Когда я запускаю `npm install`, он возвращается с`ERR! код EINTEGRITY` (нпм 5.3.0)
Я получаю эту ошибку во время работы sudo npm install, На моем сервере был установлен npm ранее. Я пытался удалить файл package-lock.json и npm cache clean --force, но это не сработало.
Моя версия npm 5.3.0.
Ошибка:
npm ERR! code EINTEGRITY
npm ERR! sha512-MKiLiV+I1AA596t9w1sQJ8jkiSr5+ZKi0WKrYGUn6d1Fx+Ij4tIj+m2WMQSGczs5jZVxV339chE8iwk6F64wjA== integrity checksum failed when using sha512: wanted sha512-MKiLiV+I1AA596t9w1sQJ8jkiSr5+ZKi0WKrYGUn6d1Fx+Ij4tIj+m2WMQSGczs5jZVxV339chE8iwk6F64wjA== but got sha512-WXI95kpJrxw4Nnx8vVI90PuUhrQjnNgghBl5tn54rUNKZYbxv+4ACxUzPVpJEtWxKmeDwnQrzjc0C2bYmRJVKg==. (65117 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! /home/ubuntu/.npm/_logs/2017-11-29T05_33_52_182Z-debug.log
36 ответов
На самом деле вышеупомянутое связано с сетевым подключением на стороне сервера. Когда у меня хорошее соединение на сервере, установка npm прошла успешно и не выдавала ошибок
См. https://github.com/npm/npm/issues/16861
Это сработало для меня:npm cache verify
Затем я перезапустил:npm install -g create-react-app
И он установлен, как и ожидалось: проблема решена
Некоторые другие упомянутые решения:
npm cache clean --force
ИЛИ ЖЕ
Удаление папок npm и npm-cache в Users%username%\AppData\Roaming (windows 7) и работает npm install
ИЛИ ЖЕ
Обновить npm через npm i -g npm
ИЛИ ЖЕ
удалять package-lock.json
ИЛИ ЖЕ
npm cache verify
ИЛИ ЖЕ
npm cache clean
ИЛИ ЖЕ
выполните эти шаги, чтобы решить проблему:
- найти все устаревшие пакеты и обновить тему:
npm outdated -gsudo npm i -g outDatedPKG - обновить npm до последней версии с:
sudo npm i -g npm - удалять
package-lock.jsonфайл. - удалять
_cacacheкаталог в~/.npm:npm cache verify - каждый раз, когда я получаю эту ошибку, делайте шаги 2 и 3.
- если вы все еще получаете ошибку, очистите кэш npm:
npm cache clean --force
ИЛИ ЖЕ
- добавить прокси в
.npmrcв~каталог:
proxy=http://localhost:8123https-proxy=http://localhost:8123
- Попробуйте снова! медленная интернет-связь и цензура могут вызвать эту ужасную проблему.
ИЛИ ЖЕ
npm cache clear --force && npm install --no-shrinkwrap --update-binary
ИЛИ ЖЕ
npm config set package-lock false
Проблема действительно была в package-lock.json, и после замены на рабочую версию из другой ветки все заработало.
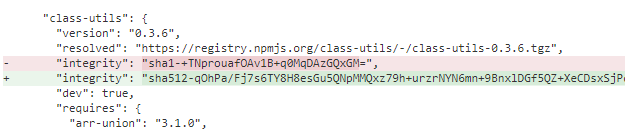
Что интересно, так это увидеть разницу:
Поэтому в package-lock.json действительно есть некоторая контрольная сумма целостности, чтобы убедиться, что загружаемый файл не был подделан. Просто как-то контрольная сумма целостности была заменена в нашем package-lock.json на SHA1 вместо контрольной суммы SHA-512. Я понятия не имею, как это произошло.
Моя проблема была 2 вещи:
- Плохой файл package-lock.json
- Существование npm-shrinkwrap.json вместе с файлом package-lock.json
Что я сделал, это:
- Удалил файл package-lock.json
- Удалите файл npm-shrinkwrap.json
- Запустил npm install снова (который воссоздал хороший файл блокировки пакета)
Исправлена моя ошибка!
Я застрял в этом надолго, и это то, что мне помогло.
Попробуй это:
npm cache clean --force
npm install --update-binary --no-shrinkwrap
Нашел этот ответ после копания в проблемах GitHub!!
В качестве обходного пути выполните следующие шаги:
- Перейти в каталог проекта
- Удалите каталог node_modules:
rm -rf node_modules - Удалить файл package-lock.json:
rm package-lock.json - Очистить кеш:
npm cache clean --force - Бежать
npm install --verboseЕсли после выполнения вышеуказанных действий проблема не устранена, сообщите нам выходные данные команды установки с помощью --verbose.
Попробуйте следующее:
npm cache clean --force
Это сработало для меня.
Здесь есть несколько достоверных и полезных ответов, но я хотел бы добавить, что в моем случае самое простое решение было:
- Удалить пакет-lock.json;
- Удалить папку AppData\Local\npm\cache или AppData\Roaming\npm\cache;
- Удалить папку node_modules.staging;
- Запустите npm install снова.
