Невозможно удалить выбранный многоугольник в ui-gmap-google-map
Я могу нарисовать несколько полигонов с помощью менеджера Google Draw. Теперь я не могу выбрать определенный многоугольник из нескольких многоугольников, удалить и редактировать его. Также не удалось получить новый массив после редактирования или удаления.
Мой код demo.js выглядит следующим образом:
$scope.map = {
center: { latitude: 19.997454, longitude: 73.789803 },
zoom: 10,
//mapTypeId: google.maps.MapTypeId.ROADMAP,
//radius: 15000,
stroke: {
color: '#08B21F',
weight: 2,
opacity: 1
},
fill: {
color: '#08B21F',
opacity: 0.5
},
geodesic: true, // optional: defaults to false
draggable: false, // optional: defaults to false
clickable: false, // optional: defaults to true
editable: false, // optional: defaults to false
visible: true, // optional: defaults to true
control: {},
refresh: "refreshMap",
options: { scrollwheel: true },
Polygon: {
visible: true,
editable: true,
draggable: true,
geodesic: true,
stroke: {
weight: 3,
color: 'red'
}
},
source: {
id: 'source',
coords: {
'latitude': 19.9989551,
'longitude': 73.75095599999997
},
options: {
draggable: false,
icon: 'assets/img/person.png'
}
},
isDrawingModeEnabled: true
};
$scope.drawingManagerOptions = {
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
//google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
]
},
circleOptions: {
fillColor: '#BCDCF9',
fillOpacity:0.5,
strokeWeight: 2,
clickable: false,
editable: true,
zIndex: 1
},
polygonOptions: {
fillColor: '#BCDCF9',
strokeColor: '#57ACF9',
fillOpacity: 0.5,
strokeWeight: 2,
clickable: false,
editable: true,
zIndex: 1
}
};
var coords = [];
var polygon;
$scope.eventHandler = {
polygoncomplete: function (drawingManager, eventName, scope, args) {
polygon = args[0];
var path = polygon.getPath();
for (var i = 0 ; i < path.length ; i++) {
coords.push({
latitude: path.getAt(i).lat(),
longitude: path.getAt(i).lng()
});
}
},
};
$scope.removeShape = function () {
google.maps.event.clearListeners(polygon, 'click');
google.maps.event.clearListeners(polygon, 'drag_handler_name');
polygon.setMap(null);
}
И мой HTML-код выглядит следующим образом:
<ui-gmap-google-map center="map.center" zoom="map.zoom" options="map.options" control="map.control">
<ui-gmap-marker coords="map.source.coords"
options="map.source.options"
idkey="map.source.id">
</ui-gmap-marker>
<ui-gmap-drawing-manager options="drawingManagerOptions" control="drawingManagerControl" events="eventHandler"></ui-gmap-drawing-manager>
</ui-gmap-google-map>
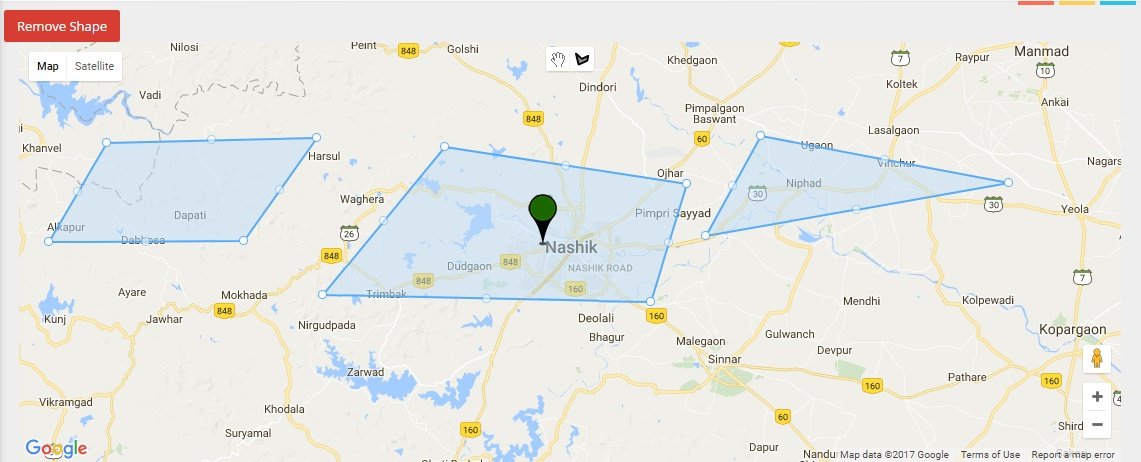
Вы можете найти изображение многоугольника для справки:
Теперь я хочу выбрать один из полигонов из следующего изображения и хочу удалить или обновить его. 
