Как правильно заполнить один SVG-путь двумя закрытыми линиями?
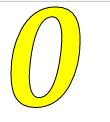
У меня есть файл SVG с одним путем и 2 строки в атрибуте d. Это имеет правильное заполнение и выглядит так
Вы можете просмотреть источник этого файла SVG здесь img1.svg
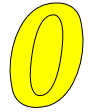
Я изменяю одну строку этого SVG, я делаю символ жирным шрифтом. После изменений это выглядит так
это неправильно заполнить.
Вы можете просмотреть исходный файл этого svg здесь img2.svg
В чем причина неправильного заполнения второго файла?
1 ответ
Решение
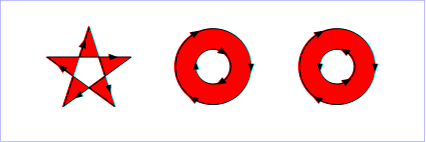
Для того, чтобы внутренний круг не был окрашен, нужно написать fill-rule="evenodd"
Подробнее W3C
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1362.71301" height="300">
<g fill="#ffff00" fill-rule="evenodd" stroke="#000000" stroke-width="1" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="10" stroke-dasharray="" stroke-dashoffset="0" font-family="none" font-weight="none" font-size="none" text-anchor="none" style="mix-blend-mode: normal">
<g><path d="
M77.71,95.66
c-2.96667,0 -5.29,-1.83333 -6.97,-5.5
c-1.64,-3.67333 -2.46,-8.75333 -2.46,-15.24
c0,-3.90667 0.31333,-8.71 0.94,-14.41
c0.78,-7.38667 1.93333,-14.08667 3.46,-20.1
c4.29333,-17.07333 10.52333,-25.61 18.69,-25.61
c2.96667,0 5.27,1.83667 6.91,5.51
c1.68,3.63333 2.52,8.69333 2.52,15.18
c0,3.94667 -0.31333,8.77 -0.94,14.47
c-0.82,7.38667 -1.97,14.08667 -3.45,20.1
c-4.3,17.06667 -10.53333,25.6 -18.7,25.6z
M111.52099,8.30178
c2.06115,1.73429 3.75889,3.86645 5.10023,6.37052
c3.04871,5.64268 4.45878,24.3877 4.45878,24.3877
c0,16.53189 -3.37894,31.27394 -10.19147,44.17397
l-0.00092,0.00173
c-3.89891,7.36538 -8.6741,13.15159 -14.36187,17.27221
c-2.74934,2.00414 -5.66985,3.58411 -8.75938,4.73219
c-4.08503,1.518 -13.03637,2.26991 -13.03637,2.26991
c-7.00914,0 -12.81163,-1.73054 -17.18095,-5.41104
c-2.05687,-1.73261 -3.75131,-3.86164 -5.09027,-6.36127
c-3.04829,-5.64187 -4.45878,-24.3277 -4.45878,-24.3277
c0,-16.571 3.37858,-31.33325 10.19147,-44.23397l0.00309,-0.00584
c3.89784,-7.32217 8.64929,-13.10249 14.28863,-17.26001l0.01363,-0.00996
c2.82017,-2.04262 5.81485,-3.64444 8.98181,-4.79736
c4.04607,-1.47296 8.3447,-2.20287 12.88137,-2.20287
c6.99886,0 12.79443,1.72768 17.16099,5.40178z" id="letter"></path></g>
</g></svg>