Получить запрос с ошибками
Я хочу сделать запрос на получение от моего компонента. В настоящее время я делаю это внутри метода componentWillMount. Так что этот компонент является второй страницей приложения. Первая страница - это страница входа. Когда я нажимаю кнопку входа в систему на первой странице, эта страница появляется. Я получаю сообщение об ошибке при выполнении запроса GET. Вот как я делаю запрос
componentWillMount = ()=> {
var settings = {
"async": true,
"crossDomain": true,
"url": "https://api/v1/workgroups/",
"method": "GET",
"headers": {
Authorization: "Token 9944b09199c62bcf9418ad846dd0e4bbdfc6ee4b"
},
success: function( data, textStatus, jQxhr ){
alert("success");
},
}
$.ajax(settings).done((response) => {
alert("yo");
console.log('check');
// this.context.router.push('/app')
});
}
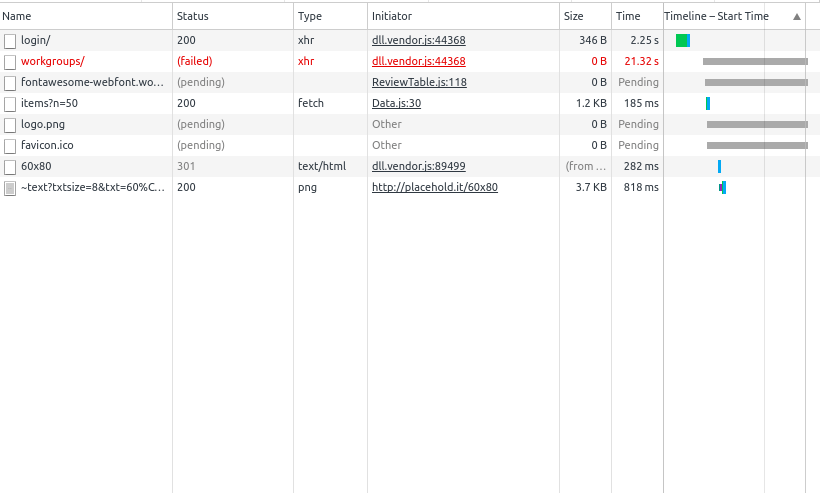
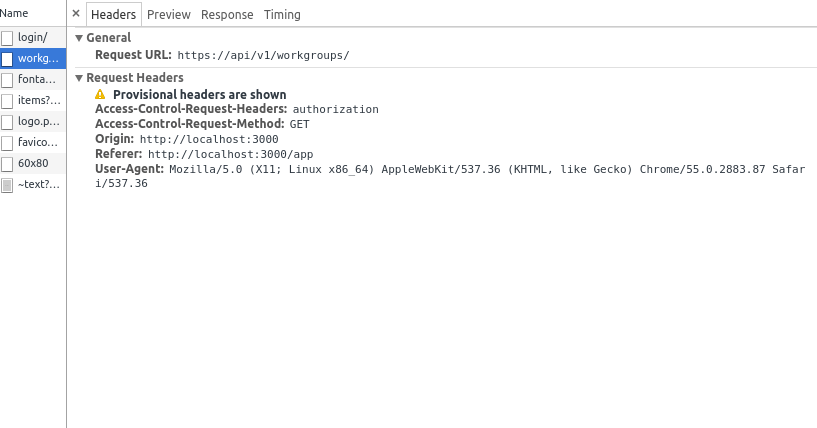
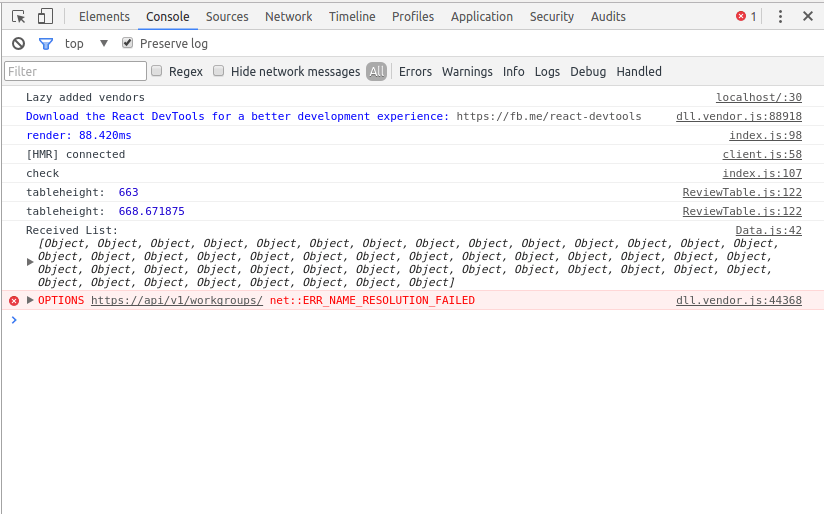
Вот изображения вкладок сети и консоли
1 ответ
Решение
Сообщение об ошибке говорит, что разрешение имени не удалось, поэтому ваша система не знает, как конвертировать api на IP-адрес.
Вы также можете:
- Измените имя хоста в URL на то, которое разрешает
- Исправьте свой DNS, чтобы он поддерживал это имя хоста
- Патч вокруг DNS локально, редактируя вашу систему
hostsфайл