Как заменить маркер по умолчанию на пользовательский значок в путевой точке (Маршрутизация листовки)
Здесь я рисую маршрут и назначаю остановку для маршрута, используя машину для маршрутизации листовок.
var control = L.Routing.control(L.extend(window.lrmConfig, {
waypoints: [array object of stops],
geocoder: L.Control.Geocoder.nominatim(),
routeWhileDragging: true,
reverseWaypoints: true,
showAlternatives: true,
altLineOptions: {
styles: [
{color: 'black', opacity: 0.15, weight: 9},
{color: 'white', opacity: 0.8, weight: 6},
{color: 'blue', opacity: 0.5, weight: 2}
]
}
})).addTo(map);
В массиве путевых точек я привязал пользовательский маркер, например:
L.marker([item.latLng.lat, item.latLng.lng], {icon: stopIcon}).addTo(map).bindPopup(item.name);
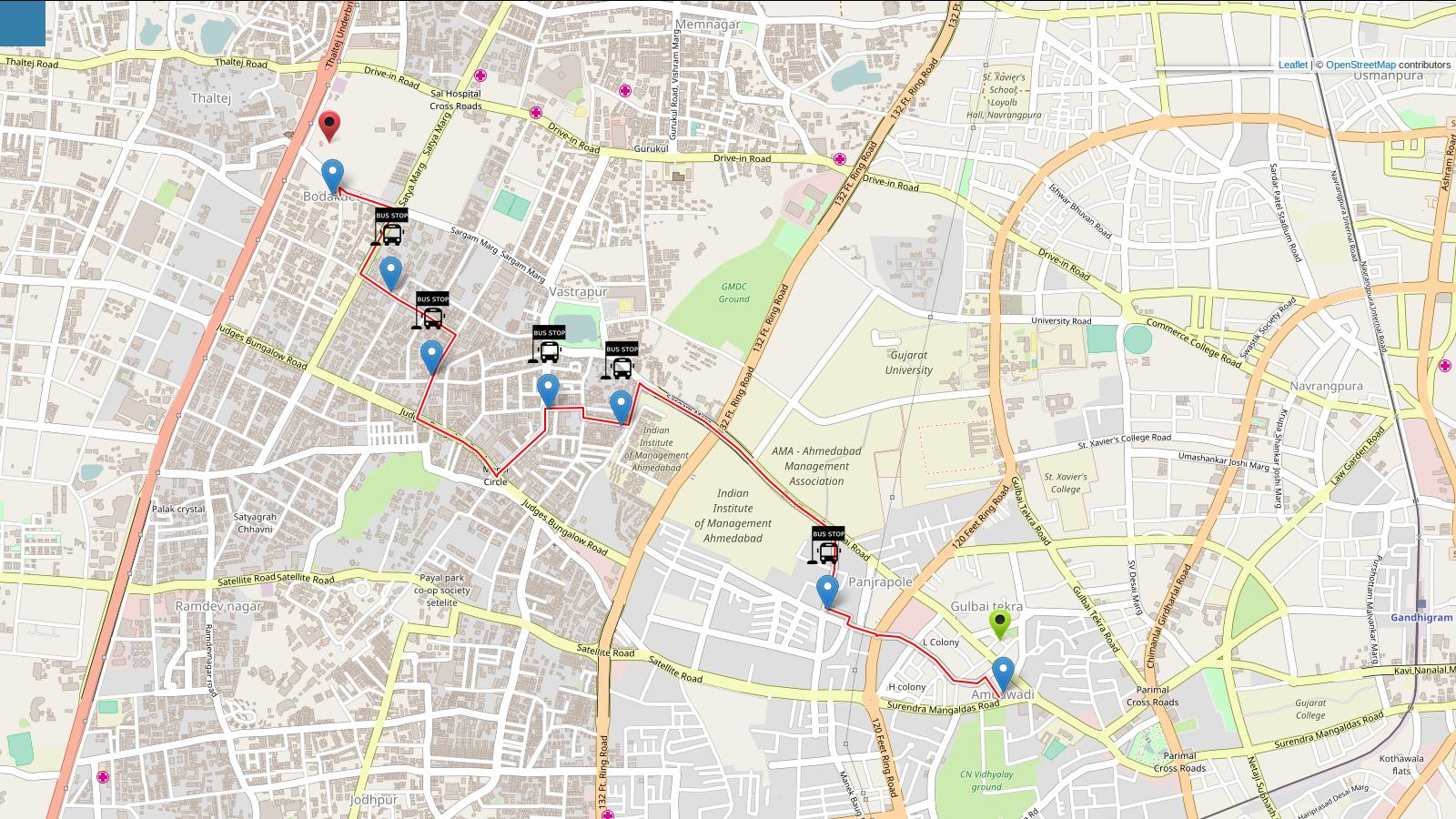
Но я получаю 2 маркера, 1 по умолчанию, а второй - мой пользовательский значок. Вы можете видеть на моем снимке экрана один из них по умолчанию (синий маркер) и пользовательский значок (стоп-изображение)
Поэтому я хочу заменить default (синий маркер) на мой и удалить маркер по умолчанию. Благодарю.
1 ответ
Решение
Наконец-то я нашел решение. Добавленная собственность
createMarker: function() { return null; },
Вы можете использовать этот код:
L.Routing.control({
waypoints: [
L.latLng(36.3603179, 59.5041424),
L.latLng(36.3279067, 59.5248145)
],
routeWhileDragging: true,
lineOptions: {
styles: [{ color: 'green', opacity: 1, weight: 5 }]
},
createMarker: function (i: number, waypoint: any, n: number) {
const marker = L.marker(waypoint.latLng, {
draggable: true,
bounceOnAdd: false,
bounceOnAddOptions: {
duration: 1000,
height: 800,
function() {
(bindPopup(myPopup).openOn(map))
}
},
icon: L.icon({
iconUrl: './assets/global/img/mapmarker-red.png',
iconSize: [38, 95],
iconAnchor: [22, 94],
popupAnchor: [-3, -76],
shadowUrl: './assets/global/img/marker-shadow.png',
shadowSize: [68, 95],
shadowAnchor: [22, 94]
})
});
return marker;
}
}).addTo(map);