Как отклонить клавиатуру цифровой клавиатуры, нажав в любом месте
Я хотел бы знать самый простой код для отклонения клавиатуры цифровой клавиатуры при нажатии в любом месте за пределами цифровой клавиатуры. Это простое приложение для ввода числа внутри текстового поля, после чего пользователь может отклонить клавиатуру после того, как пользователь закончит вводить цифры в текстовом поле. Спасибо!:)
16 ответов
Объявление текстового поля в качестве переменной экземпляра или свойства, если это еще не сделано, и реализация простого метода, подобного этому:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[textField resignFirstResponder];
}
все будет хорошо.
Попробуйте этот метод,
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}
Теперь нажмите где угодно и увидите, что клавиатура исчезнет.:-)
Для быстрого использования ниже кода
override func touchesBegan(touches: NSSet, withEvent event: UIEvent)
{
textFiled.resignFirstResponder()
}
Проверьте последние обновления по следующей ссылке
Касаясь фона, чтобы закрыть клавиатуру
Перейдите в Xcode, если вы еще не там. Нам нужно добавить еще одно действие в наш класс контроллера. Добавьте следующую строку в ваш файл Control_FunViewController.h:
#import <UIKit/UIKit.h>
@interface Control_FunViewController : UIViewController {
UITextField *nameField;
UITextField *numberField;
}
@property (nonatomic, retain) IBOutlet UITextField *nameField; ]
@property (nonatomic, retain) IBOutlet UITextField *numberField;
- (IBAction)textFieldDoneEditing:(id)sender;
- (IBAction)backgroundTap:(id)sender;
@end
Сохраните файл заголовка; переключитесь на файл реализации и добавьте этот код, который просто сообщает обоим текстовым полям для получения статуса первого респондента, если он у него есть. Совершенно безопасно вызывать resignFirstResponder для элемента управления, который не является первым респондентом, поэтому мы можем безопасно вызывать его в обоих текстовых полях, не проверяя, является ли один из них первым респондентом.
- (IBAction)backgroundTap:(id)sender {
[nameField resignFirstResponder];
[numberField resignFirstResponder];
}
СОВЕТ Сохраните этот файл и вернитесь в Interface Builder. Теперь нам нужно изменить базовый класс представления нашего пера. Если вы посмотрите в главное окно пера, то увидите, что в этом представлении есть три значка. Третий, называемый View, является основным видом нашего пера, который содержит все остальные элементы управления и представления в качестве подпредставлений. Нажмите один раз на иконку под названием View, которая представляет вид контейнера нашего пера. Нажмите ␣4, чтобы вызвать инспектора идентификации. Здесь мы можем изменить базовый класс любого экземпляра объекта в Интерфейсном Разработчике.
Вы будете переключаться между заголовочными файлами и файлами реализации во время написания кода. К счастью, в Xcode есть комбинация клавиш, которая быстро переключает вас между этими файлами. Комбинация клавиш по умолчанию - ␣␣␣ (стрелка опции-команды-вверх), хотя вы можете изменить ее на что угодно, используя настройки Xcode.76
Поле с надписью Class в настоящее время говорит UIView. Измените это, чтобы прочитать UIControl. Все элементы управления, которые способны запускать методы действия, являются подклассами UIControl, поэтому, изменив базовый класс, мы только что дали этому представлению возможность вызывать методы действия. Вы можете проверить это, нажав ␣2, чтобы вызвать инспектор соединений.
Перетащите из события Touch Down на значок "Владелец файла" и выберите действие backgroundTap:. Теперь касания в любом месте представления без активного элемента управления вызовут наш новый метод действия, который заставит клавиатуру убираться.
ПРИМЕЧАНИЕ Сохраните перо, и давайте вернемся и попробуем. Скомпилируйте и снова запустите ваше приложение. На этот раз клавиатура должна исчезнуть не только при нажатии кнопки "Готово", но и при щелчке в любом месте, которое не является активным элементом управления, и это поведение, ожидаемое вашим пользователем.
Я попытался реализовать некоторые решения здесь и обнаружил, что с ними были некоторые проблемы. Примечательно, что мой UIView содержит UIScrollView, который, кажется, перехватывает прикосновения.
Когда это не удавалось, я считал, что "постукивание в любом месте" - это немного неуказанное поведение, требующее от пользователя угадать, как убрать клавиатуру вместо того, чтобы дать им четкое руководство.
