Сова Карусель проблема с вкладками Bootstrap
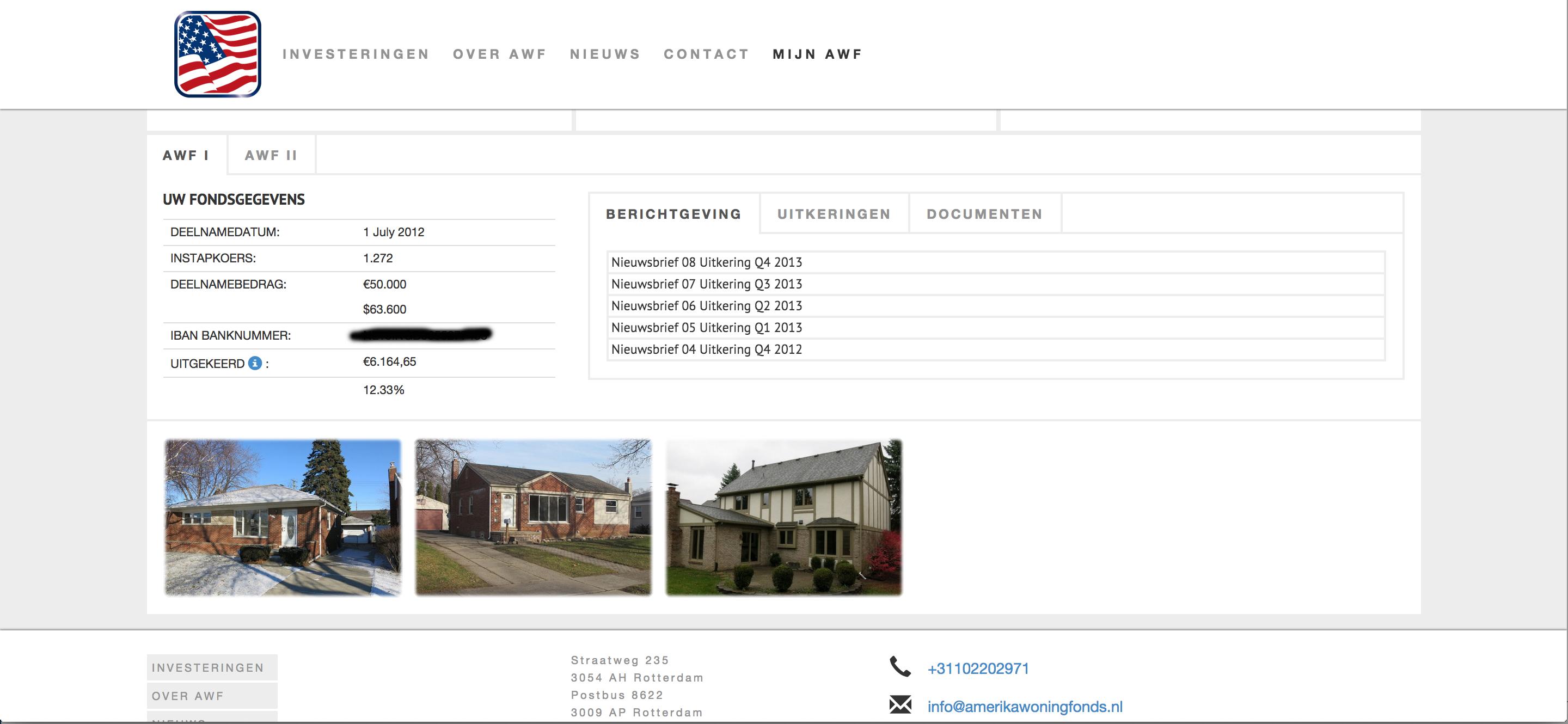
Я почти закончил с созданием аккуратной страницы профиля пользователя, где пользователи могут смотреть свой профиль. Я работаю с интегрированной средой Bootstrap в Wordpress. Я использую вкладки Bootstrap для того, чтобы получить много информации об одном, но и сохранить его понятным для пользователя. У меня есть две основные вкладки, называемые "AWF I" и "AWF II", внутри этих вкладок у меня есть информация о фонде, и Карусель Owl для отображения фотографий Как вы можете видеть, карусель работает отлично, но когда я активирую вкладку "AWF II", я получаю это:
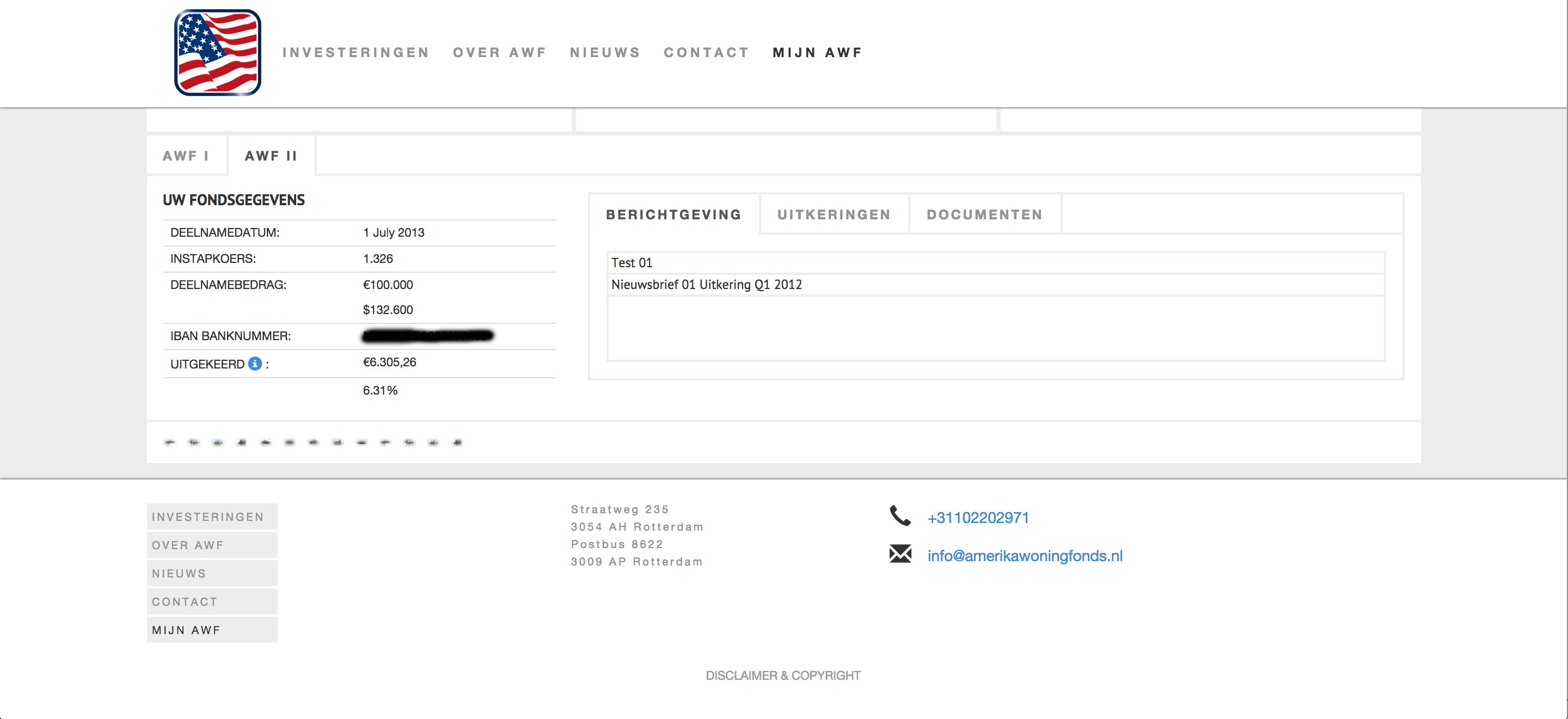
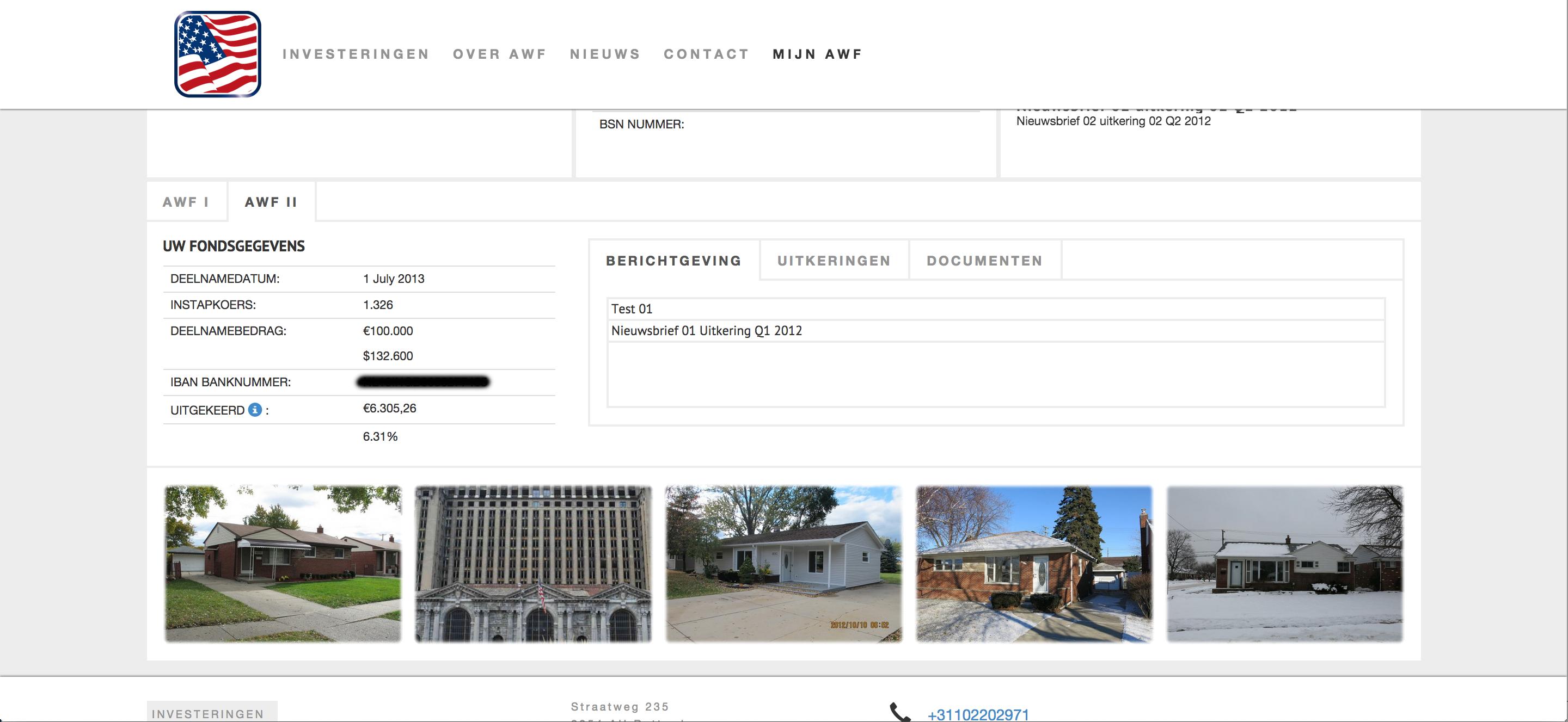
Как вы можете видеть, карусель работает отлично, но когда я активирую вкладку "AWF II", я получаю это: Как видите, сами картинки / карусели очень маленькие, и я понятия не имею, как их преодолеть, карусель должна отображаться так, как показано на вкладке "AWF I". Вот подсказка, которая может дать вам, ребята, некоторое представление о том, почему это происходит: когда я щелкаю правой кнопкой мыши и осматриваю элемент в Google Chrome, карусель появляется в правильном размере, как и должно быть:
Как видите, сами картинки / карусели очень маленькие, и я понятия не имею, как их преодолеть, карусель должна отображаться так, как показано на вкладке "AWF I". Вот подсказка, которая может дать вам, ребята, некоторое представление о том, почему это происходит: когда я щелкаю правой кнопкой мыши и осматриваю элемент в Google Chrome, карусель появляется в правильном размере, как и должно быть: но когда я снова переключаюсь на "AWF I", эта карусель отображает маленькие изображения, поэтому в основном проверка с помощью Google Chrome заставляет их поменяться ролями.
но когда я снова переключаюсь на "AWF I", эта карусель отображает маленькие изображения, поэтому в основном проверка с помощью Google Chrome заставляет их поменяться ролями.
Есть какие-нибудь подсказки по этому поводу? пожалуйста, дайте мне знать, если вам нужно больше информации! Спасибо!
ОБНОВЛЕНИЕ 01
Вот код, который я использую для вызова карусели:
$(document).ready(function(){
$("#owl-awf1-properties,#owl-awf2-properties").owlCarousel({
pagination: true,
loop: true,
dots: false,
autoplay: true,
autoplayTimeout:2000,
autoplayHoverPause:true,
margin:10,
responsiveClass:true,
responsive:{
0: {
items:2
},
450:{
items:3
},
767:{
items:4
},
991:{
items:5
},
1199:{
items:5
}
}
});
});
1 ответ
@Jason Anello, мод на www.teamtreehouse.com, решил эту проблему, предложив перейти с Owl Carousel 2 на Старую, но более стабильную Owl Carousel 1! Я изменил свои css и js файлы с версии 2 на версию 1, и теперь карусели загружаются так, как должны! Спасибо Джейсон!!
Спасибо Кристине за попытку помочь!