Vuex mapGetters не может найти магазин
Я создаю мобильное нативное приложение в vue-native, но у меня есть проблема. Я хочу восстановить состояние чего-либо в моем магазине, но не могу найти магазин. Это мой код:
import {mapGetters, mapActions} from 'vuex'
import Store from '../../store/Index'
computed: {
...mapGetters('dashboard', ['recent'])
},
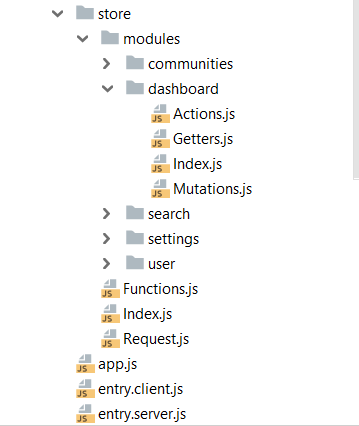
Мой Index.js в моей папке на панели инструментов:
import actions from './Actions'
import getters from './Getters'
import mutations from './Mutations'
export default function () {
return {
namespaced: true,
state: {
recent: {
data: [],
},
visited: {
data: [],
pagination: null
},
own: {
data: [],
pagination: null
}
},
actions,
getters,
mutations
}
}
И мой Index.js в моей папке модулей:
import Vue from "vue-native-core";
import Vuex from "vuex";
import user from './modules/user/Index'
import dashboard from './modules/dashboard/Index'
import communities from'./modules/communities/Index'
import settings from './modules/settings/Index'
import search from './modules/search/Index'
Vue.use(Vuex);
const store = new Vuex.Store({
modules: {
user: user(),
dashboard: dashboard(),
communities: communities(),
settings: settings(),
search: search(),
},
});
export default store;
Я продолжаю получать эту ошибку;
TypeError: undefined is not an object (evaluating 'store._modulesNamespaceMap')
У кого-нибудь есть идеи? Я думаю, что я не ссылаюсь на "недавнее" в моих вычислениях правильным образом.