Некоторая помощь будет действительно ощутимой.
2 ответа
С помощью документа менеджера рисования плагина ui-google-map вы можете получить объект google.maps.drawing.DrawingManager по атрибутам элемента управления (поместив туда объект).
<ui-gmap-drawing-manager control="drawingManagerControl" options="drawingManagerOptions"></ui-gmap-drawing-manager>
а также
$scope.drawingManagerControl = {};
//Now get the drawingManager object
var drawingManager = $scope.drawingManagerControl.getDrawingManager();
Наличие этого объекта является основной работой. Теперь вы можете посмотреть на все, что вам нужно. Для вашего случая вам нужны события overlaycomplete, он будет прослушивать каждый раз, когда вы рисуете фигуру (=> многоугольник, круг, полилиния)
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(e) {
var newShape = e.overlay;
});
newShape это новая фигура, нарисованная полигоном в вашем случае, так что вы можете использовать ее как объект Polygon и использовать все, что вам нужно в этой ссылке.
Теперь я хочу выбрать один из полигонов из следующего изображения и хочу удалить или обновить его.
Для этого мы выделим выбранный полигон, назначив его в глобальной переменной: например, var selectedShape;
А теперь, добавьте прослушиватель события щелчка для этого нарисованного многоугольника и обновите его как selectedShape, а теперь, чтобы удалить или обновить, вы можете использовать переменную selectedShape.
var selectedShape;
... ...
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(e) {
var newShape = e.overlay;
google.maps.event.addListener(newShape, 'click', function() {
selectedShape = newShape;
});
});
Наконец, вы можете удалить выбранную фигуру, установив его карту на ноль selectedShape.setMap(null); и обновите форму, установив для нее значение true shape.setEditable(true);
И, наконец, чтобы сделать это событие возможным, вам нужно добавить кликабельные опции в true для всех фигур. PS: используйте сервис IsReady, чтобы подготовить карту перед началом работы с ней
Работающий плункер: https://embed.plnkr.co/qfjkT2lOu2vkATisGbw7/
Обновить:
Но как получить все координаты многоугольника после редактирования или отрисовки.
у вас уже есть это в вашем скрипте, в polygonecomplete ($scope.eventHandler). Теперь вы можете добавить его в прослушиватель событий overlaycomplete, и при каждом обновлении фигуры (см. Код ниже)
Но проблема в том, как определить, какой полигон редактируется на карте и как обновить этот конкретный полигон из моего массива.
Вы можете вставить массив для каждой созданной фигуры и управлять ею:
...
var allShapes = []; //the array contains all shape, to save in end
....
//get path coords: I use your code there
function getShapeCoords(shape) {
var path = shape.getPath();
var coords = [];
for (var i = 0; i < path.length; i++) {
coords.push({
latitude: path.getAt(i).lat(),
longitude: path.getAt(i).lng()
});
}
return coords;
}
....
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(e) {
var newShape = e.overlay;
google.maps.event.addListener(newShape, 'click', function() {
selectedShape = newShape;
});
...
// get coordinate of the polygon
var shapeCoords = getShapeCoords(newShape);
// pushing this shape to allShapes array
allShapes.push(newShape);
});
в функции удаления вы можете удалить идентификатор по индексу selectedShape
//delete selected shape
function deleteSelectedShape() {
if (!selectedShape) {
alert("There are no shape selected");
return;
}
var index = allShapes.indexOf(selectedShape);
allShapes.splice(index, 1);
selectedShape.setMap(null);
}
Теперь у вас есть массив allShapes, и в конце вы можете зациклить его, затем получить для каждой координаты и сохранить в вашей базе данных.
Я обновил планетарий и добавил журнал отладки, показывающий вам.
Этот фрагмент из github может помочь: https://github.com/beekay-/gmaps-samples-v3/blob/master/drawing/drawing-tools.html