Изображения отображаются больше при программной загрузке на iPhone X,Xs?
У кого-нибудь были проблемы с рендерингом изображений при программной загрузке на iPhone X,Xs?
Если я добавляю изображение в раскадровку, оно корректно изменяет размер, однако, если я загружаю его программно, оно будет больше. Я использую Xcode 10.1. Я попробовал и файл launch.storyboard, и образы запуска, чтобы убедиться, что я правильно получаю доступ к iPhone X, Xs.
Изображения загружаются правильно на XsMax и XR. Я знаю X, Xs по-разному отображает пиксели. Это одно изображение, я не использую @2x, @3x и т. Д.
Если я добавлю элемент UIImageView в представление раскадровки, а его прямоугольник кадра (3,95) и (130x253) изображение будет выглядеть правильно в раскадровке и при запуске симулятора. Если я загружаю то же изображение, но делаю это программно, например:
UIImageView *dot =[[UIImageView alloc] initWithFrame:CGRectMake(3,95,130,253)];
dot.image=[UIImage imageNamed:@"apple.png"];
[TestView addSubview:dot];
Программно UIImageView выглядит больше, чем 130x253. Может быть, 1/3 больше?
Спасибо
1 ответ
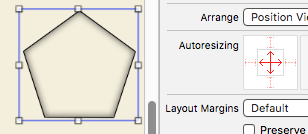
Это xy вопрос: вы неправильно определили проблему. Представление изображения, которое вы добавляете в код, всегда имеет одинаковый размер на всех устройствах. Проблема заключается в другом представлении изображений, которое вы добавляете через раскадровку: именно оно изменяет размер на разных устройствах. И причина в том, что это то, что вы сказали сделать с настройками авторазмера, которые выглядят так (я взял это непосредственно из проекта, который вы опубликовали для меня, чтобы посмотреть):
Я докажу это в два этапа. Во-первых, давайте поговорим только о представлении изображения, добавленном в код. Вот мой научный тестовый код (он написан на Swift, но я уверен, что вы можете его прочитать):
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
for i in stride(from: 0, to: 500, by: 100) {
let v = UIView(frame:CGRect(
x: CGFloat(i), y: 20, width: 10, height: 50))
v.backgroundColor = .black
self.view.addSubview(v)
}
let im = UIImage(named:"bullwinkle2.jpg")!
let iv = UIImageView(frame:CGRect(
x: 0, y: 50, width: im.size.width, height: im.size.height))
iv.image = im
self.view.addSubview(iv)
}
}
Вы видите, что я делаю? Сначала я строю своего рода "линейку" из черных подпредставлений, расположенных на расстоянии 100 пикселей друг от друга. Затем я создаю вид изображения и добавляю его, указывая ширину и высоту изображения.
Вот как это выглядит на симуляторе iPhone 5s:
Вот как это выглядит на симуляторе iPhone X:
Как вы можете видеть, они оба показывают одинаковый размер изображения: ширина изображения соответствует точно третьей отметке на обоих устройствах (изображение должно быть ровно 200 пикселей в ширину).
Хорошо, на втором этапе. Теперь я добавлю изображение в раскадровку, используя ваши параметры автоматического изменения размера с пружинами внутри, как по горизонтали, так и по вертикали:
Теперь я снова запускаю тот же код на симуляторе iPhone 8:
Два изображения выглядят одинакового размера, потому что я разработал интерфейс в раскадровке, когда представление было размером для iPhone 8.
Хорошо, но теперь давайте снова запустим симулятор iPhone 5s:
Ага! Изображение раскадровки меньше из-за настроек авторазмера. Итак, вы видите, дело не в том, что изображение кода выходит слишком большим; это то, что изображение раскадровки иногда получается слишком маленьким.
Последнее замечание: ваша конечная цель - создать представление изображения в коде того же размера, что и представление изображения из раскадровки. Но причина , которая не всегда работает, состоит в том, что вы поместили этот код в viewDidLoad что слишком рано. Вы не знаете размер изображения раскадровки, пока не произойдет автоматическое изменение размера, а это означает, что viewDidLayoutSubviews должен был быть вызван. Это происходит позже, чем viewDidLoad,