Как обновить jQuery jTable при удалении?
Я использовал плагин jTable jQuery в моем приложении CRUD. Моя проблема в том, что когда я нажимаю на значок удаления, появляется диалоговое окно подтверждения, но после нажатия кнопки удаления диалоговое окно не исчезает, и мне приходится вручную обновлять страницу, чтобы загрузить отраженную таблицу.
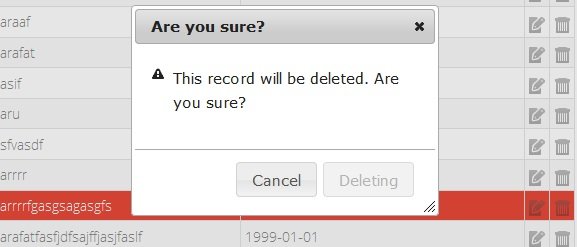
Вот скриншот проблемы:

Теперь диалоговое окно не исчезает, и когда я вручную нажимаю кнопку закрытия диалогового окна, оно показывает:

Я не хочу такого поведения. Я хочу, чтобы при нажатии кнопки удаления диалоговое окно исчезло, а таблица была перезагружена.
Вот сценарий:
<div id="StudentTable" style="width: 580px; margin: auto;"></div>
<script type="text/javascript">
$(document).ready(function () {
//Prepare jtable plugin
$('#StudentTable').jtable({
title: 'The Student List',
actions: {
listAction: '/jTableTest/StudentList',
deleteAction: '/jTableTest/DeleteStudent',
updateAction: '/jTableTest/UpdateStudent',
createAction: '/jTableTest/CreateStudent'
},
fields: {
id: {
key: true,
create: false,
edit: false,
list: false
},
name: {
title: 'Name',
width: '15%'
},
birthdate: {
title: 'Birth Date',
list: true,
width: '18%',
type: 'date',
displayFormat: 'yy-mm-dd'
}
}
});
//Load person list from server
$('#StudentTable').jtable('load');
});
</script>
Здесь идет действие Удалить:
[HttpPost]
public JsonResult DeleteStudent(int id)
{
try
{
//_personRepository.DeletePerson(personId);
student student = db.students.Find(id);
db.students.Remove(student);
db.SaveChanges();
return Json(new { Result = "OK" });
}
catch (Exception ex)
{
return Json(new { Result = "ERROR", Message = ex.Message });
}
}
6 ответов
Элло, у меня просто была та же проблема с добавлением обновления и удалением. В итоге я нажал на события добавления, обновления и удаления и вручную перезагрузил таблицу. См. События в документации для получения дополнительной информации.
<div id="StudentTable" style="width: 580px; margin: auto;"></div>
<script type="text/javascript">
$(document).ready(function () {
//Prepare jtable plugin
$('#StudentTable').jtable({
title: 'The Student List',
actions: {
listAction: '/jTableTest/StudentList',
deleteAction: '/jTableTest/DeleteStudent',
updateAction: '/jTableTest/UpdateStudent',
createAction: '/jTableTest/CreateStudent'
},
//What I added
recordUpdated:function(event, data){
$('#StudentTable').jtable('reload');
},
recordAdded: function (event, data) {
$('#StudentTable').jtable('reload');
},
recordDeleted: function (event, data) {
$('#StudentTable').jtable('reload');
},
fields: {
id: {
key: true,
create: false,
edit: false,
list: false
},
name: {
title: 'Name',
width: '15%'
},
birthdate: {
title: 'Birth Date',
list: true,
width: '18%',
type: 'date',
displayFormat: 'yy-mm-dd'
}
}
});
//Load person list from server
$('#StudentTable').jtable('load');
});
</script>Я не вижу, где ваш код удаления в JavaScript. но я предлагаю это
$('#YourJqueryDialogbox').dialog('destroy'); // use this code in delete click event, once the delete action result returned.
@Md. Арафат Аль Махмуд
Попробуйте изменить код, как показано ниже:
//ViewBag.ClientName is set to a random name in the Index action.
var myClientName = '@ViewBag.ClientName';
//Initialize jTable
$('#StudentTableContainer').jtable({
title: 'Student List',
actions: {
listAction: '@Url.Action("StudentList")?clientName=' + myClientName,
deleteAction: '@Url.Action("DeleteStudent")?clientName=' + myClientName,
updateAction: '@Url.Action("UpdateStudent")?clientName=' + myClientName,
createAction: '@Url.Action("CreateStudent")?clientName=' + myClientName
},
......
......
Удалить функцию:
//Define a function to get 'record deleted' events
realTimeHub.RecordDeleted = function (clientName, recordId) {
if (clientName != myClientName) {
$('#StudentTable').jtable('deleteRecord', {
key: recordId,
clientOnly: true
});
}
writeEvent(clientName + ' has <b>removed</b>
a record with id = ' + recordId, 'event-deleted');
};
-----
-----
Удалить функцию в контроллере:
[HttpPost]
public JsonResult DeleteStudent(int studentId)
{
try
{
//Delete from database
_repository.StudentRepository.DeleteStudent(studentId);
//Inform all connected clients
var clientName = Request["clientName"];
Task.Factory.StartNew(
() =>
{
var clients = Hub.GetClients<RealTimeJTableDemoHub>();
clients.RecordDeleted(clientName, studentId);
});
//Return result to current (caller) client
return Json(new { Result = "OK" });
}
catch (Exception ex)
{
return Json(new { Result = "ERROR", Message = ex.Message });
}
}
------
------
Пример кода проекта может помочь вам в режиме реального времени-асинхронных веб-страниц с использованием jTable-Sign.
Что ж, если вы используете MVC, попробуйте вернуть ActionResult вместо JsonResult в функции удаления, все остальное выглядит хорошо для меня.
public ActionResult DeleteStudent(int studentId)
У меня такая же проблема.
опция animationsEnabled: false была решением для меня.
$('#...').jtable({
title: 'Bestellingen',
paging: true, //Enable paging
sorting: true, //Enable sorting
defaultSorting: 'date ASC',
pageSize : 10,
animationsEnabled : false,
actions: {
listAction: 'content/.../data.php',
deleteAction: 'content/.../delete.php',
updateAction: 'content/.../save.php',
createAction: 'content/.../save.php'
},...
Также вашему файлу deleteSomething.php требуется ответ с помощью массива json {"Result": "OK"}
echo json_encode(array("Result" => "OK" ));
У меня возникла та же проблема, когда окно сообщения "Создать запись" вообще не исчезало. Я решил проблему, добавив атрибут "Запись" в Json и установив его значение для записи, которая была недавно создана.
Поэтому я бы посоветовал вам вернуть ваш объект Json, например return Json(new { Result = "OK", Record = deleteObject });
Надеюсь это сработает
Усман