Как определить мой CSS для отображения HelveticaNeue-Light с использованием Pixate Framework?
Clearification! Этот вопрос о платформе iOS Pixate ( http://www.pixate.com/), а не о обычном CSS внутри UIWebView.
Код в default.css:
.title {
font-family: 'Helvetica Neue';
font-weight: light;
font-size: 30px;
color: #005284;
}
Код в поле зрения:
UILabel *label = [UILabel new];
label.styleClass = @"title";
Результат при регистрации:
<UICTFont: 0x10d09e210> font-family: "HelveticaNeue-UltraLight"; font-weight: normal; font-style: normal; font-size: 30.00pt
Когда я пытаюсь font-weight: medium; я получил HelveticaNeue-Medium
Когда я пытаюсь font-weight: 300; я получил HelveticaNeue-UltraLight
Когда я пытаюсь font-weight: 400; я получил Helvetica Neue
Когда я пытаюсь font-family: 'HelveticaNeue-Light'; я получил .HelveticaNeueInterface-M3??? (Я думаю, это системный шрифт по умолчанию)
Если я установлю шрифт через код с
label.font = [UIFont fontWithName:@"HelveticaNeue-Light" size:30];
Выглядит как надо, (а в логе написано HelveticaNeue-Light)
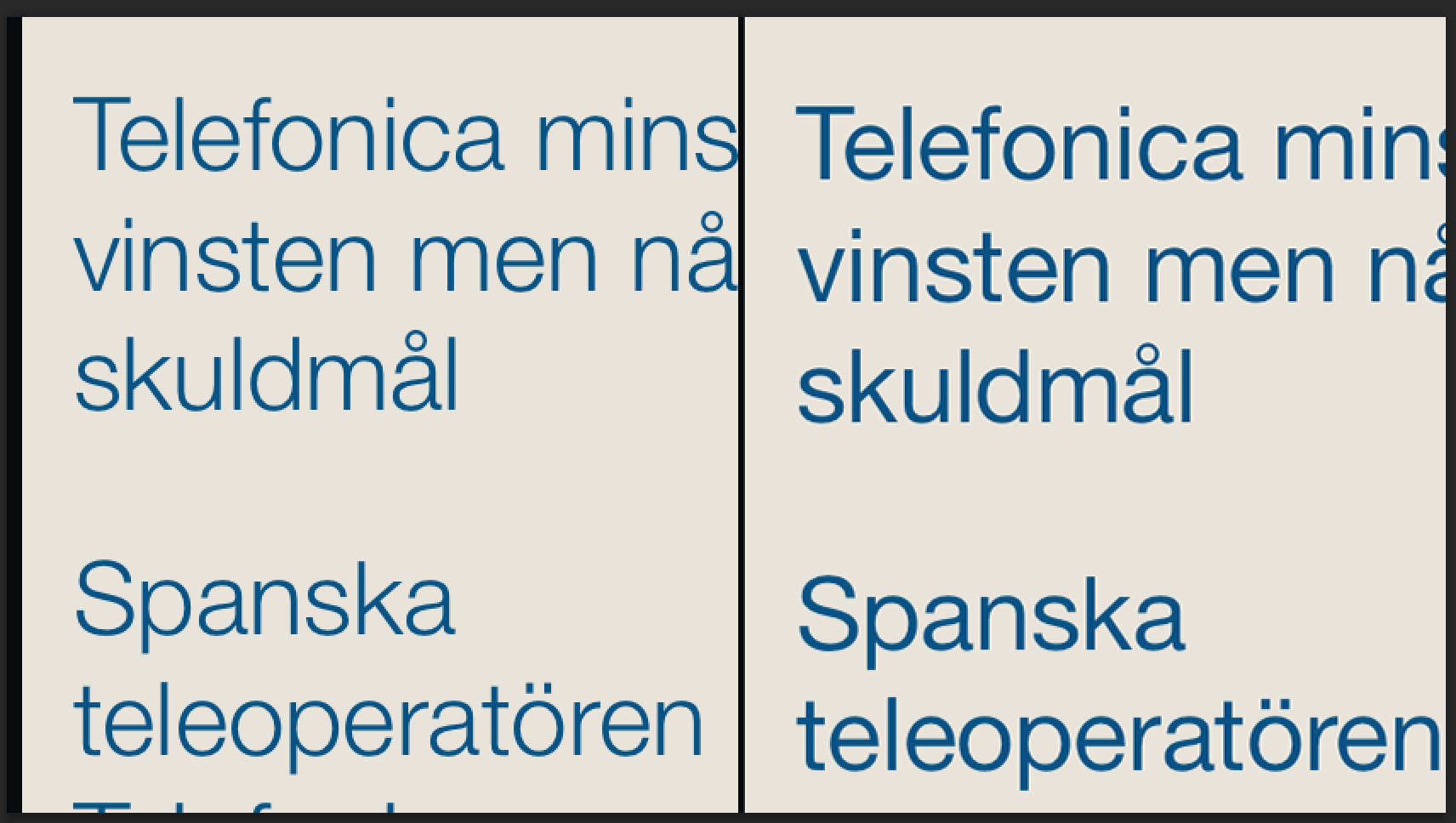
Здесь скриншот. Слева - при использовании кода, а справа - при использовании Pixate с `font-family: 'HelveticaNeue-Light'

Как получить "HelveticaNeue-Light" (как показано слева на скриншоте выше), используя Pixate CSS?
2 ответа
Вы нашли ошибку в Pixate, и она была исправлена в Pixate Framework 2.1.
Это работает на Mavericks и моем симуляторе iOS 7. Не знаю о других.
.title {
font-family: 'HelveticaNeue-Light', 'Helvetica Neue Light', 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif;
font-size: 30px;
color: #005284;
}
Вот мой тестовый код:
<html>
<head>
<style>
.first {
font-family: 'HelveticaNeue-Light', 'Helvetica Neue Light', 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif;
font-size: 30px;
color: #005284;
}
.second {
font-family: 'Helvetica';
font-size: 30px;
color: #005284;
}
</style>
</head>
<div class="first">Hello, World!</div>
<div class="second">Hello, World!</div>
</html>
И результат в Safari http://s.swic.name/TpEP