Предотвратить Slider Revolution от приостановки видео HTML5
Я использую слайдер Themepunch Revolution в проекте, который показывает один слайд видео в HTML 5.
Когда я нажимаю на нее, она останавливается, чего я не хочу.
<video> элемент на странице генерируется плагином слайдера.
Вот что я попробовал до сих пор:
$('body').on('click', 'video', function(e) {
e.preventDefault();
e.stopPropagation();
return false;
});
Это код в библиотеке слайдера:
html5vid.find('video, .tp-poster, .tp-video-play-button').click(function() {
if (html5vid.hasClass("videoisplaying"))
video.pause();
else
video.play();
})
Я также пытался перехватить событие паузы, но оно никогда не срабатывает:
$('body').on('pause', 'video', ...);
1 ответ
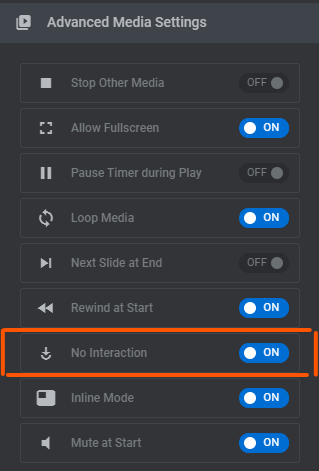
За революцию Slider 6.x, так проще, просто выберите слой видео option > Content > (Scroll down) Advanced Media Settings > Set "No Interaction" off
Это отключит нажатие, чтобы приостановить / воспроизвести, а также удалит элементы управления, вы получите воспроизведение видео без взаимодействия, также не забудьте установить Loop Media для полного опыта
Revolution Slider No Interaction Настройка запрета управления и остановки нажатия для воспроизведения / паузы:
Эй, это 2019 год, но любой, кто ищет решение, таков:
Поместите прозрачный слой формы на видеослой как полную ширину и высоту
Убедитесь, что поместили этот слой на один шаг выше видеослоя, как показано ниже (эта фигура выглядит так же, как под видеослойом, но в настройках анимации ползунка оборотов чем ниже, тем больше вверх на переднем конце, надеюсь, я проясню это:)
Пытаться
html5vid.find('video, .tp-poster, .tp-video-play-button').unbind('click');
замещать html5vid с любым элементом, в котором ищет скрипт.
РЕДАКТИРОВАНИЕ
... или еще лучше, попытайтесь отменить click на video элемент следующим образом:
$('video').unbind( "click" );