MJML EDM, как сделать высоту столбца такой же, как другой столбец?
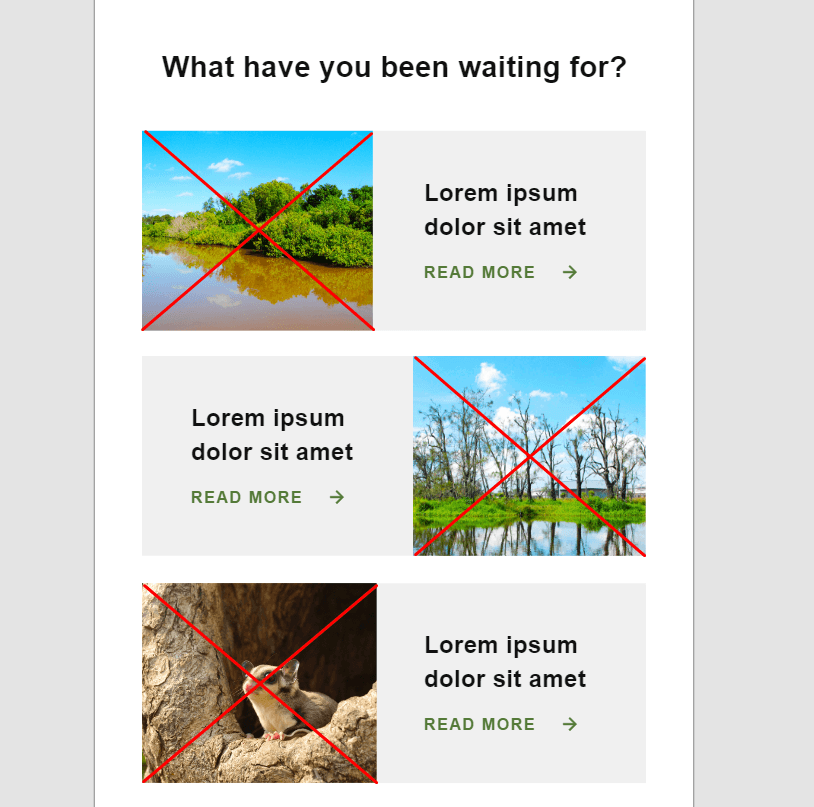
Я пытаюсь добиться следующего дизайна на моем EDM:
Я пробовал следующее:
<mj-section
padding="12px 48px 12px"
background-color="#FFF"
>
<mj-column width="50%">
<mj-image
src="assets/img/image-1.png"
width="231px"
padding="0"
align="center"
/>
</mj-column>
<mj-column width="50%" background-color="#F0F0F0">
<mj-text
color="#101010"
font-size="29px"
line-height="35px"
font-family="Arial, sans-serif"
font-weight="700"
align="right"
padding="0"
>
<p>Lorem ipsum dolor sit amet</p>
</mj-text>
</mj-column>
</mj-section>
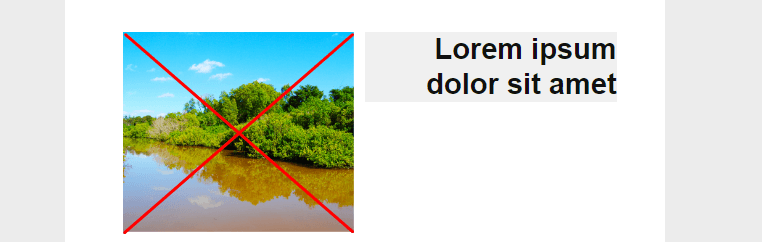
но я получаю не желаемый результат:
Как сделать так, чтобы высота 2-го столбца заполняла весь раздел так, чтобы он равнялся высоте другого столбца?
Надеюсь, кто-нибудь может помочь, спасибо!
1 ответ
Решение
Вы можете придать всей строке (или обоим столбцам) одинаковый цвет фона
<mj-section
padding="12px 48px 12px"
background-color="#fff">
<mj-section
background-color="#F0F0F0">
<mj-column width="50%" background-color="#F0F0F0">
<mj-image
src="assets/img/image-1.png"
width="231px"
padding="0"
align="center"/>
</mj-column>
<mj-column width="50%" background-color="#F0F0F0">
<mj-text
color="#101010"
font-size="29px"
line-height="35px"
font-family="Arial, sans-serif"
font-weight="700"
align="right"
padding="0"
>
<p>Lorem ipsum dolor sit amet</p>
</mj-text>
</mj-column>
</mj-section>
</mj-section>
Дай мне знать, если это работает.