Кроме того, у меня есть кнопка "Возврат" или "Готово" на любой другой клавиатуре, которую я показываю в приложении, поэтому я решил дать пользователю простой, интуитивно понятный, четко определенный способ отклонения клавиатуры с помощью цифровой клавиатуры, которая была в соответствии с другими механизмами увольнения клавиатуры в использовании.
Я понимаю, что это не то, что ОП специально запрашивает, но я считаю, что это лучшее решение, чем запрос "где угодно" (и его легко реализовать!).
Следующий код называется частью -viewDidLoad в моем UIViewController,
// My app is restricted to portrait-only, so the following works
UIToolbar *numberPadAccessoryInputView = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 44.0f)];
// My app-wide tint color is a gold-ish color, so darkGray contrasts nicely
numberPadAccessoryInputView.barTintColor = [UIColor darkGrayColor];
// A basic "Done" button, that calls [self.textField resignFirstResponder]
UIBarButtonItem *numberPadDoneButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self.textField action:@selector(resignFirstResponder)];
// It's the only item in the UIToolbar's items array
numberPadAccessoryInputView.items = @[numberPadDoneButton];
// In case the background of the view is similar to [UIColor darkGrayColor], this
// is put as a contrasting edge line at the top of the UIToolbar
UIView *topBorderView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, numberPadAccessoryInputView.frame.size.width, 1.0f)];
topBorderView.backgroundColor = [UIColor whiteColor];
[numberPadAccessoryInputView addSubview:topBorderView];
// Make it so that this UITextField shows the UIToolbar
self.textField.inputAccessoryView = numberPadAccessoryInputView;
При этом к верхней части клавиатуры добавлен приятный, симпатичный, интуитивно понятный элемент управления, который четко указывает, как пользователь должен продолжить работу после завершения ввода текста.
Я все еще верю, что Apple должна предоставить кнопку "Готово" для этой клавиатуры (например, ссылку, опубликованную Janak Nirmal), но для меня это самое элегантное решение не от Apple.
Вы можете очень хорошо реализовать ответ @mbm, поставив didSet на выходе и прикрепив свой inputAccessory Просмотреть там:
Свифт код:
@IBOutlet var input: UITextField! { didSet {
let toolbar = UIToolbar(frame: CGRect(origin: CGPoint.zero, size: CGSize(width: 0, height: 44)))
toolbar.items = [
UIBarButtonItem(barButtonSystemItem: .done, target: self.input,
action: #selector(resignFirstResponder))
]
input.inputAccessoryView = toolbar
}}
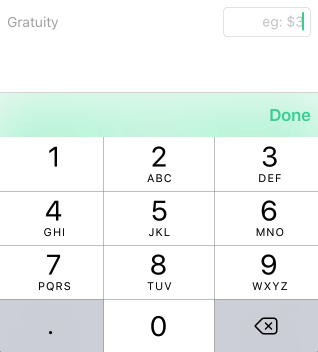
В xcode 8 / iOS 10 все выглядит примерно так:
Для быстрой 3/4 мне нравится этот случай:
- Контроллер представления является подклассом для UITextFieldDelegate
- В функции viewDidLoad вы должны установить
yourPhonePadField.delegate = self И переопределите эту функцию:
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) }
Вы должны использовать UITapGestureRecognizer для достижения этой цели.
UITapGestureRecognizer *tapToDismiss = [[UITapGestureRecognizer alloc]initWithTarget: self action: @selector (dismissNumberKeyBoard:)];
Затем в вашем методе dismissNumberKeyboard,
-(Void)dismissNumberKeyboard : (id)sender {
[yourTextField resignFirstResponder];
}
Удачного кодирования!
Просто сделайте простую функцию, как эта..
-(IBAction)hideKeyboard:(id)Sender
{
[_textValue resignFirstResponder];
}
Теперь перейдите к файлу nib и соедините эту функцию с текстовым полем с помощью didEndOnExit и ты в порядке. Теперь, когда вы нажмете за пределами текстового поля, клавиатура закроется.
