Базовая линия выше, когда семейство шрифтов определено в теле
Сегодня я обнаружил странное поведение, когда я использовал IonIcons.
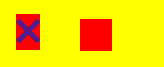
Когда тело имеет свойство font-family, базовая линия (я прав? Это базовая линия?!) больше.

JSFiddle: http://jsfiddle.net/5awcxhnv/
Если вы удалите свойство font-family из тела, размер будет идеальным. Ребята, вы знаете причину такого поведения?
body {
font-family: Arial;
}
ul {
list-style:none;
margin:0;
padding:0;
line-height:80px;
background:yellow;
overflow:hidden;
font-size:2em;
}
li {
display:inline-block;
float:left;
padding:0 20px;
}
a {
display:inline-block;
}
.box {
width:1em;
height:1em;
background:red;
display:inline-block;
vertical-align:middle;
}
i {
background:red;
}<link href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
<ul>
<li><a href=""><i class="ion-close"></i></a></li>
<li><a href=""><span class="box"></span></a></li>
</ul>ОБНОВЛЕНИЕ: http://psd-labs.com/demo/ - Я бы хотел выровнять центр синей рамки по вертикали. я использовал vertical-align:center;, но это не работает из-за шрифта на теле. Когда я удаляю шрифт, выравнивание идеально.