Пользовательский интерфейс Kendo: символы не отображаются
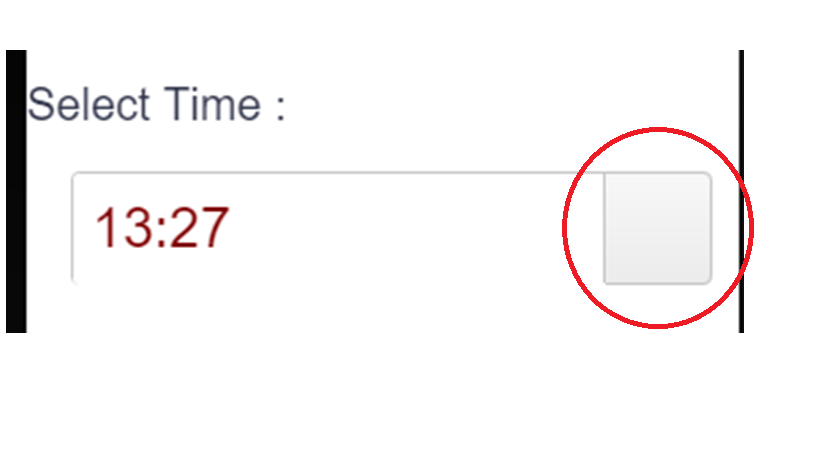
Символ времени (часов) не отображается на TimePicker Виджет Кендо UI.

Вот мой код:
<html>
<head>
<link rel="stylesheet" href="kendo/styles/kendo.common.min.css">
<link rel="stylesheet" href="kendo/styles/kendo.mobile.all.min.css">
<link rel="stylesheet" href="kendo/styles/kendo.default.min.css">
<link rel="stylesheet" href="kendo/styles/kendo.default.mobile.min.css">
<link rel="stylesheet" href="styles/overrides.css">
<link rel="stylesheet" href="styles/main.css">
<script src="cordova.js"></script>
<script src="kendo/js/jquery.min.js"></script>
<script src="kendo/js/kendo.mobile.min.js"></script>
<script src="kendo/js/kendo.all.min.js"></script>
</head>
<body>
<input id="time" class="value" style="width: 90%;height:auto"/>
<script>
var timepicker = $("#time").data("kendoTimePicker");
timepicker.value(t);
</script>
</body>
</html>
1 ответ
Включить ссылку на файл 'kendo.silver.min.css'
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.3.1028/styles/kendo.silver.min.css"/>