Ширина contentView в UITableViewCell отличается для каждой ячейки
В UITableViewController определено в раскадровке с включенной автоматической разметкой, UITableViewCell подкласс создается программно (без ячейки-прототипа IB) и устанавливает ограничения через updateConstraints используя PureLayout.
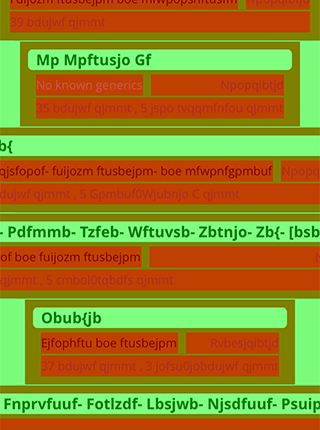
По какой-то причине в табличном представлении каждый контент-вид имеет разную ширину, а не использует постоянную ширину UITableView,

Вот init а также updateConstraints метод UITableViewCell подкласс -
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
self.contentView.translatesAutoresizingMaskIntoConstraints = NO;
_nameLabel = [GTPaddedLabel newAutoLayoutView];
_nameLabel.font = [BQFontUtil standardFontSize:StandardFontSize1a bold:YES italic:NO];
_nameLabel.textColor = [UIColor blackColor];
_drugType = [UILabel newAutoLayoutView];
_drugType.font = [BQFontUtil standardFontSize:StandardFontSize0 bold:NO italic:NO];
_drugType.textColor = [UIColor darkGrayColor];
_drugType.textAlignment = NSTextAlignmentRight;
_genericsLabel = [UILabel newAutoLayoutView];
_genericsLabel.font = [BQFontUtil standardFontSize:StandardFontSize0 bold:NO italic:NO];
_genericsLabel.textColor = [UIColor darkGrayColor];
_regimen = [UILabel newAutoLayoutView];
_regimen.font = [BQFontUtil standardFontSize:StandardFontSize0 bold:NO italic:NO];
_regimen.textColor = [UIColor darkGrayColor];
[self.contentView addSubview:_nameLabel];
[self.contentView addSubview:_drugType];
[self.contentView addSubview:_genericsLabel];
[self.contentView addSubview:_regimen];
self.contentView.backgroundColor = [UIColor redColor];
}
return self;
}
- (void)updateConstraints {
if (!constraintsCreated) {
// [self.contentView autoPinEdgesToSuperviewEdgesWithInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[UIView autoSetPriority:UILayoutPriorityRequired forConstraints:^{
[_nameLabel autoSetContentCompressionResistancePriorityForAxis:ALAxisVertical];
}];
[_nameLabel autoPinEdgesToSuperviewEdgesWithInsets:UIEdgeInsetsMake(8, 8, 0, 8) excludingEdge:ALEdgeBottom];
[_genericsLabel autoPinEdgeToSuperviewEdge:ALEdgeLeading withInset:16];
[_genericsLabel autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:_nameLabel withOffset:4];
[_genericsLabel autoSetDimension:ALDimensionHeight toSize:21];
[_drugType autoPinEdgeToSuperviewEdge:ALEdgeTrailing withInset:16];
[_drugType autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:_nameLabel withOffset:4];
[_drugType autoPinEdge:ALEdgeLeading toEdge:ALEdgeTrailing ofView:_genericsLabel withOffset:8];
[_drugType autoSetDimension:ALDimensionHeight toSize:21];
[_regimen autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:_genericsLabel withOffset:2];
[_regimen autoSetDimension:ALDimensionHeight toSize:21];
[_regimen autoPinEdgeToSuperviewEdge:ALEdgeTrailing withInset:16];
[_regimen autoPinEdgeToSuperviewEdge:ALEdgeLeading withInset:16];
[_regimen autoPinEdgeToSuperviewEdge:ALEdgeBottom withInset:8];
constraintsCreated = YES;
}
[super updateConstraints];
}
Почему contentView (коричневый цвет) не имеет такую же ширину, как табличное представление?
1 ответ
Может быть, это обходной путь, он хорошо работает, когда я ограничиваю ширину contentView шириной ячейки -
- (void)updateConstraints {
if (!constraintsCreated) {
[self.contentView autoSetDimension:ALDimensionWidth toSize:self.frame.size.width];
...
}
}