Объединяя html5sortable с золотой версткой
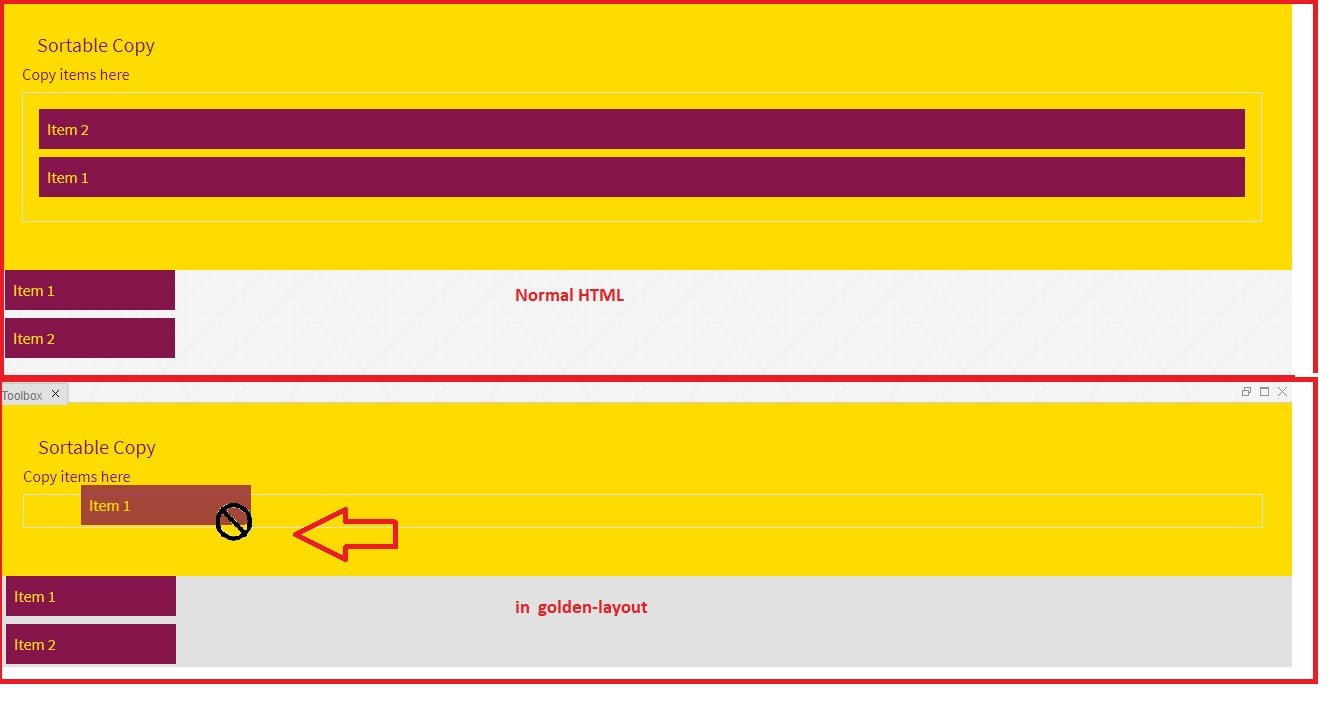
Я пытаюсь объединить html5sortable с http://golden-layout.com/, но, к сожалению, html5sortable не работает. Когда я запускаю код ниже, связанный с html5sortable, он работает нормально отдельно.
<div class="p3 clearfix bg-yellow maroon">
<div class="col col-12 mb1">
<h2 class="h3 m0">Sortable Copy</h2>
</div>
<h2 class="h4 mt1">Copy items here</h2>
<ul class="p2 border maroon border-maroon js-sortable-copy-target sortable list flex flex-column list-reset" aria-dropeffect="move">
</ul>
</div>
<div class="col col-6">
<ul class="ml4 js-sortable-copy sortable list flex flex-column list-reset" aria-dropeffect="move">
<li class="p1 mb1 yellow bg-maroon" style="position: relative; z-index: 10" draggable="true" role="option" aria-grabbed="false">Item 1</li>
<li class="p1 mb1 yellow bg-maroon" style="position: relative; z-index: 10" draggable="true" role="option" aria-grabbed="false">Item 2</li>
</ul>
</div>
</div>
Я также могу запустить Golden-layout отдельно, и он работает нормально, но я не уверен, почему он не позволяет мне перетаскивать мой компонент.
<script type="text/javascript">
sortable('.js-sortable-copy', {
forcePlaceholderSize: true,
copy: true,
acceptFrom: false,
placeholderClass: 'mb1 bg-navy border border-yellow',
});
sortable('.js-sortable-copy-target', {
forcePlaceholderSize: true,
acceptFrom: '.js-sortable-copy,.js-sortable-copy-target',
placeholderClass: 'mb1 border border-maroon',
});
var config = {"settings": {
"popoutWholeStack": true,
},
content: [{
type: 'row',
content:[{
type: 'component',
componentName: 'Toolbox'
}]
}]
};
var myLayout = new GoldenLayout( config );
function getTable() {
return '<div> <div class="p3 clearfix bg-yellow maroon">' +
' <div class="col col-12 mb1">' +
' <h2 class="h3 m0">Sortable Copy</h2>' +
' </div>' +
' <h2 class="h4 mt1">Copy items here</h2>' +
' <ul class="p2 border maroon border-maroon js-sortable-copy-target sortable list flex flex-column list-reset" aria-dropeffect="move">' +
' </ul>' +
'</div>' +
'<div class="col col-6">' +
' <ul class="ml4 js-sortable-copy sortable list flex flex-column list-reset" aria-dropeffect="move">' +
' <li class="p1 mb1 yellow bg-maroon" style="position: relative; z-index: 10" draggable="true" role="option" aria-grabbed="false">Item 1</li>' +
' <li class="p1 mb1 yellow bg-maroon" style="position: relative; z-index: 10" draggable="true" role="option" aria-grabbed="false">Item 2</li>' +
' </ul>' +
'</div>' +
'</div>';
}
myLayout.registerComponent( 'Toolbox', function( container, componentState ){
container.getElement().append(getTable());
});
myLayout.init();
</script>