Плавающее прозрачное окно в Android
Я портирую свое приложение для iOS на Android. Это музыкальный проигрыватель, и у меня есть окно, которое я отображаю поверх основного экрана приложения, которое исчезает - подобно тосту, чтобы дать пользователю информацию о треке.
Что особенного в этом окне, так это то, что оно полупрозрачно. Он позволяет пользователю нажимать кнопки, которые находятся за ним, так что это не диалоговое окно, так сказать.
Как бы я реализовать такое окно в Android? Предположим, у меня есть MainActivity с несколькими кнопками, и я хочу, чтобы появилось это специальное окно. Это просто не сфокусированный вид? Или я должен пытаться создать собственный тост?
1 ответ
Там нет компонента, который может позволить вам коснуться снизу, но вы можете создать макет внутри RelativeLayout что он поддерживает несколько макетов на оси Z, что позволит вам нажимать кнопки под ним.
Вы можете попробовать этот образец и протестировать его:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/parent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:clipChildren="true" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/countdown"
android:layout_marginBottom="24dp"
android:layout_toRightOf="@+id/countdown"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginLeft="43dp"
android:layout_marginTop="97dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button2"
android:layout_alignBottom="@+id/button2"
android:layout_toLeftOf="@+id/button2"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button3"
android:layout_alignParentBottom="true"
android:layout_marginBottom="99dp"
android:text="Button" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button7"
android:layout_marginBottom="15dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/button8"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button4"
android:layout_alignBottom="@+id/button4"
android:layout_toLeftOf="@+id/button9"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button1"
android:layout_marginLeft="12dp"
android:layout_marginTop="13dp"
android:text="Button" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button7"
android:layout_alignTop="@+id/button2"
android:layout_marginLeft="41dp"
android:layout_marginTop="25dp"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button6"
android:layout_marginBottom="12dp"
android:layout_marginLeft="16dp"
android:layout_toRightOf="@+id/button2"
android:text="Button" />
<LinearLayout
android:layout_width="300dp"
android:layout_height="400dp"
android:layout_centerInParent="true"
android:background="#96000000"
android:orientation="vertical" >
</LinearLayout>
</RelativeLayout>
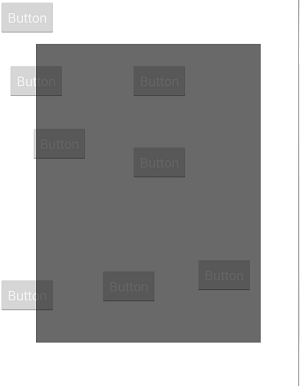
Этот результат:

На этом изображении черный полупрозрачный макет, расположенный над кнопками, который вы можете использовать вместо этого в качестве полупрозрачного диалога. И вы также можете нажимать кнопки под ним.