После этого все прошло гладко.
Обновление .npmrc и реестр https:// работал на меня
registry=https://registry.npmjs.org/
Это сработало для меня. открыть проект в CMD запустить
npm cache verify
npm install
npm start
У меня была очень похожая проблема, и в моем случае это сработало так:
npm clean
Это ядерный вариант, поскольку он очищает каждый пакет из кэша, как здесь описано.
Я использовал частный реестр npm и пытался установить частный модуль npm. Вход в локальный реестр npm исправил это (использовали команду npm --add-user)
В моем случае команда sha отсутствовала в моем дистрибутиве Linux; шаги были
- добавлены пакеты для sha512 (в моем дистрибутиве sudo apt install hashalot)
- проверка кеша npm
- rm -rf node_modules
- npm install
После изучения всех ответов и выполнения большинства из них. Хотя я сопротивлялся магии перезапуска, в конце концов проблема решена после перезапуска на моем MacBook(MacOS Catalina Ver. 10.15.7).
Это действительно похоже на проблему с кешем, но ни одна из выполненных мной команд не очистила кеш.
Я нахожусь за прокси моей организации, выполнение следующих команд устранило проблему для меня
npm config set proxy http://proxy.yourproxydomain.com:port
npm config set https-proxy http://proxy.yourproxydomain.com:port
npm config set strict-ssl false
npm config set registry https://registry.npmjs.org/
Ни один из приведенных выше ответов не помог мне. Решение моей проблемы состояло в том, чтобы изменить способ использования зависимости моментального снимка внутри package.json. Используйте следующий шаблон, чтобы получить нужную зависимость снимка.
"dependency": "git+http://github.com/[pathtoproject].git#[branchname]",
Ответ Шерил Хохман решил проблему, которую я имел, но только после того, как я переключил свое интернет-соединение. Первоначально, я был на жестком соединении на работе, и я переключился на соединение WiFi на работе, но это все еще не работало.
В крайнем случае, я переключил свой WiFi на карманный WiFi, и запуск следующего работал хорошо:
npm cache verify
npm install -g create-react-app
create-react-app app-name
Надеюсь, что это помогает другим.
Я была такая же проблема. Я использовал yarn вместо npm для установки зависимостей, и это сработало.
yarn add *****
Об этом еще не упоминалось, но убедитесь, что ваше СИСТЕМНОЕ ВРЕМЯ указано правильно. Если он слишком рассинхронизирован, это вызовет ошибку EINTEGRITY. Когда вы делаете npm publish / install.
Что сработало для меня, так это
npm cache verifyзатем повторно запустите вашу команду. Все должно быть хорошо.
Обновление версии nodejs сработало для меня.
curl -fsSL https://deb.nodesource.com/setup_12.x | sudo -E bash -sudo apt-get install -y nodejs
Проблема возникла у меня во время обновления до узла 18 — мой файл блокировки пакета содержал устаревшее разрешение из пользовательского реестра, который наша команда больше не использовала.
К сожалению, снятия блокировки пакета, очистки кеша и запуска npminstall было недостаточно.
Удаление устаревших разрешений в package-lock с последующей установкой npm решает проблему для меня.
Здесь я удалил строку, начинающуюся с «разрешено»:
// package-lock.json
"node_modules/closest-file-data": {
"version": "0.1.4",
- "resolved": "https://foo.foobar.io/foo/api/npm/npm-dev/closest-file-data/-/closest-file-data-0.1.4.tgz"
,
"integrity": "sha1-l1+HwTLymdJKA3W59jyj+4j3Kzo=",
Как правило, вы хотите избежать ручных изменений в этом файле, но моя машина продолжала настаивать на том, чтобы я использовал кешированный пакет.
Простое и быстрое исправление для меня заключалось в том, чтобы npm установить конкретный пакет, для которого он сказал, что sha неправильный. Скажите, что ваш пакет называется
awesome-package.
Мое решение было:
npm i awesome-package
Это обновило мой sha в package-lock.json.
Обновление .npmrc У меня работали записи в файлах для пакетов с ограниченным доступом и без него. Так что я в конечном итоге с помощью
npm config set @scope_name:registry SCOPED_REGISTRY_URL
а также
npm config set registry PUBLIC_REGISTRY_URL
Если ничего из вышеперечисленного не решило вашу проблему, просто обновите версию npm и попробуйте. У меня это сработало.
Все решения не помогли мне, пока я не проверил настройки роутера; он был установлен только на IPV4.. Я изменил и поставил ipv4v6, и теперь все работает нормально.
Вы должны проверить DNS-суффикс для конкретного соединения при вводе "ipconfig" или "ifconfig" в терминале.
Я столкнулся с этой проблемой. Это было мое подключение к сети. Я изменил сеть (с широкополосного WiFi на 4G WiFi) и попробовал. Это сработало.
Мой широкополосный интернет-провайдер блокировал все HTTP-запросы. Думаю, это может быть причиной в моем случае.
До того, как я запустил эту команду
npm install typescript -g
после изменения команды он работал отлично.
npm install -g typescript