Swift 5
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
self.view.endEditing(true)
return true
}
Для Swift проще всего отклонить клавиатуру для всех текстовых полей, нажав в любом месте за пределами текстового поля:
override func touchesBegan(touches: NSSet, withEvent event: UIEvent)
{
self.view.endEditing(true)
}
В xcode 5 Используйте Tap Gesture Recognizer и объявите в.h с действием выберите имя и в.m
- (IBAction)backgroundTap:(id)sender {
[self.view endEditing: YES];
}
Мне пришлось реализовать аналогичный UX для моего UITableView (внутри которого появляется UITextField). Сначала добавьте UITapGestureRecognizer к табличному виду. Это начнет ловить все нажатия, которые происходят с этого момента.
UITapGestureRecognizer* tapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleTap:)];
[self.tableView addGestureRecognizer:tapGestureRecognizer];
[tapGestureRecognizer release];
Побочным эффектом является то, что вы не хотите отмахиваться от клавиатуры, когда пользователь нажимает на сам UITextField. Таким образом, этот случай должен быть выделен.
Реализация метода handleTap выглядит примерно так:
/*
In the text editing mode, listens to all taps occurring on the table view to exit the mode. There are two special cases to consider:
a) Text field's clear button
b) Text field
*/
-(void)handleTap:(UITapGestureRecognizer*)tapRecognizer
{
if(tapRecognizer.state == UIGestureRecognizerStateEnded)
{
//Figure out where the user tapped
CGPoint p = [tapRecognizer locationInView:textField];
CGRect textFieldBounds = textField.bounds;
CGRect clearButtonBounds = CGRectMake(textFieldBounds.origin.x + textFieldBounds.size.width - 44, textFieldBounds.origin.y, 44, textFieldBounds.size.height);
if(CGRectContainsPoint(clearButtonBounds, p))
textField.text = @"";
if(CGRectContainsPoint(textFieldBounds, p))
return;
[textField resignFirstResponder];
//remove the tap gesture recognizer that was added.
for(id element in self.tableView.gestureRecognizers)
{
if([element isKindOfClass:[UITapGestureRecognizer class]])
{
[self.tableView removeGestureRecognizer:element];
}
}
}
[self commitNewText];
}
}
НТН. Отметьте это как ответ, если вам это нравится.
-Akshay
Если вы создали собственную цифровую клавиатуру или другой поповер, другим решением было бы использовать распознаватель жестов в начале вашего UIView, например:
tapper = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleSingleTap:)];
tapper.cancelsTouchesInView = NO;
[self addGestureRecognizer:tapper];
_yourViewController = [[CustomViewController alloc] init];
_yourPopoverController = [[UIPopoverController alloc] initWithContentViewController:_yourViewController];
_yourPopoverController.popoverContentSize = CGSizeMake(550, 300);
_yourViewController.delegate = self;
И пусть handleSingleTap отклоняет всплывающее окно, если оно отображается, и отменяет редактирование:
- (void)handleSingleTap:(UITapGestureRecognizer *) sender
{
if ([_yourPopoverController isPopoverVisible]) {
[_yourPopoverController dismissPopoverAnimated:YES];
}
[self endEditing:YES];
}
Здесь много ответов, но все еще нужно было разобраться, используя XCode 5. Прочитайте это: https://developer.apple.com/library/ios/documentation/EventHandling/Conceptual/EventHandlingiPhoneOS/GestureRecognizer_basics/GestureRecognizer_basics.html
Добавьте распознаватель жестов касания к вашему UIScrollView. Установите его делегата в качестве viewcontroller.
Добавьте этот метод:
- (IBAction)tappedSomewhere:(id)sender {
[self.view endEditing:YES];
}
к вашему коду реализации UIScrollView и свяжите его с Распознавателем жестов касания, нажав и перетащив его в код реализации.
Работал на меня.
Обычно, когда пользователь нажимает кнопку "Отмена", я использую это, чтобы закрыть клавиатуру -
- (void)searchBarCancelButtonClicked:(UISearchBar *) searchBar
{
NSLog(@"cancel clicked");
[searchBar resignFirstResponder]; // dismiss keyboard
return;
}
Если вы хотите сделать это, когда пользователь касается области клавиатуры, вам нужно реализовать touchesEnded и поместите этот код там -
/* Delegate for when touch ends. */
-(void)touchesEnded:(NSSet *)touches
withEvent:(UIEvent *)event
{
[searchBar resignFirstResponder];
}
Я сам не пробовал это, но я считаю, что это должно сделать свое дело...