Разве нет ключа API Google для службы повышения прав?
Я пытаюсь выполнить образец Elevation Service. Я создал ключ API с помощью своей учетной записи Google, затем щелкнул ссылку "YOUR_API_KEY" в нижней части раздела "JAVASCRIPT + HTML", это помогло мне выбрать ключ API из моих приложений, а затем был вставлен. Затем я скопировал и вставил код на мою машину и запустил образец, однако получаю следующую ошибку:
На этой странице не удалось отобразить элемент Google Maps. Предоставленный ключ Google API недействителен, или этот сайт не авторизован для его использования. Код ошибки: InvalidKeyOrUnauthorizedURLMapError.
У кого-нибудь был успех в выполнении запросов Службы Google Elevation с использованием платного ключа API?
Вот код, который я пытался выполнить:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Elevation service</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: {lat: 63.333, lng: -150.5}, // Denali.
mapTypeId: 'terrain'
});
var elevator = new google.maps.ElevationService;
var infowindow = new google.maps.InfoWindow({map: map});
// Add a listener for the click event. Display the elevation for the LatLng of
// the click inside the infowindow.
map.addListener('click', function(event) {
displayLocationElevation(event.latLng, elevator, infowindow);
});
}
function displayLocationElevation(location, elevator, infowindow) {
// Initiate the location request
elevator.getElevationForLocations({
'locations': [location]
}, function(results, status) {
infowindow.setPosition(location);
if (status === google.maps.ElevationStatus.OK) {
// Retrieve the first result
if (results[0]) {
// Open the infowindow indicating the elevation at the clicked position.
infowindow.setContent('The elevation at this point <br>is ' +
results[0].elevation + ' meters.');
} else {
infowindow.setContent('No results found');
}
} else {
infowindow.setContent('Elevation service failed due to: ' + status);
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&signed_in=true&callback=initMap"
async defer></script>
</body>
</html>
Обновить:
Я создал ключ браузера, и теперь код работает! Спасибо!
2 ответа
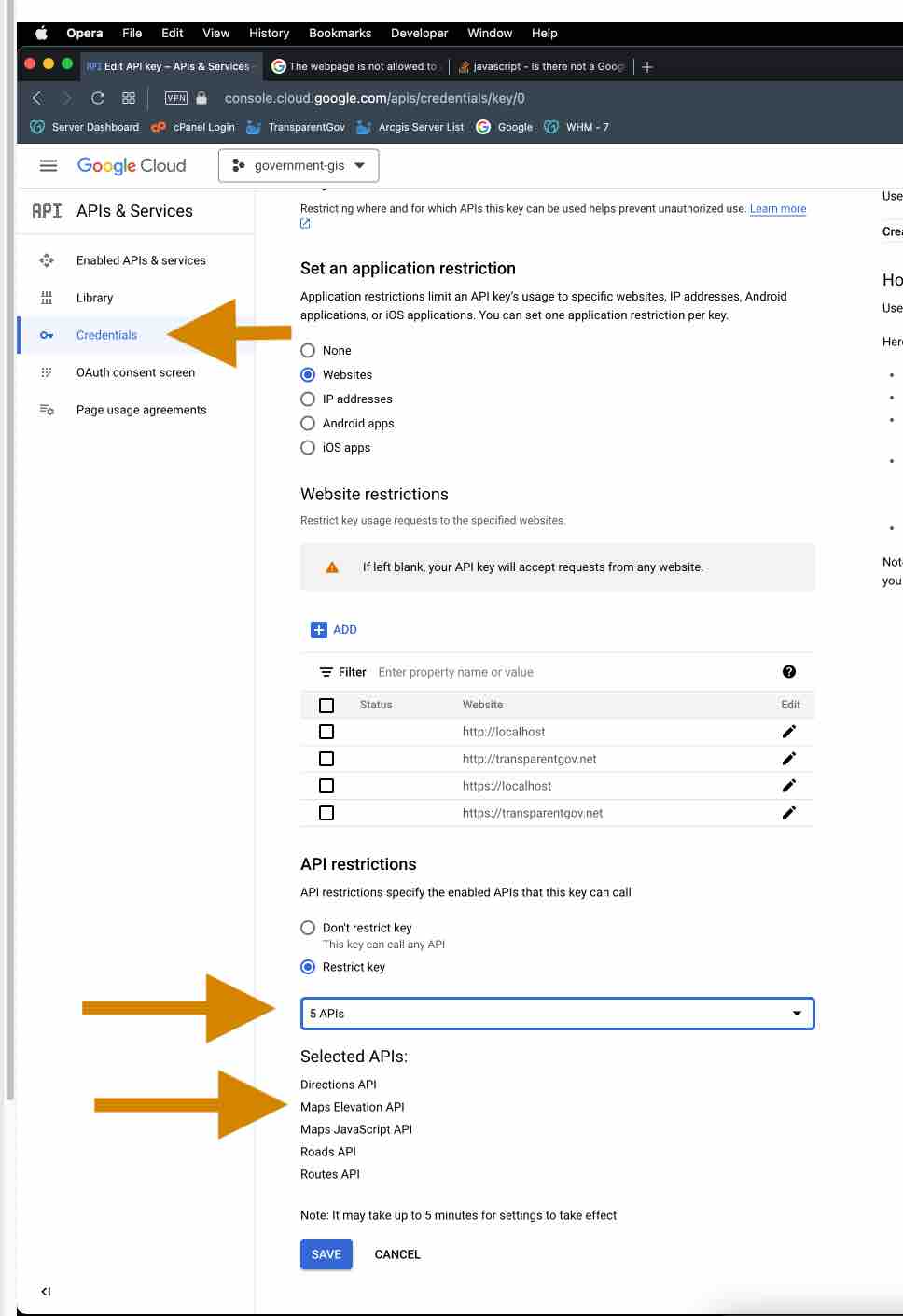
Вам необходимо использовать ключ браузера в службе Google Maps Javascript API v3 Elevation Service. Это то, что используется в Elevation Service в коде, который вы разместили.
var elevator = new google.maps.ElevationService;
// Initiate the location request
elevator.getElevationForLocations({
'locations': [location]
}, function(results, status) {
infowindow.setPosition(location);
if (status === google.maps.ElevationStatus.OK) {
// Retrieve the first result
if (results[0]) {
// Open the infowindow indicating the elevation at the clicked position.
infowindow.setContent('The elevation at this point <br>is ' +
results[0].elevation + ' meters.');
} else {
infowindow.setContent('No results found');
}
} else {
infowindow.setContent('Elevation service failed due to: ' + status);
}
});
рабочий пример с ключом браузера
Если вы используете веб-службу Google Maps Elevation, вам нужен ключ сервера.