Шрифт семейства Roboto светлый и жирный в реакции родного
Я делаю некоторые изменения в тексте в моем собственном приложении: мне нужно указать Roboto light для абзацев и Roboto Bold для заголовков. Мне нужно, чтобы текст выглядел одинаково как в iOS, так и в приложениях для Android: поэтому мне нужно, чтобы он работал для обоих приложений. Я попробовал эту строку кода
text : {
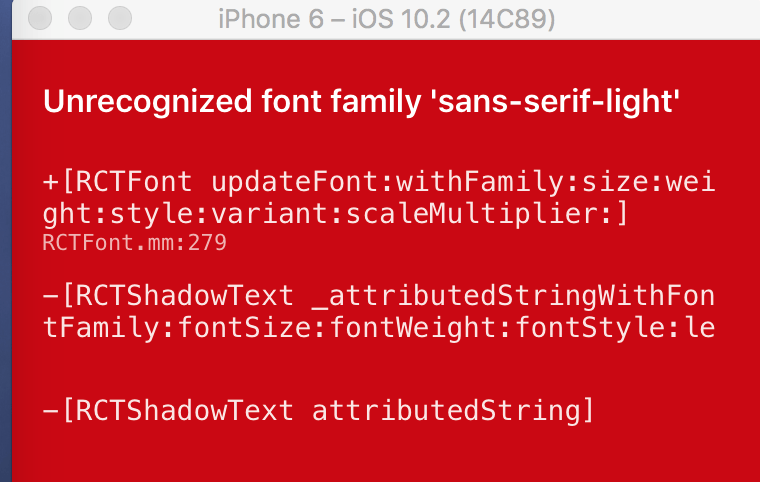
fontFamily: 'sans-serif-light'
},
Я попробовал этот тип из официальной документации, и он работает нормально
title : {
fontFamily: 'Cochin'
},
-> Так что я думаю, что проблема в самой семье шрифтов Roboto.. Любая помощь?
6 ответов
Чтобы добавить пользовательские шрифты в ваше приложение, храните все ваши файлы ttf в каталоге. Добавьте следующий код в ваш файл package.json.
"rnpm": {
"assets": [
"./fonts" // yours fonts directory
]
}
Тогда беги react-native link Чтобы использовать шрифт, используйте то же имя в файле ttf в fontFamily.
sans-serif-light а также Roboto являются шрифтами только для Android. Вам нужны разные шрифты для iOS. В этом хранилище есть список шрифтов, доступных для iOS и Android - https://github.com/react-native-training/react-native-fonts
Ты можешь использовать Platform.select() настроить таргетинг на разные шрифты для каждой ОС:
title: {
...Platform.select({
ios: { fontFamily: 'Arial', },
android: { fontFamily: 'Roboto' }
})
}
У меня недавно была такая же проблема. Оказывается, чтоrnpmКоманда устарела, и вы можете добавлять пользовательские ресурсы, используя конфигурацию react native cli.
https://github.com/react-native-community/cli/blob/master/docs/configuration.md
Чтобы добавить шрифты в проект:
- Загрузите шрифт и поместите его в папку assets / fonts.
Создайте файл в корневом каталоге проекта как react-native.config.jsДобавьте следующий код
module.exports={
assets:[
"./assets/fonts"
]
}
Бегать react-native link
Запускаем проект: npx react-native run-ios
Примечание: если сборка для IOS завершилась неудачно, откройте настройки рабочего пространства xocde и измените систему сборки на Legacy Build System.
Настройте Roboto как для Android, так и для iOS:
Применение
Поскольку Roboto - это семейство шрифтов по умолчанию для Android. Мы можем добавить Roboto к прошивке и просто использовать RRikesh решения OmitingfontFamily для Android:
import {
Platform,
StyleSheet,
} from 'react-native'
const stylesByPlatform = Platform.select({
ios: { fontFamily: 'Roboto' },
android: { },
})
export default StyleSheet.create({
text: {
...stylesByPlatform,
color: '#000000',
},
})
Настроить
Для iOS нам нужно добавить Roboto fontFamily:
- Скачать шрифт Roboto из Google Fonts
- Добавьте его в папку с ресурсами
./assets/fonts/Roboto Добавьте папку с ресурсами в свой package.json:
{ ... "rnpm": { "assets": [ "./assets/fonts" ] } }Пробег:
react-native link(он связывает файлы ttf на iOS и копирует их на Android)- Удалить файлы Roboto, добавленные в
android/app/src/main/assets/fonts - Перестройте свое приложение и.
Я действительно не знаю, почему этого типа контента нет в официальных документах.:(
Если это может помочь, у меня была похожая проблема. Использование "обратной связи" действительно ссылалось на шрифты в "Фазах сборки> Копировать ресурс пакета", но ничего не добавляло в файл Info.plist.
Добавление шрифтов в Info.plist решило проблему.
<key>UIAppFonts</key>
<array>
<string>Roboto-Black.ttf</string>
</array>
для реактивных +v0.69,npx react-native linkвыдаст ошибку. Если вы используете эту версию react-native, решение:
npm i react-native-assetилиyarn add react-native-assetсоздать
react-native.config.jsфайл в корневой папке вашего проекта.Добавьте в файл следующее
module.exports = { project: { ios: {}, android: {}, }, assets: ['./assets/fonts/'], };создать
assets/fontsпапка в корне вашего проекта.затем в терминале запустите
npx react-native-asset.
Это должно решить вашу проблему.
NB: Начиная с версии rn-v0.69, производство было прекращено и заменено на
autolinking, но эта функция не работает при добавлении пользовательских шрифтов в ваш проект, поэтому
react-native-assetпредоставляет те же исправления, что и
react-native link.