Internet Explorer и Firefox не отображают все изображения на странице
По какой-то причине я уже давно испытываю странную проблему с моим сайтом, и я до сих пор не выяснил, что является причиной проблемы.
Вот как выглядит моя веб-страница в Chrome: (и она должна выглядеть в любом браузере):
Вот как это выглядит в IE11:
Как вы можете видеть, третье изображение слева не отображается, но в Chrome оно появляется. Это происходило несколько раз. Я уже проверил параметры ширины и высоты, и все они верны: все же IE говорит, что размеры моего изображения - 283x16px вместо 349x240px (свойства rightclick >).
<img width="349" height="240" src="http://exofeed.nl/wp-content/uploads/2015/01/Belgian-film-student-travels-more-than-5000-miles-to-be-friends-with-a-complete-stranger__880-1-349x240.jpg" class="attachment-grid-post wp-post-image" alt="Belgian-film-student-travels-more-than-5000-miles-to-be-friends-with-a-complete-stranger__880 (1)" title="Man reist 8000 kilometer af om een compleet vreemde te ontmoeten van Facebook"/>
Страница, на которой возникает проблема: http://exofeed.nl/ - Кстати, я использую WordPress.
Кто-нибудь еще сталкивался с этой проблемой раньше? Или кто-нибудь знает, что может быть причиной этого?
ОБНОВЛЕНИЕ: Похоже, это не работает ни на Firefox...
Буду благодарен за любую помощь!
1 ответ
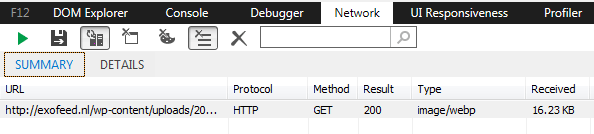
Это потому, что рассматриваемое изображение - это не JPEG (или GIF или PNG), а Google WebP, и Internet Explorer не поддерживает такие изображения (как, впрочем, и Firefox или Safari).

Самое простое решение - просто преобразовать его в JPG.