма Морриса с большими данными
Мне нужно знать, как с помощью jquery можно показать лучшую круговую диаграмму с помощью morris.js... с помощью библиотеки jquery flot. Я могу скрыть результат, например, с менее чем 100 совпадениями, но с Моррисом я не знаю, как?
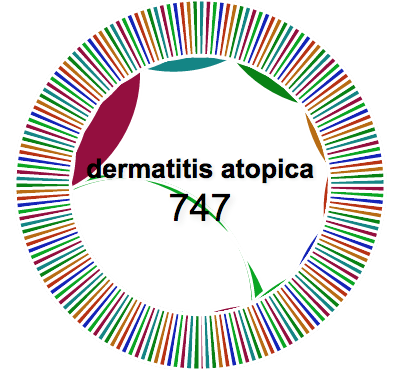
Здесь захват:

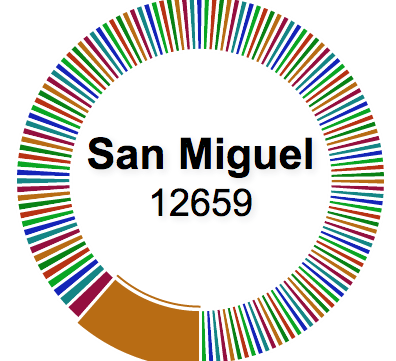
и я хочу показать это так:

вот jquery, который я использую:
<script type='text/javascript' charset='utf-8'>
$(function () {
var pie = {
element: 'pie',
hideHover: 'auto',
resize: true,
data: <?php include('graficas6.php'); ?>,
colors: [
'#1424b8',
'#0aa623',
'#940f3f',
'#148585',
'#098215',
'#b86c14',
'#b83214'
],
formatter: function (y) {
return y + " "
}
}
donut1 = Morris.Donut(pie)
});
</script>
1 ответ
Я хотел бы предложить, если у вас есть большие данные, то вы должны использовать нумерацию страниц, чтобы данные отображались на каждой из разных страниц.
Есть много преимуществ, если вы посмотрите на этот сайт.
https://demo.aheadmetrics.com/
В настоящее время я делаю свой отчет о продажах электронной коммерции. Как только это получит любовь, я помещу ту ссылку здесь