Разрывы границ изображения в Mozilla Firefox
При попытке применить "полосатый" border-image в поле ввода текста он ломается в Mozilla Firefox при определенных параметрах.
Взгляните на этот jsfiddle: http://jsfiddle.net/sxpL9zw1
Как вы можете видеть, страница отображает простое текстовое поле с черной полосой вокруг нее. Эта скрипка на самом деле прекрасно работает в любом браузере, который я пробовал.
Тем не менее, все становится действительно странно, когда я запускаю ту же самую разметку на своем хосте или на локальном хосте: http://test.tonybogdanov.com/border-image-mozilla-issue/
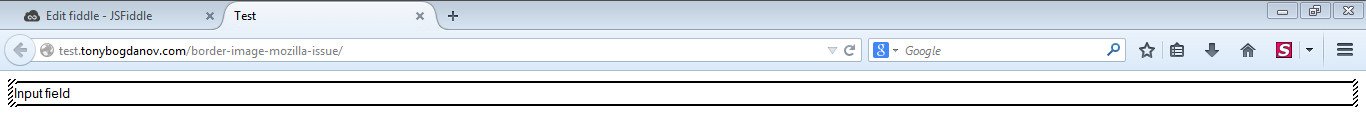
Вот что я вижу, когда открываю URL с последней версией Mozilla Firefox (35.0): 
Как вы видите, левая и правая границы отображаются правильно, но верхняя и нижняя границы выглядят как-то "сплошно". Я также проверил это в IE10, Chrome, Opera и Safari в Windows, и все они хорошо показывают границу, кроме Firefox.
Кроме того, когда я увеличиваю border-width выше 9px проблема исчезает, что также происходит, когда я удаляю width имущество.
Любые идеи, что может быть причиной этого или почему я не могу воспроизвести это в jsfiddle?
PS Я также попробовал это путем перетаскивания HTML-файла в Firefox (чтобы исключить любые проблемы, связанные с хостом), и он все равно не работает. Вот почтовый индекс, чтобы попробовать это самостоятельно: http://test.tonybogdanov.com/border-image-mozilla-issue/files.zip
1 ответ
Добро пожаловать в один из самых нелогичных кусочков CSS.
Вы можете использовать этот инструмент: http://border-image.com/ со своим изображением и определить, какими должны быть правильные смещения и размеры границ. (Вы можете предварительно просмотреть рамку вокруг текста CSS внизу)
Удачи