Настройка уведомления об удаленном элементе корзины в Woocommerce 3
Я использую версию WooCommerce 3.4.4 и пытаюсь отредактировать уведомление, когда вы нажимаете кнопку "X", чтобы удалить продукт со страницы корзины.
В настоящее время уведомление "<product name>" removed. Undo? Я хочу удалить цитаты и изменить сообщение на Product name has been removed. [Undo button]
Мне удалось удалить кавычки из названия продукта, написав
add_filter( 'woocommerce_cart_item_removed_title', 'removed_from_cart', 10, 2);
function removed_from_cart( $message, $product_data ) {
$product = get_the_title($product_data['product_id']);
$message = $product;
return $message;
}
Но я немного запутался в том, как сделать остальные изменения. Любая помощь приветствуется.
1 ответ
обновленный
Единственный доступный крючок woocommerce_cart_item_removed_title что вы уже используете. и отображает название продукта между кавычками. Вы также можете использовать gettex фильтр-крючок для удаления ? после текста "Отменить":
add_filter( 'woocommerce_cart_item_removed_title', 'removed_from_cart_title', 12, 2);
function removed_from_cart_title( $message, $cart_item ) {
$product = wc_get_product( $cart_item['product_id'] );
if( $product )
$message = sprintf( __('Product %s has been'), $product->get_name() );
return $message;
}
add_filter('gettext', 'cart_undo_translation', 35, 3 );
function cart_undo_translation( $translation, $text, $domain ) {
if( $text === 'Undo?' ) {
$translation = __( 'Undo', $domain );
}
return $translation;
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Но вы не можете изменить или добавить
buttonпомечать класс<a>HTML-тег...
Вместо этого используйте существующиеrestore-itemкласс тега, добавляющий в него несколько пользовательских стилей CSS.
Приведите несколько примеров стилей CSS, которые вы можете добавить к styles.css файл вашей активной дочерней темы:
.woocommerce-message .restore-item, {
float: right;
padding: 0 0 0 1em;
background: 0 0;
color: #fff;
box-shadow: none;
line-height: 1.618;
border-width: 0 0 0 1px;
border-left-style: solid;
border-left-color: rgba(255,255,255,.25)!important;
border-radius: 0;
}
.woocommerce-message .restore-item:hover {
background: 0 0;
color: #fff;
opacity: .8;
}
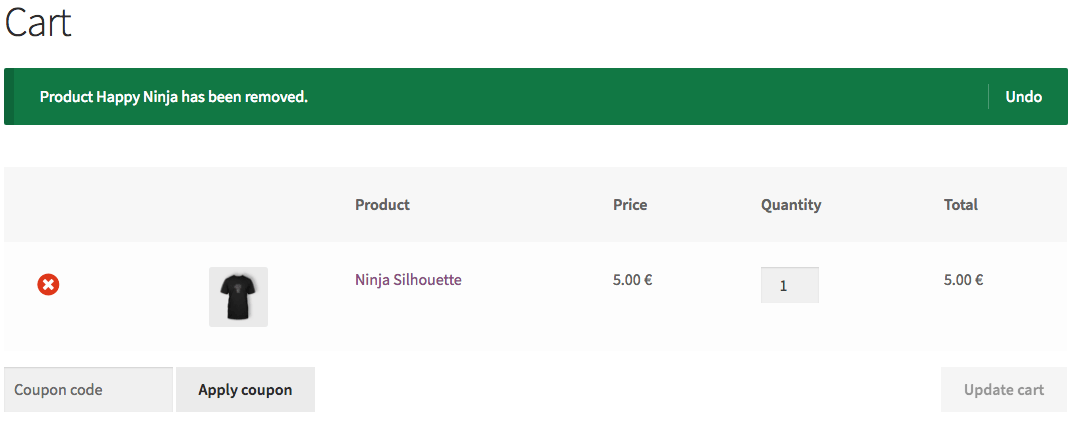
Вот что вы получите: