Печать HTML: Избегайте разрыва страницы для строки таблицы с размахом строк, добавьте номер страницы
У меня есть ряд проблем с печатью HTML-страницы. Я провел некоторое время и пробовал разные решения, но ни одно из них не работает.
http://jsfiddle.net/kasheftin/vj7hr1cg/1/ - вот таблица, которую я хочу напечатать. Я максимально упростил это. Он не помещается на одной странице, и цель состоит в том, чтобы избежать разрыва страницы внутри содержимого строки.
Также я хочу, чтобы внизу каждой печатной страницы был какой-то специальный текст, например "страница 1 из 10".
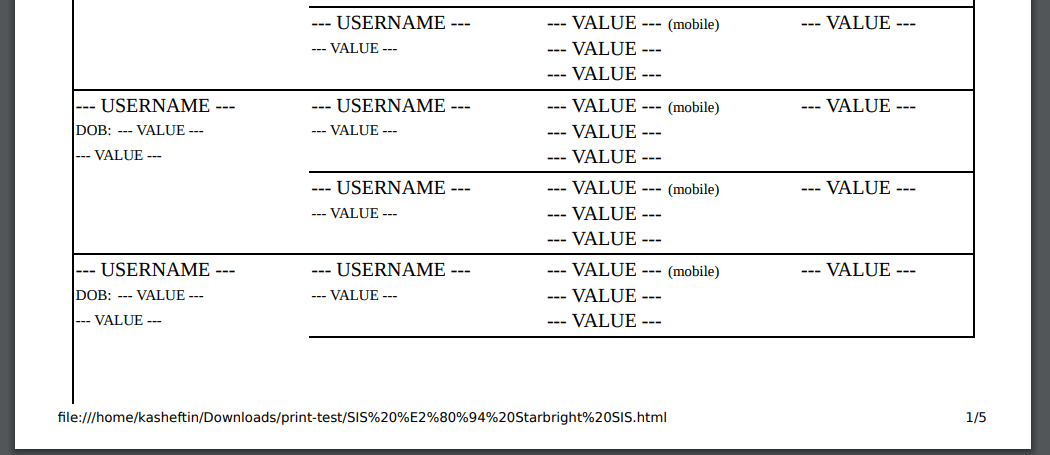
Вот текущий результат:
Как мы видим, последняя ячейка не помещается на странице, у нее нет нижней границы, номер страницы печатается как 1/5 вместо "1 из 5", указанного в css.
Вот что я попробовал до сих пор:
Каждый ряд с размахом строки имеет -primary имя класса Разрывов страниц избегать нигде, кроме таких строк:
.b-rtable__row, .b-rtable__cell {
page-break-inside: avoid !important;
}
.b-rtable__row {
page-break-before: avoid !important;
page-break-after: avoid !important;
}
.b-rtable__row.-primary {
page-break-before: auto !important;
}
Завернуто содержимое каждой ячейки в .b-rtable__container div, который занимает всю ячейку и избегает разрыва страницы:
.b-rtable__row {
height: 1px; // Fix for 100% height;
}
.b-rtable__cell {
height: inherit;
}
.b-rtable__container {
width: 100%;
height: 100%;
page-break-inside: avoid !important;
position: relative; // tried with and without that rule;
display: table; // tried with and without that rule;
}
Добавлены эти правила для рисования пользовательских page 1 of 10 текст внизу каждой страницы, но он не отображается:
@page {
size: auto;
@bottom-center {
content: "page " counter(page) " of " counter(pages);
}
}