CSV и HTML как один из столбца
Пусть csv создает, но библиотеку FileHelpers (но не думаю, что это важно здесь. Однако мой csv - файл с разделителями-запятыми. Я всегда делаю кавычки между каждым полем. В моем последнем столбце я извлекаю HTML-код. Однако при попытке открыть csv в Excel часть моего столбца данных html-поля идет в первый столбец, а некоторые данные из html помещаются в столбец B в Excel. Может кто-нибудь помочь здесь и сказать мне, что не так? Вот точный пример:
Artikelnummer,Vater,Variation1,Variationswert1,Variation2,Variationswert2,Variation3,Variationswert3,Barcode,Artikelname,Artikelname2,Hersteller,KategorieLevel1,KategorieLevel2,KategorieLevel3,KategorieLevel4,KategorieLevel5,Merkmalname1,Merkmalwertname1,Merkmalname2,Merkmalwertname2,Merkmalname3,Merkmalwertname3,Html
"29.1023.1","","Height","WeiB","","","","","","","","","","Kategoria_A","Podkategoria_A","","co tu?","Height","WeiB","","","","","<meta http-equiv=""content-type"" content=""application/xhtml+xml; charset=UTF-8""/>
<b style=""font-size:22pt;"">Überblick:
</b>
<br>
</br>
<table cellpadding=""10"" cellspacing=""10"" align=""left"" style=""font-size:12pt;table-layout:fixed;width:30%;"">
<tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Marke:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">JUSThome
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Serie:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">blabla
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Artikel-Nr.:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">29.1023.1
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Height:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">Zur auswahl
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Material:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">Material_B1
</td>
</tr>
</table><table cellpadding=""10"" cellspacing=""10"" align=""right"" style=""font-size:12pt;table-layout:fixed;width:70%;"">
<tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Abmessungen:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;""></td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Höhe:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">1,00 cm
</td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Breite:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">2,00 cm
</td>
</tr>
</table><div style=""clear:both !important;"">
</div>
<br>
</br>
<b style=""font-size:22pt;"">Abmessungen im Detail:
</b>
<ul>
<li style=""font-size:12pt;"">Höhe: 1,00 cm</li><li style=""font-size:12pt;"">Breite: 2,00 cm</li>
</ul>
<ul>
<li style=""font-size:12pt;"">Kot : kott </li><li style=""font-size:12pt;"">Swinia : swiania </li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_A:
</b>
<ul>
<li style=""font-size:12pt;"">WK</li><li style=""font-size:12pt;"">ZW</li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_Design:
</b>
<ul>
<li style=""font-size:12pt;"">NF</li>
</ul>
<br>
</br>
"
"29.1023.2","","Height","WeiB","","","","","","","","","","Kategoria_A","Podkategoria_A","","co tu?","Height","WeiB","","","","","<meta http-equiv=""content-type"" content=""application/xhtml+xml; charset=UTF-8""/>
<b style=""font-size:22pt;"">Überblick:
</b>
<br>
</br>
<table cellpadding=""10"" cellspacing=""10"" align=""left"" style=""font-size:12pt;table-layout:fixed;width:30%;"">
<tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Marke:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">JUSThome
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Serie:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">blabla
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Artikel-Nr.:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">29.1023.2
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Height:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">WeiB
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Material:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">Material_B1
</td>
</tr>
</table><table cellpadding=""10"" cellspacing=""10"" align=""right"" style=""font-size:12pt;table-layout:fixed;width:70%;"">
<tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Abmessungen:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;""></td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Höhe:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">1,00 cm
</td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Breite:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">2,00 cm
</td>
</tr>
</table><div style=""clear:both !important;"">
</div>
<br>
</br>
<b style=""font-size:22pt;"">Abmessungen im Detail:
</b>
<ul>
<li style=""font-size:12pt;"">Höhe: 1,00 cm</li><li style=""font-size:12pt;"">Breite: 2,00 cm</li>
</ul>
<ul>
<li style=""font-size:12pt;"">Kot : kott </li><li style=""font-size:12pt;"">Swinia : swiania </li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_A:
</b>
<ul>
<li style=""font-size:12pt;"">WK</li><li style=""font-size:12pt;"">ZW</li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_Design:
</b>
<ul>
<li style=""font-size:12pt;"">NF</li>
</ul>
<br>
</br>
"
"29.1023.3","","Height","WeiB","","","","","","","","","","Kategoria_A","Podkategoria_A","","co tu?","Height","WeiB","","","","","<meta http-equiv=""content-type"" content=""application/xhtml+xml; charset=UTF-8""/>
<b style=""font-size:22pt;"">Überblick:
</b>
<br>
</br>
<table cellpadding=""10"" cellspacing=""10"" align=""left"" style=""font-size:12pt;table-layout:fixed;width:30%;"">
<tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Marke:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">JUSThome
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Serie:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">blabla
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Artikel-Nr.:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">29.1023.3
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Height:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">WeiB
</td>
</tr><tr>
<td width=""40%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Material:</td><td width=""60%"" border=""3"" style=""text-align:left;padding-left:20px;"">Material_B1
</td>
</tr>
</table><table cellpadding=""10"" cellspacing=""10"" align=""right"" style=""font-size:12pt;table-layout:fixed;width:70%;"">
<tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Abmessungen:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;""></td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Höhe:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">1,00 cm
</td>
</tr><tr>
<td width=""20%"" border=""3"" style=""vertical-align:top;text-align:left;padding-left:20px;color:white;background-color: #b4b4b4"">Breite:</td><td width=""80%"" border=""3"" style=""text-align:left;padding-left:20px;"">2,00 cm
</td>
</tr>
</table><div style=""clear:both !important;"">
</div>
<br>
</br>
<b style=""font-size:22pt;"">Abmessungen im Detail:
</b>
<ul>
<li style=""font-size:12pt;"">Höhe: 1,00 cm</li><li style=""font-size:12pt;"">Breite: 2,00 cm</li>
</ul>
<ul>
<li style=""font-size:12pt;"">Kot : kott </li><li style=""font-size:12pt;"">Swinia : swiania </li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_A:
</b>
<ul>
<li style=""font-size:12pt;"">WK</li><li style=""font-size:12pt;"">ZW</li>
</ul>
<br>
</br>
<b style=""font-size:22pt;"">Sekcja_Design:
</b>
<ul>
<li style=""font-size:12pt;"">NF</li>
</ul>
<br>
</br>
"
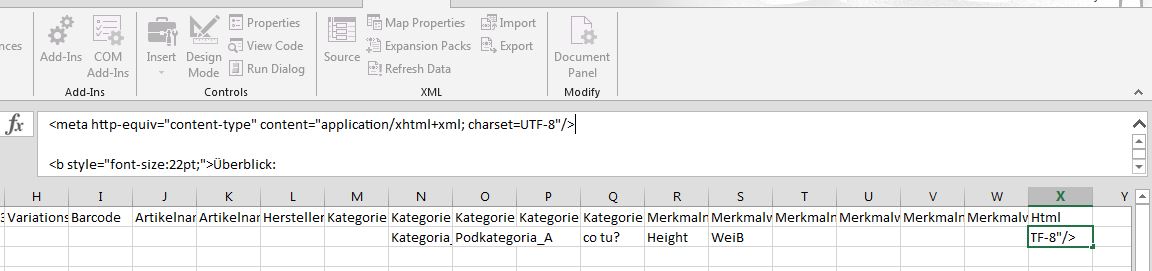
Вот так это выглядит в Excel. Все данные размещены правильно без HTML-части: 
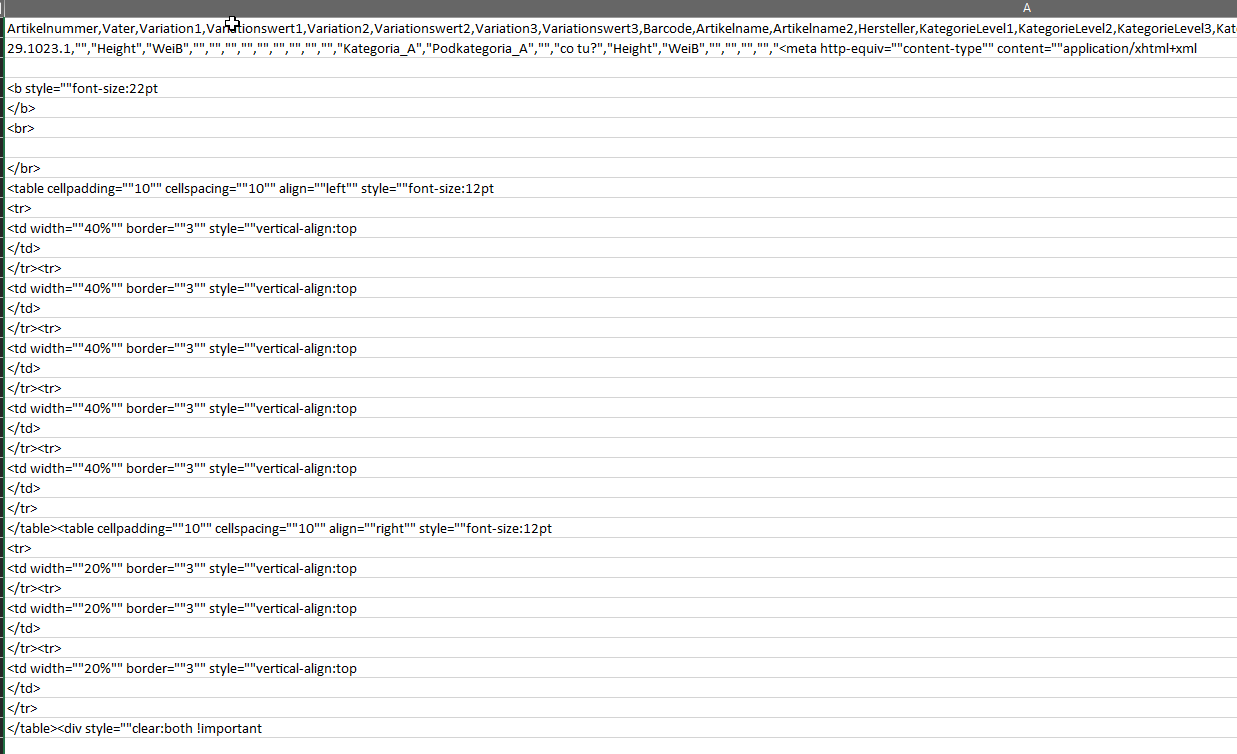
Вот как это выглядит, когда я открываю его в Excel без каких-либо изменений (перед опцией преобразования текста в столбцы):
2 ответа
Поскольку это технически не является ответом, я собирался поместить это как комментарий к вашему вопросу. Однако моя "репутация" недостаточно высока, чтобы комментировать. Странно, что я могу отвечать на вопросы, но не комментировать их. Во всяком случае... Я скопировал и вставил ваш пример на мой Macbook и сохранил его как CSV. Он открылся в Excel отлично для меня. Я чувствую, что это как-то связано с тем, как новые строки обрабатываются Mac и PC. Хотелось бы мне больше помочь, но так как это хорошо для меня, я не могу решить проблему.