Простые лица p:tabMenu выровнять p: пункт меню вправо
Я использую Java EE с JDK 1.8, Maven и Primefaces. Относительно tabMenu из Primefaces у меня следующий вопрос: Как я могу выровнять последний пункт меню вправо? Пожалуйста, смотрите мой код ниже:
<p:tabMenu activeIndex="#{param.i}">
<p:menuitem value="Login" outcome="/Person/PersonLogin.xhtml"
icon="fa fa-sign-in"
rendered="#{!personModel.personLoggedIn()}">
<f:param name="i" value="#{(!personModel.personLoggedIn())?0:99}"/>
</p:menuitem>
<p:menuitem value="Register" outcome="/Person/PersonRegistration.xhtml"
icon="fa fa-user-plus"
rendered="#{!personModel.personLoggedIn()}">
<f:param name="i" value="#{(!personModel.personLoggedIn())?3:95}"/>
</p:menuitem>
<p:menuitem value="#{personModel.usedAccount.balanceFormatted}"
outcome="/Overviews/TransactionOverview.xhtml"
style="float:right; margin-right: 30px; #{personModel.usedAccount.balance >=0 ? 'color:green;' : 'color:red;'}"
rendered="#{personModel.personLoggedIn()}">
<f:param name="i" value="#{(personModel.personLoggedIn())?123:94}"/>
</p:menuitem>
</p:tabMenu>
Этот фрагмент кода style="float:right; margin-right: 30px; #{personModel.usedAccount.balance >=0 ? 'color:green;' : 'color:red;'}" в последнем пункте меню все еще не выровняйте его по правой стороне:
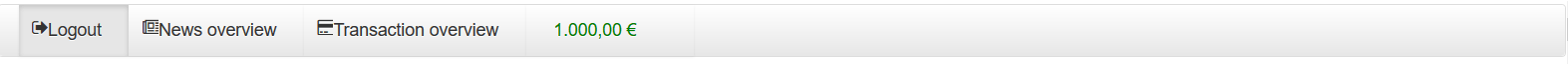
В настоящее время вывод следующий:  в то время как это должно выглядеть так:
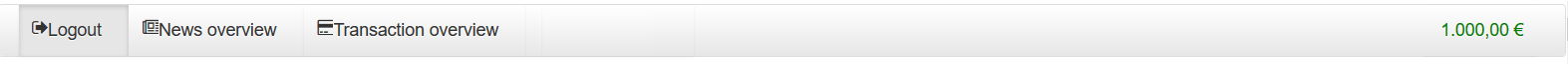
в то время как это должно выглядеть так: 
2 ответа
Для меня следующие работы (проверено в витрине PF на 6.0.x)
.ui-tabmenuitem:last-child {
float: right !important;
}
Хотя лучше не использовать! Важный и посмотреть, работает ли добавление styleClass в menuItem или tabMenu и использование этого в вашем селекторе (нет времени пытаться, извините).
Обновление: как выяснили @mismanc и OP, styleClass или связанные не поддерживается на tabMenu но class является. Так что если вы не хотите этого на каждом табмену
<p:tabMenu class="flo">
...
</p:tabMenu>
и использовать класс в селекторе
.flo .ui-tabmenuitem:last-child {
float: right;
}
Я только что проверил css, который использовали основные лица. И я вижу, что ваш код CSS используется для <a> элемент вместо внешнего <li> элемент. Когда я вручную добавляю ваш CSS к внешнему <li> элемент, он работает, как вы хотите. Вам нужно найти способ добавить свой CSS к внешнему <li>
Или вы можете использовать
<p:panelGrid columns="2" layout="grid" columnClasses="ui-grid-col-10,ui-grid-col-2>
- первый элемент ваш
<p:tabMenu>элемент без последнего<p:menuitem> а второй может быть
<p:commandLink>элемент<p:panelGrid columns="2" layout="grid" columnClasses="ui-grid-col-10 tabMenucssclass,ui-grid-col-2 commandlinkcssclass> <p:tabMenu></p:tabMenu> <p:commandLink></p:commandLink> </p:panelGrid>
Проверьте элемент primeGames panelGrid
ОБНОВЛЕНИЕ - Это не для оценки, просто для ответа, вы должны принять ответ @Kukeltje
.flo .ui-tabmenuitem:last-child{float: right;}
<p:tabMenu class="flo"></p:tabMenu>