Проблема при получении текущих вкладок и URL выбранных вкладок в Chrome API
Я пытаюсь получить URL из всех открытых вкладок и выбранной вкладки с использованием этих двух фрагментов
// For Getting URL of All Opened Tabs
chrome.tabs.getCurrent(function(tabs) {
for (var i = 0; i < tabs.length; i++) {
console.log(tab.url);
}
});
// For Getting URL of Selected Tab
chrome.tabs.getSelected(function(tab) {
console.log(tab.url);
});
но ни один из них не работает. Для получения всех вкладок я получаю эту ошибку:
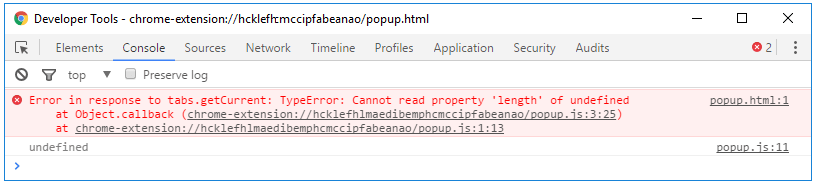
Ошибка в ответе на tabs.getCurrent: TypeError: Невозможно прочитать свойство 'length' из неопределенного
и для получения выбранной вкладки
не определено
пожалуйста, дайте мне знать, почему это происходит и как я могу это исправить?
1 ответ
chrome.tabs.getSelected был объявлен устаревшим поэтому мы должны использовать tabs.query({active: true}... вместо.
chrome.tabs.getCurrent передает одну вкладку в функцию обратного вызова. Это не "Получение URL всех открытых вкладок", это:
Получает вкладку, из которой выполняется этот вызов скрипта. Может быть неопределенным, если вызывается из контекста без вкладки (например: фоновая страница или всплывающее окно).
Так:
// Write the URL of the current tab to the console
chrome.tabs.getCurrent(tab => console.log(tab.url));
Это требует "activeTab" или же "tabs" разрешение в манифесте. Если есть ошибка, она не выдаст исключение, а заполнит chrome.runtime.lastError,
Я считаю, что легче справляться со всеми обратными вызовами, используя асинхронную библиотеку или оболочку обещаний, такую как chrome-extension-async, Это давайте использовать async / await синтаксис и регулярный try-catch:
try {
const currentTab = await chrome.tabs.getCurrent();
console.log(currentTab.url);
}
catch(err) {
// Handle errors
}
В вашем popup.html вы не можете получить доступ chrome.tabs.getCurrent - вы должны использовать chrome.tabs.query вместо:
async function writeAllTabUrlToConsole() {
try {
// Get all the tabs
const tabs = await chrome.tabs.query({});
// Write all their URLs to the popup's console
for(let t of tabs)
console.log(t.url, t.active);
}
catch(err) {
// Handle errors
}
}