Выпуск гибридного мобильного приложения Telerik с отображением японских символов
Я создаю мобильное приложение HTML5 Hybrid с помощью платформы Telerik AppBuild и в одном из представлений (components/loginview/view.html) пытаюсь показать раскрывающийся список выбора языка следующим образом:
<select data-bind="value: addFormData.languagelist" data-role="dropdownlist">
<option value="en">English</option>
<option value="ja">日本語</option>
</select>
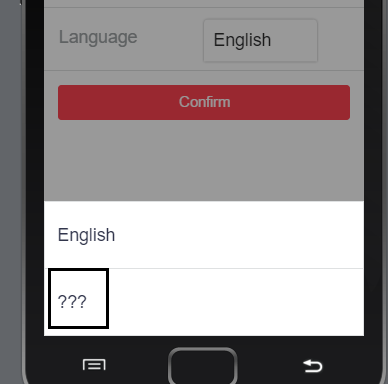
Но к моему удивлению, когда я запускаю симулятор, я получаю знаки вопроса вместо 日本語 символов.
Я проверил основной index.html файл и обнаружил, что есть правильный метатег, как <meta charset="utf-8" /> настоящего необходимо установить кодировку. Я очень новичок в этой платформе разработчика. Так что ценю вашу помощь.
1 ответ
Попробуйте использовать другой шрифт в вашем CSS ( ссылка). Какой бы шрифт вы не использовали, он не поддерживает эти символы и просто оставляет знаки вопроса в качестве заполнителей.