Простой граф русалки терпит неудачу
Я попытался запустить пример с сайта русалки ( рабочая копия на codepen.io):
<script src="https://cdn.rawgit.com/knsv/mermaid/0.5.1/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
<div class="mermaid">
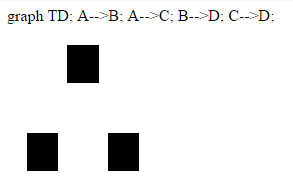
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
</div>
Выход:
В то же время, схема последовательности прекрасно работает.
Где проблема с базовым примером?
Обновить
Проблема была с совместимостью Chrome 48. Это исправлено с помощью последней js файл:
<script src="https://cdn.rawgit.com/knsv/mermaid/master/dist/mermaid.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/knsv/mermaid/master/dist/mermaid.css">
1 ответ
Решение
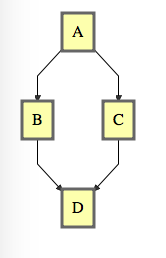
В Safari все выглядит хорошо:
Единственное, что мне не хватало, это цвет линии, но добавление этой CSS исправило:
path {
stroke: black;
}