Диаграмма Google Pie отображается вне области div в раскрывающемся списке
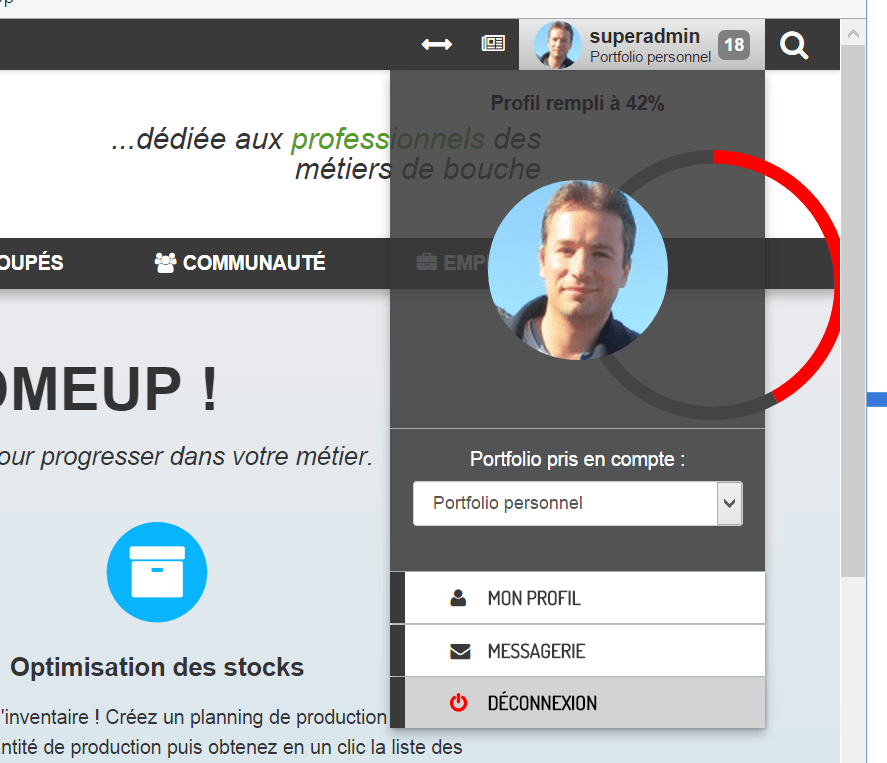
У меня проблема с тем, что моя круговая диаграмма отображается за пределами родительского элемента div, когда она находится в раскрывающемся списке.
Диаграмма загружается после того, как страница готова, поэтому, если я на самом деле наведите курсор на раскрывающийся список и подождите, пока диаграмма загрузится, он загрузится правильно.
Если я подожду, пока график загрузится, прежде чем навести всплывающее меню, он не загрузится должным образом.
Есть идеи, чтобы решить эту проблему? Большое спасибо!
Мой взгляд:
<div id="fmu_dropdown-profile" class="fmu_dropdown greybg menuright w250px">
<div id="top_user_connected">
<div id="user_connected_header" class="padding">
<div class="bold padding-bottom">Profil rempli à {{ completeness }}%</div>
<div id="chart_picture">
<div id="piechart" style="width: 220px; height: 180px"></div>
<a id="dropdown_picture" href="{{ path('fos_user_profile_edit') }}">
<img src="{{ profile_picture | imagine_filter('default') }}" alt="Image de profil" class="img-responsive img-circle margin-auto">
</a>
</div>
<style rel="stylesheet">
#chart_picture {position: relative;}
#dropdown_picture {
position: absolute;
top: 50%;
left: 50%;
margin-top: -60px;
margin-left: -60px;
z-index: 0;
}
</style>
</div>
<div id="portfolio" class="padding whitefont">
<p>Portfolio pris en compte :</p>
{{ form(portfolio_form) }}
</div>
</div>
<script type="text/javascript">
$(function(){
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Nom', 'Valeur'],
["Profil rempli à ", {{ completeness }}],
['Manque', {{ 100 - completeness }}]
]);
var options = {
backgroundColor: { fill:'transparent'},
pieSliceBorderColor : 'transparent',
pieHole: 0.9,
legend: 'none',
pieSliceTextStyle :{fontsize : 16, color: 'transparent'},
slices: {
0: { color: 'red'},
1: { color: '#444'}
},
chartArea : {width: '90%', height: '90%'}
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
google.load('visualization', '1', {callback : function(){drawChart();}, 'packages':['corechart']})
});
</script>
1 ответ
Рисование диаграмм внутри скрытых элементов div нарушает алгоритмы определения размеров в API визуализации. Вот почему, когда div выставляется через hover все работает нормально, но когда оно скрыто, все идет в ад.
Самое простое решение - явно установить параметры высоты и ширины диаграммы в виде значений пикселей, а не процентов.
связанные: изменяемый размер-google-visualization-inside-jquery-accordion