Скрыть верхнюю панель в визуальном студийном коде (режим дзен)
3 ответа
Я нашел решение.
https://github.com/Microsoft/vscode/issues/33607
- Установите пользовательский плагин CSS & JS vscode
- Создать файл
/Users/(yourusername)/.vscode.cssи вставь туда:.title.show-file-icons { display: none !important; } - Измените настройки vscode, добавив:
"vscode_custom_css.imports": ["file:///Users/(yourusername)/.vscode.css"] - Нажмите
CMD + Shift + Pи напишите Включить пользовательские CSS и JS - Перезапустите vscode
Следует скрыть верхнюю панель.
Скройте верхнюю панель с помощью команды из палитры команд:
Установка: мульти-команда , Циклер настроек , расширения Настроитьпользовательского интерфейса .
Добавьте это в свой settings.json:
"zenMode.restore": true,
"multiCommand.commands": [
{
"command": "toggleUltraZen",
"sequence": [
"workbench.action.toggleZenMode",
"settings.cycle.ultraZen",
"workbench.action.reloadWindow",
]
},
],
"settings.cycle": [{
"id": "ultraZen",
"overrideWorkspaceSettings": false,
"values": [
{
"customizeUI.stylesheet": {}
},
{
"customizeUI.stylesheet": {
".title.show-file-icons": "display: none !important;",
},
}
]
}
],
Чтобы использовать это, из палитры команд:
-
Multi command: Execute multi command- выберите
toggleUltraZenи нажмите Enter
- выберите
Обратите внимание, что первая команда перезагрузит окно.
Я также использую (для кодирования):
"zenMode.fullScreen": false,
"zenMode.centerLayout": false,
"zenMode.hideLineNumbers": false,
"zenMode.hideStatusBar": false,
которые вы можете выбрать в зависимости от ваших потребностей (они доступны в пользовательском интерфейсе настроек).
Вот что можно сделать для улучшения режима ZEN.
(В конце все еще есть область вверху, которая будет перекрывать код при прокрутке. К сожалению, невозможно (по крайней мере, для меня) исправить это с помощью CSS, потому что высота редактора динамически вычисляется с помощью JavaScript. Вероятно, это можно сделать с помощью такого расширения, как Monkey Patch, но я его не тестировал.)
Сначала выберите одну из этих стандартных настроек, чтобы поместить ее в settings.json. Некоторые настройки требуют перезагрузки, например,
editor.scrollbarнастройки. Некоторые настройки также влияют на отображение, когда он не находится в режиме ZEN.
{
"breadcrumbs.enabled": false,
"editor.codeLens": false,
"editor.folding": false,
"editor.foldingHighlight": false,
"editor.highlightActiveIndentGuide": false,
"editor.lineNumbers": "off",
"editor.matchBrackets": "never",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"editor.minimap.showSlider": "always",
"editor.occurrencesHighlight": false,
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.rulers": [],
"editor.scrollbar.horizontal": "hidden",
"editor.scrollbar.vertical": "hidden",
"editor.smoothScrolling": true,
"editor.selectionHighlight": false,
"scm.diffDecorations": "none",
"window.title": "${activeEditorLong} ${dirty}",
"window.titleSeparator": " – ",
"window.zoomLevel": 1.3,
"workbench.colorCustomizations": {
// see https://code.visualstudio.com/api/references/theme-color
},
"workbench.editor.showTabs": false,
"zenMode.centerLayout": true,
"zenMode.fullScreen": true,
"zenMode.hideLineNumbers": true,
"zenMode.hideStatusBar": true,
"zenMode.hideTabs": true,
"zenMode.restore": false,
}
Я нашел эти настройки в этих ответах: Ответ Xixixao , 1, 2, 3, 4, 5, 6, 7, 8.
Если этого недостаточно, добавьте следующие правила CSS в
workbench.desktop.main.css. Этот файл обычно находится в
C:\Users\<username>\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench. Если это не так, используйте Help → Toggle Developer Tools, чтобы выяснить, где он находится, или найдите его по всей системе .
После перезапуска VSCode выдаст предупреждение о том, что ваша установка «повреждена». Это нормально. Выберите «больше не показывать сообщение». В качестве альтернативы вы также можете попробовать сделать это с помощью надстройки, например Customize UI . Я этого не проверял.
.fullscreen .decorationsOverviewRuler {
display:none !important;
}
.fullscreen .invisible.scrollbar.vertical {
display:none !important;
}
/* You dont need this if you have "zenMode.centerLayout": false, */
.fullscreen .monaco-split-view2.separator-border>.monaco-scrollable-element>.split-view-container>.split-view-view:not(:first-child):before {
background:transparent !important;
}
/* Do not use these if you have "zenMode.hideTabs": false, */
.fullscreen .title.show-file-icons {
display: none !important;
}
.fullscreen .editor-container {
margin-top:34px !important;
}
.fullscreen .scroll-decoration {
display:none !important;
}
Я нашел эти хитрости, проверив источник с помощью Help → Toggle Developer Tools.
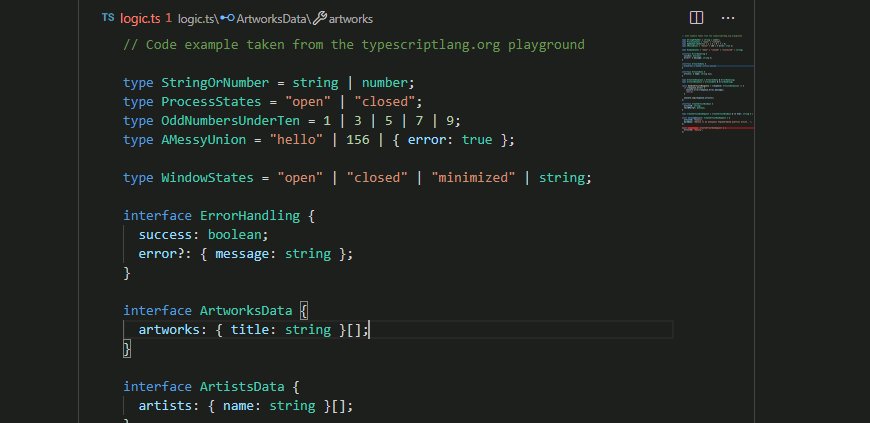
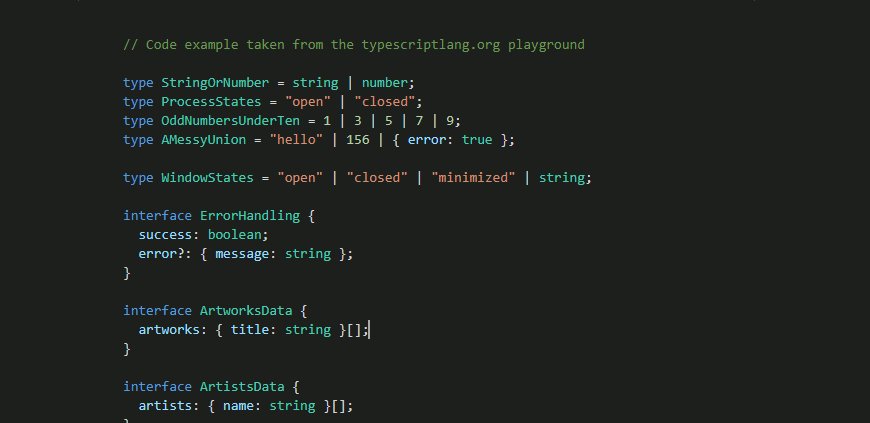
Снимок экрана до / после: