Android - анимированный логотип на панели инструментов ActionBarDrawerToggle
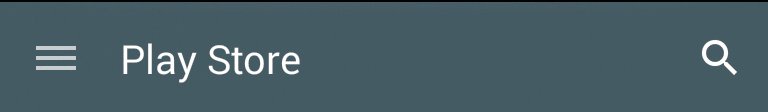
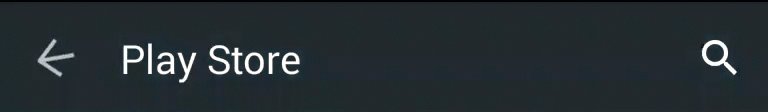
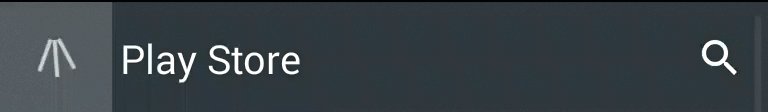
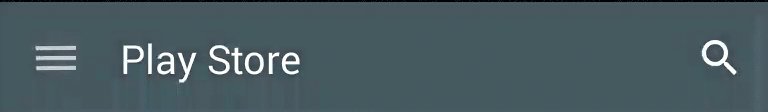
Как анимировать логотип панели инструментов ActionBarDrawerToggle? Например: при создании проекта с шаблоном "Навигационный ящик" в Android Studio значок меню представляет собой изображение из трех полос, представляющее меню, и когда вы щелкаете по нему, он анимирует изменение своего изображения на стрелку.
1 ответ
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/root_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/primaryColor"
android:elevation="3dp"
android:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:theme="@style/MyCustomToolbarTheme"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tab_layout"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:menu="@menu/nav_menu" />
</android.support.v4.widget.DrawerLayout>
Тогда в вашей основной деятельности
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
Это должно дать вам основную идею, но вы всегда можете выполнить поиск в Google и получить полностью рабочий код.