wkhtmltoimage не может захватывать изображения на веб-страницах
Я использую IMGKit, чтобы делать скриншоты, однако в некоторых случаях я не могу сделать снимок экрана с изображениями. Я подозреваю, что это может быть связано со структурой страницы Twitter. Это мой пример:
kit = IMGKit.new(
'https://twitter.com/elonmusk/status/900947535358967808',
height: 1000,
quality: 50,
format: :jpg)
kit.to_file("#{Rails.root}/imgkit_test.jpg")
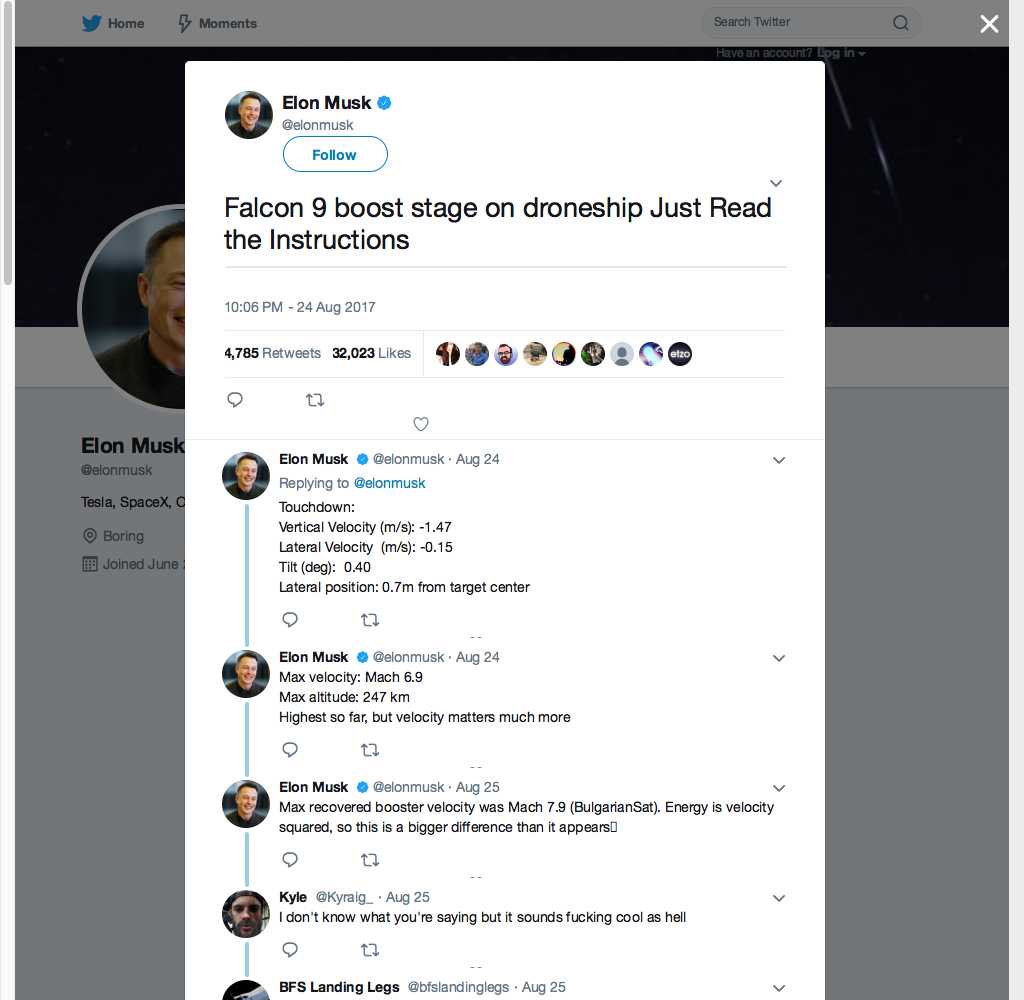
Дайте мне следующее изображение:
Тем не менее, оригинальная страница это. Итак, мне не хватает изображения здесь.
Также попробовал командную строку:
wkhtmltoimage --height 1000 'https://twitter.com/elonmusk/status/900947535358967808' test.jpg
результат тот же. Любые идеи, почему wkhtmltoimage (или я) не в состоянии захватить изображения.
Я использую wkhtmltoimage-binary v(0.12.2).
Мне известно о существовании других инструментов, использующих PhantomJS, таких как Webshot и Gastly, и они действительно работают. Я пытаюсь понять причину этой проблемы, так как imgkit - мой любимый инструмент.
1 ответ
The readme says there is a default 'no-images' => true config: https://github.com/csquared/IMGKit
Try setting your config to 'no-images' => false